1.基本雏形
<!DOCTYPE html> <html> <head> <title></title> <script src="/UploadFiles/2021-04-02/vue.js">需要new一个Vue实例,实例化的时候传入了一个对象{el:'#box',data:{msg:'Hello Vue!'}}。这个意思是:Vue这个只控制id="box"这个DIV元素,同时在 HTML模板上使用双花括号{{xxxx}}语法,来访问data中定义的数据。
上面代码我们new处理一个Vue的实例,并赋值给了vm变量,通过这个vm变量,我们也可以访问其中定义的数据:
var vm = new Vue({ el:'#box', data:{ msg:'Hello Vue!' } }); console.log(vm.msg); //'Hello Vue!'2.v-model指令
所谓的“指令”其实就是扩展了HTML标签功能(属性)。
v-model的双向数据绑定
<!DOCTYPE html> <html> <head> <title></title> <script src="/UploadFiles/2021-04-02/vue.js">通过v-model 指令,我们把msg 数据绑定到了input文本框,我们修改文本框的值,发现msg 数据改变了。
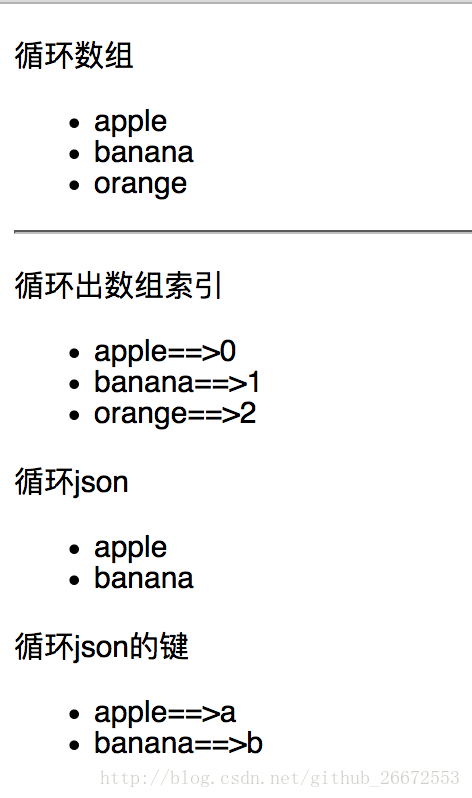
注意:如果我们定义的数据是数组或者json,在模板上会怎样显示出来呢?
<!DOCTYPE html> <html> <head> <title></title> <script src="/UploadFiles/2021-04-02/vue.js">数组和json都被当作字符串输出了,显然这不是我们理想的效果。
3.v-for指令
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 第五街的士高《印度激情版》3CD [WAV+CUE][2.4G]
- 三国志8重制版哪个武将智力高 三国志8重制版智力武将排行一览
- 三国志8重制版哪个武将好 三国志8重制版武将排行一览
- 三国志8重制版武将图像怎么保存 三国志8重制版武将图像设置方法
- 何方.1990-我不是那种人【林杰唱片】【WAV+CUE】
- 张惠妹.1999-妹力新世纪2CD【丰华】【WAV+CUE】
- 邓丽欣.2006-FANTASY【金牌大风】【WAV+CUE】
- 饭制《黑神话》蜘蛛四妹手办
- 《燕云十六声》回应跑路:年内公测版本完成95%
- 网友发现国内版《双城之战》第二季有删减:亲亲环节没了!
- 邓丽君2024-《漫步人生路》头版限量编号MQA-UHQCD[WAV+CUE]
- SergeProkofievplaysProkofiev[Dutton][FLAC+CUE]
- 永恒英文金曲精选4《TheBestOfEverlastingFavouritesVol.4》[WAV+CUE]
- 群星《国风超有戏 第9期》[320K/MP3][13.63MB]
- 群星《国风超有戏 第9期》[FLAC/分轨][72.56MB]