AngularJS利用路由传值,供大家参考,具体内容如下
1.导包
<script src="/UploadFiles/2021-04-02/angular.min.js">2.依赖注入ngRoute
var myapp=angular.module("myapp",["ngRoute"]);3.配置路由
myapp.config(function ($routeProvider) { //页面选择 $routeProvider.when("/home",{ // template:"<h2>这是主页面</h2>" templateUrl:"home.html" }).when("/about",{ // template:"<h2>这是关于我们的信息</h2>" templateUrl:"about.html" }).when("/cel",{ // template:"<h2>请联系我们</h2>" templateUrl:"cel.html", // controller:"celCtrl" }).when("/cel/:sub",{//传参数 templateUrl:"cel.html", controller:"celCtrl" }) });4.写cel的控制器
myapp.controller("celCtrl",function ($scope,$routeParams) { //根据传过来的参数给输入框赋值 var param = $routeParams["sub"]; if(param=="a"){ $scope.mname="我想提建议..."; }else if(param=="b"){ $scope.mname="我想购买..." } });5.通过about页面传值给cel页面
<p>About页面</p> <ul> <li><a href="#cel/a" rel="external nofollow" >告诉我们</a></li> <li><a href="#cel/b" rel="external nofollow" >询价</a></li> </ul>修改cel页面的输入框的值
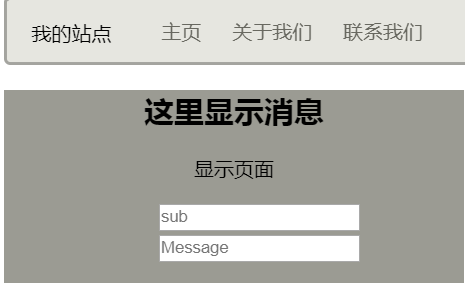
<p>显示页面</p> <ul> <li><input type="text" placeholder="sub" ng-model="mname"></li> <li><input type="text" placeholder="Message" ng-model="minfo"></li> </ul>最后是页面布局
<body ng-app="myapp"> <!--页面布局--> <header> <p>我的站点</p> <div> <a href="#home" rel="external nofollow" >主页</a> <a href="#about" rel="external nofollow" >关于我们</a> <a href="#cel" rel="external nofollow" >联系我们</a> </div> </header> <div ng-view="" class="View"></div> </body>看看效果:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2025年02月04日
2025年02月04日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]