banner,一般翻译为旗帜广告、横幅广告等。banner是网站用来作为盈利或者是发布一些重要的信息的工具。banner在设计上应该要做到制作美观、方便点击、与网页协调和整体构成合理。
本文中我们用fireworks来制作一个变色的banner,从中我们可以掌握符号(symbol)的使用、补间实例动画(tween instance)的制作、层(layers)和帧(frames)的基本用法,结尾进行精彩的技巧总结。
完成效果如下:
banner制作具体过程(1)首先我们新建一个大小为468×60的文件,并设置画布颜色为黑色,如图1所示。
(2)然后我们导入一个要进行变色效果的位图文件,如图2所示。当然我们同样可以使用绘图工具绘制这个图像,这里是为了方便讲解选用外部图像的。
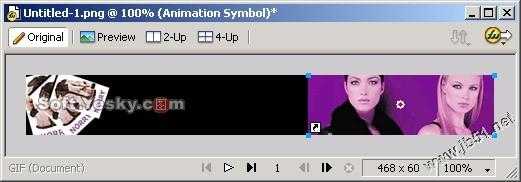
(3)选中该幅图像按ctrl+shift+d两次,克隆图像两次。然后选中其中的一幅图像,点击“filters”,选择“adjust color”“hue/saturation”,这时在弹出对话框中调整色调的值,如图3所示。同样方式调整另外一幅图像的颜色,最终得到图4所示的图像效果。
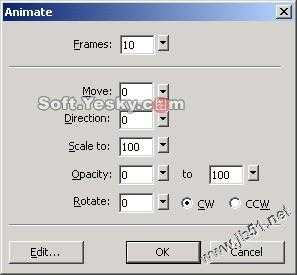
(4)选中其中的一个图片如左边的紫色图片,按快捷键f8或者右键在弹出菜单中选择convert to symbol准备将图像转换为符号。在弹出的对话框内为符号命名并选择动画符号(animation),如图5所示。 (5)点击“ok”之后会弹出动画设置的对话框,如图6所示。我们暂时对它不做设置。
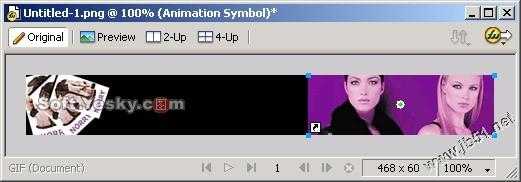
(6)单击“ok”,这时回到工作区中,我们在画布上会看到带箭头的虚线边框的符号,如图7所示。使用同样方式将另外两幅图像转换为符号,并分别命名为symbol 2和symbol 3,然后将三个符号都删除掉。
(7)我们再在banner的左边加些图片并做适当调整使banner更加生动,如图8所示。
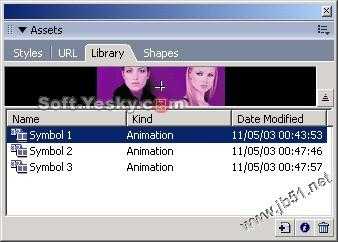
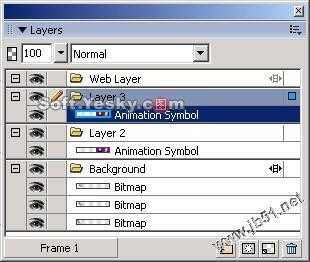
(8)接着我们点击“window”菜单,分别把“layers”、“frames”和“library”三个面板打开,为了我们将来创建动画服务。在layers(层)面板中选中layer 1图层双击鼠标给图层命名为background,并选中“share across frames”复选框即共享这个图层,如图9所示。9)单击层面板右下角的按钮新建一个图层。然后将如图10所示的library(库)面板中的symbol 1拖到画布中去,并放置到banner的最右角,如图11所示。同时记住它属性面板中的位置信息(x:282,y:0)。
(10)选中这个符号,然后点击 “modify”菜单,选择“animation”“settings... ”,在弹出的动画对话框设置帧数为10,如图12所示。
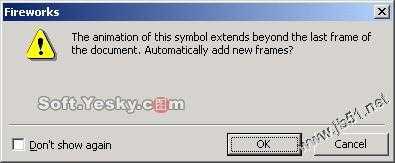
(11)单击ok,这时弹出图13所示的对话框,询问是否要自动添加帧。
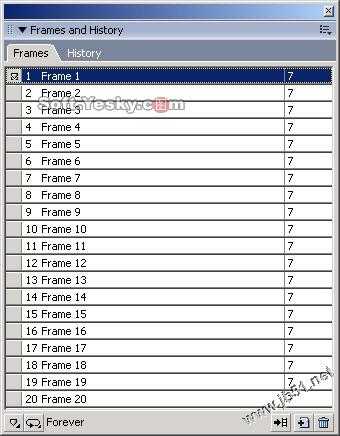
(12)选择ok这时候我们发现帧面板中出现了10个帧,如图14所示。
(13)接着使用同样方式新建一个图层3,并将symbol 2拖到场画布中,符号的位置应当symbol 1的位置一样,即都为x:282,y:0。点击 “modify”菜单,选择“animation”“settings... ”,在弹出的对话框设置动画同样是10帧,但是将透明度由0变到100,如图15所示。
(14)点击“ok”即可。我们这时候发现第一帧的层面板如图16所示。图像效果如图17所示,一种渐变效果已经形成了。
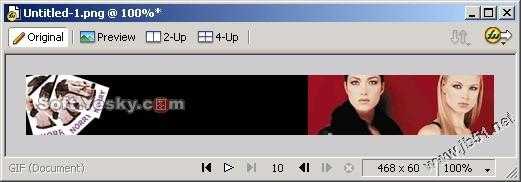
(15)下面我们就来制作第二个渐变效果了。也就是由红色变成绿色的了。在帧面板中选择第10帧,这时我们发现画布右边的图像是红色的,如图18所示。
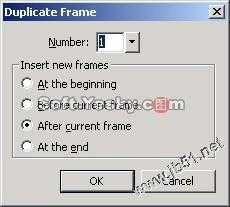
(16)单击帧面板右上角的按钮,在弹出菜单中选择“duplicate frame”,这时弹出了复制帧对话框,我们在其中选择after current frame单选框将复制的帧放置到当前帧之后,如图19所示。
(17)选择“ok”回到画布,出现第11帧的图像,这时后我们发现画布变为背景图了,如图20所示。
(18)此时在层面板中选中layer 2,将绿色的symbol 3拖到画布中,在属性面板中设置与前面相同的xy坐标。点击“modify”菜单,选择“animation”“settings... ”,在弹出的对话框设置动画同样是10帧,这时同样会弹出图25所示的提示对话框。选择“ok”这样新的帧就被添加到了帧面板之上了,如图21所示。
(19)接着选择layer 3,将红色的symbol 2拖到画布中,在属性面板中设置与前面相同的xy坐标。点击“modify”菜单,选择“animation”“settings... ”,设置其不透明度由100到0,帧数为10,如图22所示,使得红色逐渐淡去,绿色显示出来。
(20)接着便是由绿色再变回紫色的了。同上,在帧面板中选中20帧,再添加一帧,选中layer 3,将紫色符号拖到画布中,设置透明由0到100,选中layer 2,拖入绿色符号,透明度不变,帧数也是10帧。点击播放按钮浏览,发现速度快了一些,按住shift键选择帧面板上的所有帧,双击鼠标,设置帧延时为15/100 sec即可。下面来为banner添加文字效果。
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 廖也欧《面朝大海》[Hi-Res][24bit 48kHz][FLAC/分轨][170.14MB]
- s13T1夺冠五人名单都有谁 s13T1夺冠五人名单一览
- 英雄联盟T1战队队长都有谁 T1战队所有队长介绍
- skt历届战队成员都有哪些 skt历届战队成员名单盘点
- 妙音唱片《大热唱片3》[WAV+CUE]
- 费玉清《跟着地球旋转》滚石时代经典复刻[正版原抓WAV+CUE]
- 罗文甄妮-射雕英雄传(AMCD)(限量版)[WAV+CUE]
- 《巫师4》定档2025再添佐证:参演人员曝光 老将回归
- 辣眼睛 美女COS《黑神话:悟空》比基尼版金池长老
- 外媒称PS5pro违背承诺:《蜘蛛侠2》根本没法4K60帧
- 令晴 Lynn《The Make》[320K/MP3][44.47MB]
- 令晴 Lynn《The Make》[Hi-Res][24bit 48kHz][FLAC/分轨][295.42MB]
- 雷婷《移情别恋HQⅡ》头版限量编号[低速原抓WAV+CUE][1G]
- FUNDAMENTAL.1989-感觉号渡轮【SONY】【WAV+CUE】
- 上山安娜.1986-上山安娜【EMI百代】【WAV+CUE】