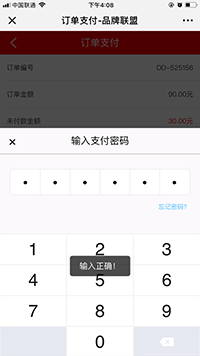
最近做项目时碰到一个需求,就是在移动端支付页面点击支付按钮弹出一个支付键盘,类似于支付宝的那种。由于项目只是单纯的手机网站,而并非app,所以这个功能得由前端来实现。话不多说,先上图看看效果。
尼玛,这不就是支付宝app那个支付键盘吗? 没错,咱们UI就是参照支付宝做的这个键盘。你可能会问,为什么不直接调用支付宝提供的支付接口呢。额,因为项目需要,这里就不多解释了。
我们先看一下实现后的效果图
HTML部分
<!-- 支付键盘 -->
<divclass="pay-container">
<divclass="pay-title">
<spanclass="pay-title-remove">×</span>
输入支付密码
</div>
<divclass="pay-body">
<divclass="input-container">
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
<inputclass="input-item"type="password"readonly>
</div>
<divclass="forgetPwd-container">
<aclass="forgetPwd"href="">忘记密码?</a>
</div>
<divclass="key-container">
<divclass="key-item">1</div>
<divclass="key-item">2</div>
<divclass="key-item">3</div>
<divclass="key-item">4</div>
<divclass="key-item">5</div>
<divclass="key-item">6</div>
<divclass="key-item">7</div>
<divclass="key-item">8</div>
<divclass="key-item">9</div>
<divclass="key-item empty"></div>
<divclass="key-item">0</div>
<divclass="key-item remove"></div>
</div>
</div>
</div>
CSS部分
.pay-container{ width:7.5rem; height:8rem; background-color:#fbf9fb; position:fixed;z-index:999; overflow:hidden;display:none; }
/* .pay-container-show{transform: translate3d(0, -8.9rem, 0);transition: 0.5s ease;transform: translate3d(0, 0, 0); transition: 0.5s ease;} */
.pay-title{ height:0.96rem; line-height:0.96rem; border-bottom:1pxsolid#b3afaf; text-align:center; color:#070707;
position:relative; font-size:0.36rem;}
.pay-title.pay-title-remove{ width:0.24rem; height:0.24rem; position:absolute; top:0.35rem; left:0.33rem; line-height:0.28rem;
font-size:0.45rem;}
.pay-body{ padding-top:0.56rem;position:relative; height:7rem; box-sizing:border-box;}
.pay-body.input-container{ width:6.74rem; height:0.93rem; border:1pxsolid#ebe8eb; overflow:hidden; border-radius:5px;
background-color:#fff; margin:0auto; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center;}
.pay-body.input-container.input-item{ width:1.1rem; height:0.92rem; display:inline-block; margin:0; border-right:1pxsolid#ebe8eb;
text-align:center; line-height:0.92rem; border-radius:0; }
.pay-body.input-container.input-item:nth-last-child(1){ border-right:0;}
.pay-body.forgetPwd-container{width:6.74rem;margin:0.22remauto0; text-align:right;}
.pay-body.forgetPwd-container.forgetPwd{ color:#52bfff; font-size:0.24rem; }
.pay-body.key-container{ width:100%; height:4.56rem; position:absolute; bottom:0; display:flex;flex-direction:row;align-items:center;
flex-wrap:wrap; justify-content:center;align-content:center; }
.pay-body.key-container.key-item{ width:2.47rem; height:1.12rem; line-height:1.12rem; text-align:center; border-right:2pxsolid#f3f3f3;
border-top:2pxsolid#f3f3f3; font-size:0.66rem; color:#1e1d1f;background-color:#fff;}
.pay-body.key-container.key-item:nth-child(3),
.pay-body.key-container.key-item:nth-child(6),
.pay-body.key-container.key-item:nth-child(9),
.pay-body.key-container.key-item:nth-child(12){ border-right:0;}
.pay-body.key-container.key-item.remove,.pay-body.key-container.key-item.empty{ font-size:0.24rem;background-color:#e6e9f1;}
.pay-body.key-container.key-item.remove{ background:url('../images/pay-remove.png') centerno-repeat#e6e9f1; background-size:.52rem.32rem; }
.pay-body.key-container.selected{ background-color:#e4e8f4;}
核心JS部分
var arr = [];
var num =0;
//响应键盘事件
$('.key-item').on('touchstart', function () {
$(this).addClass('selected')
})
$('.key-item').on('touchend', function () {
$(this).removeClass('selected')
})
$('.key-item').on('click', function () {
var value =$(this).text();
var inputItem =$('.layui-m-layercont .input-item');
if (!$(this).hasClass('remove')) {
if (num <6) {
$(inputItem[num]).val(value);
if (num ==5) {
var arr = [];
for (var i =0; i < inputItem.length; i++) {
arr.push(inputItem[i].value)
}
arr =parseInt(arr.join(''));
if (arr !==123456) {
layer.open({
content:'支付密码错误请重新输入!',
skin:'msg',
time:2//2秒后自动关闭
});
} else {
layer.open({
content:'输入正确!',
skin:'msg',
time:2//2秒后自动关闭
});
}
num++;
returnfalse;
}
num++;
}
} else {
if (num >0) {
num--;
$(inputItem[num]).val('');
}
}
})
总结
以上所述是小编给大家介绍的jQuery仿移动端支付宝键盘的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
更新日志
2025年01月10日
2025年01月10日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]