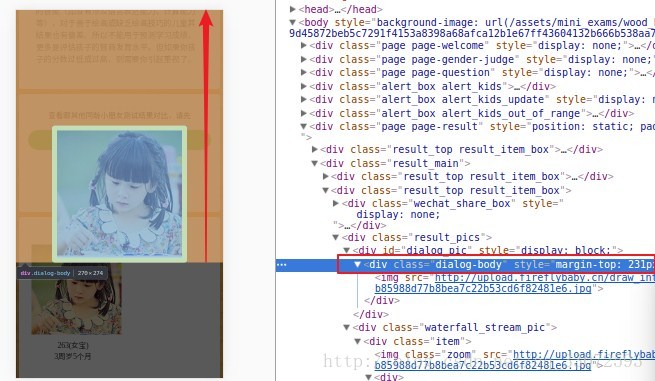
需要实现的效果图:
今天开发的时候,遇到要点击缩略图之后居中显示图片的大图查看(大致效果如上图所示)~想了好几种实现方式,最开始的时候,是想通过animate来点击图片进行显示,可是后来当我想要让放大的图片进行居中显示和点击别的地方隐藏已显示的大图的时候,才发现实现起来有难度。
1 第一张点击图片将图片放大
下面将这种方式也贴出来,供自己参考(万一有需要的小伙伴正好需要这样的功能呢):
<div> <img class="dialog" src="/UploadFiles/2021-04-02/xxx.jpg">上述代码实现的效果如下图所示:
这个是最基本的渐变的效果实现。
- 2 第二种点击图片全屏居中显示(推荐这种实现方式)
HTML的样式部分:
代码部分用到了字符串的拼接(可以以后做参考用):
重要的是第二行var html = ...
for (var i in result_array) { var html = ''; var html = '<div id="dialog_pic"><div class="dialog-body"><img src="/UploadFiles/2021-04-02/' + result_array[i]['photo_url'] + '">CSS 样式部分(点击缩略图显示的一些代码,很重要~注意z-index: 100;这个属性值的作用)
#dialog_pic { position: fixed; top: 0; bottom: 0; left: 0; right: 0; background: rgba(0,0,0,0.65); z-index: 100; display: none; .dialog-body { width: 100%; max-width: 250px; max-height: 300px; margin: 0 auto; padding: 10px; border-radius: 5px; background: white; overflow: auto; margin-top: 283px; img { width: 100%; } } }这里必须使用on事件来获取元素的点击事件,onclick不产生作用(为什么不产生作用,请看上一篇文章的关于on 和onclick 的说明)
// pic zoom $(function() { //获取缩略图的点击事件,然后将大图片展示出来(样式里默认显示为```none```) $('.result_pics').on('click', 'img.zoom', function() { var $dialog = $('#dialog_pic'); //这里的dialog_pic是整个大图的显示区域(请注意,这里之只有采用变量赋值的方式是为了下面的代码看起来很简洁,方便自己,方便他人)
$dialog.show(); // outerHeight声明了整个窗口的高度 // 此处的代码通过上面的图片,我已经标注出来了相应的区域部分。整个页面减去大图片显示区域从上到图片的最底边所产生的距离,然后除2就可以实现图片的放大居中了。 var marginTop = ($dialog.outerHeight() - $('.dialog-body', $dialog).outerHeight()) / 2; $('.dialog-body', $dialog).css({ marginTop: marginTop }); }); // 点击显示的大图,触发事件,当触发当前页面内里任何处位置,就会隐藏显示的大图 $('.result_pics').on('click', '#dialog_pic', function() { $(this).hide(); }); });至此,点击缩略图显示大图的功能到这里基本实现。但是这里有一个bug就是放大的图片有失真,不清晰(注:明天排查下是什么原因导致的~)
解决上面存留的bug:(bug出现了2个,一个是点击放大的图片失真,另一个是原图放大之后图片会旋转)
1.点击放大的图片失真(这个是我一开始没放原图<img src="/UploadFiles/2021-04-02/' + result_array[i]['photo_url'] ">
var html = '<div id="dialog_pic"><div class="dialog-body"><img src="' + result_array[i]['photo_url'] + '">2.解决旋转的方案(这个参数一般就是为了解决客户端IOS/Android图片横竖屏的问题,当然放在网页端应用也是OK的):
imageMogr/auto-orient
至此,点击缩略图显示大图的功能实现,已全部OK ~
以上所述是小编给大家介绍的JS点击缩略图整屏居中放大图片效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
华山资源网 Design By www.eoogi.com
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- faker大魔王称号怎么来的 faker大魔王称号来源介绍
- PS5 Pro上的蒂法更美了!博主盛赞新机1000%值得购买
- 腾讯互娱再离职一员大将!或因供应商贪腐
- Ayaneo3游戏掌机预热:旗舰定位、造型圆润自带底键
- 动力火车.1999-背叛情歌【上华】【WAV+CUE】
- 刘力扬.2019-Neon.Lit虹【摩登天空】【FLAC分轨】
- 群星.2002-恋爱物语情歌对唱精选2CD(引进版)【滚石】【WAV+CUE】
- 群星《闽南情24K德国HD金碟》2CD[WAV+CUE]
- 周传雄《恋人创世纪》环球唱片[WAV+CUE]
- 关淑怡-《真假情话K2HD》(日本压制)【WAV+CUE】
- 王菲 -《Faye Wong》雨果LPCD45 [WAV+分轨][1G]
- 陈百强《世纪10星·永恒篇》环球[WAV+CUE][1G]
- 陈奕迅《黑·白·灰》台湾版[WAV+CUE][400M]
- 张尕怂.2024-甘肃娃娃【FLAC分轨】
- 张惠妹.2011-A.MEI.ACOUSTIC.BEST.2CD【丰华】【WAV+CUE】