前面的话
在Web页面或者说移动页面制作中,常常看到图文混排效果,图片居左(或居右),内容居右(或居左)排列。常常把这样的效果称为媒体对象。可以说它是一种抽象的样式,可以用来构建不同类型的组件。本文将详细介绍Bootstrap媒体对象
默认样式
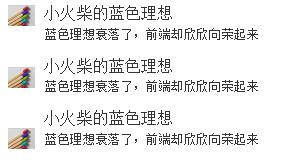
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
"background-color: #ffff99">[注意]在 html 结构中, .media-right 应当放在 .media-body 的后面
媒体对象样式相对来说比较简单,只是设置他们之间的间距
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media-left {
margin-right: 10px;
}
.media-right {
margin-left: 10px;
}
<div class="media">
<a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img class="media-object" width=100 src="/UploadFiles/2021-04-02/huochai.jpg">
嵌套
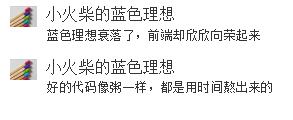
在评论系统中,经常会有媒体对象嵌套的需求。在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”
<div class="media">
<a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img class="media-object" width=100 src="/UploadFiles/2021-04-02/huochai.jpg">
对齐方式
图片或其他媒体类型可以顶部、中部或底部对齐。默认顶部对齐。通过.media-middle或.media-bottom来设置
.media-middle {
vertical-align: middle;
}
.media-bottom {
vertical-align: bottom;
}
<div class="media">
<a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img class="media-object" width=30 src="/UploadFiles/2021-04-02/huochai.jpg">
媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多。Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”
媒体对象列表,在样式上也并没有做过多的特殊处理,只是把列表的左间距置0以及去掉了项目列表符号
.media-list {
padding-left: 0;
list-style: none;
}
<ul class="media-list">
<li class="media">
<a class="media-left" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<img class="media-object" width=30 src="/UploadFiles/2021-04-02/huochai.jpg">
以上这篇老生常谈Bootstrap媒体对象就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
华山资源网 Design By www.eoogi.com
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 【雨果唱片】中国管弦乐《鹿回头》WAV
- APM亚流新世代《一起冒险》[FLAC/分轨][106.77MB]
- 崔健《飞狗》律冻文化[WAV+CUE][1.1G]
- 罗志祥《舞状元 (Explicit)》[320K/MP3][66.77MB]
- 尤雅.1997-幽雅精粹2CD【南方】【WAV+CUE】
- 张惠妹.2007-STAR(引进版)【EMI百代】【WAV+CUE】
- 群星.2008-LOVE情歌集VOL.8【正东】【WAV+CUE】
- 罗志祥《舞状元 (Explicit)》[FLAC/分轨][360.76MB]
- Tank《我不伟大,至少我能改变我。》[320K/MP3][160.41MB]
- Tank《我不伟大,至少我能改变我。》[FLAC/分轨][236.89MB]
- CD圣经推荐-夏韶声《谙2》SACD-ISO
- 钟镇涛-《百分百钟镇涛》首批限量版SACD-ISO
- 群星《继续微笑致敬许冠杰》[低速原抓WAV+CUE]
- 潘秀琼.2003-国语难忘金曲珍藏集【皇星全音】【WAV+CUE】
- 林东松.1997-2039玫瑰事件【宝丽金】【WAV+CUE】