概述
bootstrap开发标签页时,标签页显示正常,但点击时候对应内容区域没有变化。
具体症状与解决方案
1.标签页UI出现,但点击无反应,标签页UI并未随点击进行切换
先检查bootstrap.css,jQuery.js和bootstrap.js是否有正确引入,并保证引入顺序jQuery在前,bootstrap.js在后。再检查代码中是否有其他报错中止了JS。
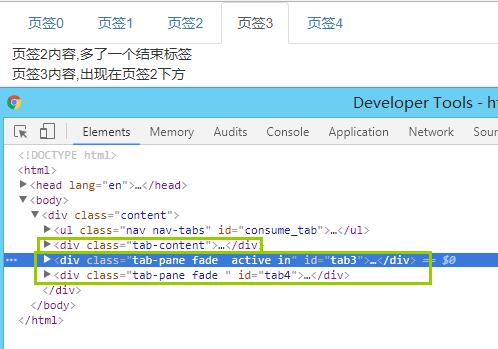
2.标签页可以随点击进行切换,但点击后前面几条内容可以切换,但后面几条内容切换失败
产生原因:
内容区域的html结构出现错误,在单个tab中多写了一个div的结束标签,使得tab-content这一div过早的关闭,剩下的tab-pan则与原来的tab-content变成了平级的关系而不是父子关系。仔细观察,点击之后原来应该出现在tab-content区域的内容会出现在页面的下方是主要的特征。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>bootstrap页签切换失效</title> <link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <!-- 先引入jQuery,再引入bootstrap.js--> <script src="/UploadFiles/2021-04-02/jquery.min.js">审查元素时看到tab-pan与tab-content在同级中出现是最明显的特征。这时候只需要查看最后一个能生效点击的页签中的代码(示例中为tab2),将多余的div结束标签去掉即可。
总结
这种错误易除了刚接触bootstrap的开发者容易遇见之外,使用模板引擎配合bootstrap进行开发的过程中,页面结构嵌套关系比较复杂的时候也容易产生这类错误,但清楚错误产生原理还有分析方法之后,解决起来并不困难。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 【雨果唱片】中国管弦乐《鹿回头》WAV
- APM亚流新世代《一起冒险》[FLAC/分轨][106.77MB]
- 崔健《飞狗》律冻文化[WAV+CUE][1.1G]
- 罗志祥《舞状元 (Explicit)》[320K/MP3][66.77MB]
- 尤雅.1997-幽雅精粹2CD【南方】【WAV+CUE】
- 张惠妹.2007-STAR(引进版)【EMI百代】【WAV+CUE】
- 群星.2008-LOVE情歌集VOL.8【正东】【WAV+CUE】
- 罗志祥《舞状元 (Explicit)》[FLAC/分轨][360.76MB]
- Tank《我不伟大,至少我能改变我。》[320K/MP3][160.41MB]
- Tank《我不伟大,至少我能改变我。》[FLAC/分轨][236.89MB]
- CD圣经推荐-夏韶声《谙2》SACD-ISO
- 钟镇涛-《百分百钟镇涛》首批限量版SACD-ISO
- 群星《继续微笑致敬许冠杰》[低速原抓WAV+CUE]
- 潘秀琼.2003-国语难忘金曲珍藏集【皇星全音】【WAV+CUE】
- 林东松.1997-2039玫瑰事件【宝丽金】【WAV+CUE】