vue 百度地图 + 定位
前提需要自己有百度的密钥,如没有可以去百度地图申请
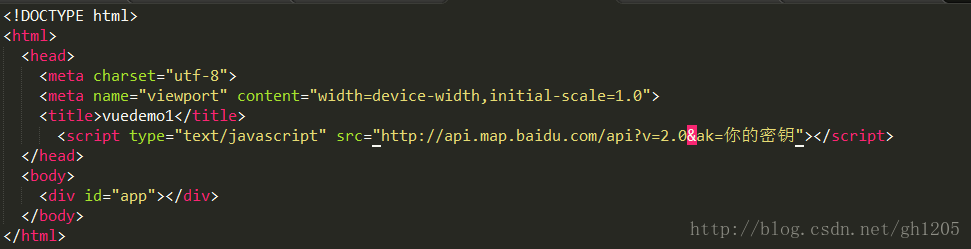
一、在主目录下的index.html引入js,例如:
二、在webpack.base.conf.js配置文件中配置BMap,在module.exports 中与entry平级,例如:
三、在项目中引入BMap:
四、代码:
<template>
<div class="home">
<div id="allmap" class="allmap"></div>
</div>
</template>
<script>
import {getStore, setStore, removeStore} from '@/config/Utils'
import BMap from 'BMap'
export default {
data () {
return {
type: 'tab',
address_detail: null,
center: {lng: 116.40387397, lat: 39.91488908}
}
},
mounted () {
this.ready()
},
methods: {
ready () {
let map = new BMap.Map('allmap')
let point = new BMap.Point(this.center.lng, this.center.lat)
map.centerAndZoom(point, 10)
map.enableScrollWheelZoom(true)
map.enableDoubleClickZoom(true)
var geolocation = new BMap.Geolocation()
geolocation.getCurrentPosition((r) => {
if (r.point) {
this.center.lng = r.longitude
this.center.lat = r.latitude
let markers = new BMap.Marker(r.point)
map.addOverlay(markers)
map.panTo(r.point)
map.centerAndZoom(r.point, 16)
}
}, { enableHighAccuracy: true })
}
}
}
</script>
<style>
#allmap{
width: 100%;
height: 15rem;
}
</style>
五、效果:
如有错误地方,请留言指教,谢谢大家
以上所述是小编给大家介绍的vue百度地图 + 定位详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2025年02月01日
2025年02月01日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]