本文主要给大家介绍了关于vue.js之UI组件开发的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍:
1. 新建组件:
<script src="/UploadFiles/2021-04-02/vue.js">
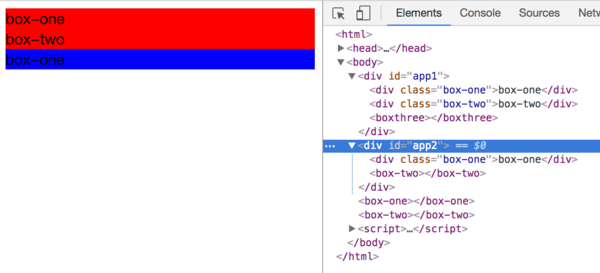
Vue.component方法用于注册全局组件,new Vue({ components: {}})用于注册某个实例内使用的组件,所以<box-two></box-two>在 #app2 中失效;- 由于浏览器渲染标签时会把标签全部转成小写,驼峰式组件名称会失效,如事例中的
<boxThree></boxThree>; - 在实例以外无法使用任何组件;
2. 浏览器渲染网页标签的限制:
<script src="/UploadFiles/2021-04-02/vue.js">
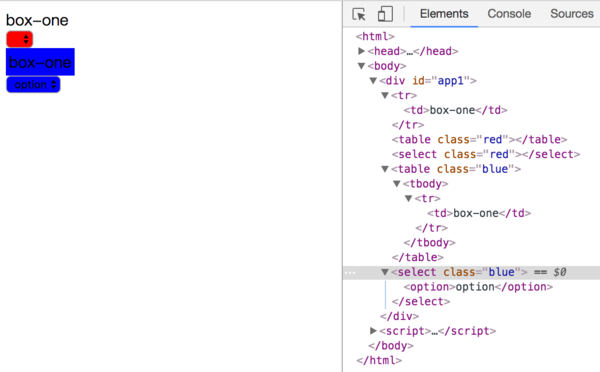
- 由于受到浏览器渲染标签的限制,例如 table 标签子元素只能是 tbody 或 tr 、select 标签子元素只能是 option ,类似的其他更多的标签,所以 vue 引入了 is 属性;
- 如果使用的是组件文件 .vue 后缀的文件开发,则因为是字符串方式渲染的,所以不受限制;
3. 组件中的 data 数据集:
<script src="/UploadFiles/2021-04-02/vue.js">
- 不同于
new Vue({})中的实例数据集,组件中的 data 数据集必须是一个函数,再使用函数返回一个对象集,否则会报错;
4. 实例给组件传值:
<script src="/UploadFiles/2021-04-02/vue.js">
- props 定义的字符串数组中的值,可以像 data 数据集一样在组件内自由调用;
- props 定义的字符串数组中的值,会作为组件标签中的标签属性名,给实例赋值;
- 受浏览器渲染标签属性的影响,标签属性的命名如果使用驼峰式,则使用时 vue 会自动生成对应的短横线隔开式属性名,如事例中的 text-two;
5. 组件标签属性使用动态数据:
<script src="/UploadFiles/2021-04-02/vue.js">
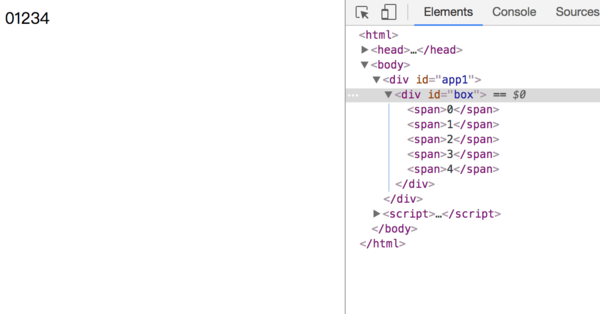
- 实例中的 appNumber 变化时,组件中的 number 会跟着变化;
- 组件中的 number 变化时,实例中的 appNumber 并不会变化;
- 实例中的 appNumber 的值,会覆盖组件内 number 的值;
- 但如果 appNumber 的值是数组或对象,由于是引用类型,则双方都会互相影响;
6. 自定义组件属性的值的规则:
<script src="/UploadFiles/2021-04-02/vue.js">
- props 允许接受一个对象作为参数,每个参数作为一个元素属性,type 为属性的值期待的类型;
- 如果条件不符合,vue 的开发版下会在 console 打印出错误信息,但功能还是能正常传值的;
- 事例中 number2 传递的其实是 String 类型的 '1',而只有 :number3 这种赋值才能传递数值类型的 1;
- 可选项:
{
// 属性类型: String、Number、Boolean、Function、Object、Array,null-任意类型,
// 可以使用数组多选
type: null,
// 是否必须被赋值:true、false
required: false,
// 默认值:可以是一般任意值或有返回值的函数
default: '',
// 自定义判断函数:参数 value 为调用时传入的值,
// 返回 true、false 来通知 vue 机制是否报错
validator: function(value){ return true }
}
7. 组件内给实例发送通知:
<script src="/UploadFiles/2021-04-02/vue.js">
- 组件内无法直接与组件外数据集绑定,只能发送事件通知,组件内使用
this.$emit('child', 11)告诉实例,该调用 child 事件了,后面的参数会变成 child 的调用参数传递; - 实例在初始化组件时,定义
v-on:child="father"元素属性,来监听 child 事件收到通知时应该执行什么处理,通过 father 的形参,可以直接访问 child 的调用参数;
8. 组件之间通信:
<script src="/UploadFiles/2021-04-02/vue.js">
- 可以定义一个全局实例 bus ,在不同组件内使用
bus.$emit发送通知,使用bus.$on监听通知;
9. 组件内容节点的分发:
<script src="/UploadFiles/2021-04-02/vue.js">
- vue 默认在组件内定义了 <slot> 标签,用于获取组件被使用时的内容节点;
- <slot> 标签的内容为组件的默认内容节点;
- 内容节点也可使用动态数据;
10. 多个 <slot> 标签之间的使用:
<script src="/UploadFiles/2021-04-02/vue.js">
- 没有声明 name 属性的 <slot> 标签,是为组件的内容节点中没有声明 slot 属性的标签而占位;
- 声明了 name 属性的 <slot> 标签,是为组件的内容节点中与之相等 slot 属性的标签而占位;
- 多个标签应用了相同的 slot 属性也会有效;
11. <slot> 标签回传数据给内容节点:
<script src="/UploadFiles/2021-04-02/vue.js">
- 首先,数据是组件内提供的,但数据的布局方式由实例调用组件时决定;
- 在组件的内容节点内,必须使用 <template> 标签包含着要渲染的子元素,并且定义
scope="props"属性,而 <template> 标签内则是 props 对象的作用域上下文; - props 内自动含有 <slot> 标签中的属性,例如事例中的 text 属性,则可直接使用
props.text访问到 text 属性的值; - 当然,也可以结合
<slot name="header">使用,而<template slot="header">即可; - <template> 标签为 vue 保留的标签,实际只是个占位符;
12. 动态切换组件:
<script src="/UploadFiles/2021-04-02/vue.js">
- <component> 标签为 vue 保留的标签,实际只是个占位符;
- is 属性可指定组件标签名,也可绑定动态变量;
13. 在实例中访问子元素对象:
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 潘安邦《思念精选集全纪录》5CD[WAV+CUE]
- 杨千嬅《千嬅新唱金牌金曲》金牌娱乐 [WAV+CUE][985M]
- 杨钰莹《依然情深》首版[WAV+CUE][1G]
- 第五街的士高《印度激情版》3CD [WAV+CUE][2.4G]
- 三国志8重制版哪个武将智力高 三国志8重制版智力武将排行一览
- 三国志8重制版哪个武将好 三国志8重制版武将排行一览
- 三国志8重制版武将图像怎么保存 三国志8重制版武将图像设置方法
- 何方.1990-我不是那种人【林杰唱片】【WAV+CUE】
- 张惠妹.1999-妹力新世纪2CD【丰华】【WAV+CUE】
- 邓丽欣.2006-FANTASY【金牌大风】【WAV+CUE】
- 饭制《黑神话》蜘蛛四妹手办
- 《燕云十六声》回应跑路:年内公测版本完成95%
- 网友发现国内版《双城之战》第二季有删减:亲亲环节没了!
- 邓丽君2024-《漫步人生路》头版限量编号MQA-UHQCD[WAV+CUE]
- SergeProkofievplaysProkofiev[Dutton][FLAC+CUE]