本文实例讲述了javascript使用Blob对象实现的下载文件操作。分享给大家供大家参考,具体如下:
Blob对象
- 前言
- 环境
- 操作
- 总结
Blob是一个类文件的不可变的原始数据对象,非javascript原生数据类型,File对象就是继承自Blob对象,且在Blob的基础上进行扩展,以便支持用户系统上的文件。
前言
最近在做以post请求方式导出excel时,想到了可以使用Blob对象将后台返回的输出流以arraybuffer或blob的格式接收交给Blob处理,最后使用URL生成链接,供浏览器下载excel。
环境
- vue2.x
- webpack3.x
- axios
操作
import axios from 'axios'
/**
* 从服务器下载excel
*/
function downloadExcel (settings) {
const defaultOptions = {
responseType: 'arraybuffer'
}
Object.assign(settings.options, defaultOptions)
requestToResponse(settings).then(res => {
const filename = decodeURI(res.headers['content-disposition'].split('filename=')[1])
if ('download' in document.createElement('a')) {
downloadFile(res.data, filename)
} else {
Message.error('浏览器不支持')
}
})
}
/**
* 发送http请求
* @param {Object} settings api参数
* @returns reponse
*/
function requestToResponse (settings) {
const defaultParams = {
timeout: 45000,
headers: {
'X-Requested-With': 'XMLHttpRequest',
'Content-Type': 'application/json'
},
responseType: 'json',
method: 'POST'
}
Object.assign(defaultParams, settings)
return new Promise((resolve, reject) => {
axios(defaultParams).then(res => {
resolve(res)
}).catch(err => {
reject(err)
})
})
}
/**
* blob下载(兼容IE)
* @param {String} content 文件内容
* @param {String} filename 文件名
*/
function downloadFile (content, filename) {
const blob = new Blob([content])
// IE
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
window.navigator.msSaveOrOpenBlob(blob, filename)
} else {
imatateDownloadByA(window.URL.createObjectURL(blob), filename)
}
}
/**
* 通过a标签模拟下载
* @param {String} href
* @param {String} filename
*/
function imatateDownloadByA (href, filename) {
const a = document.createElement('a')
a.download = filename
a.style.display = 'none'
a.href = href
document.body.appendChild(a)
a.click()
a.remove()
window.URL.revokeObjectURL(href)
}
// 下载excel
downloadExcel({
url: '/default/excel/export',
responseType: 'arraybuffer'
})
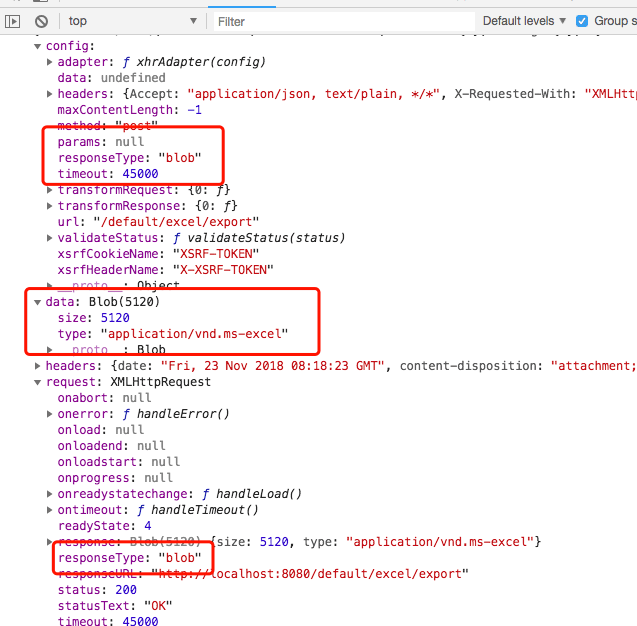
responseType设置为arraybuffer

responseTyp设置成blob

不设置responseType,出现乱码

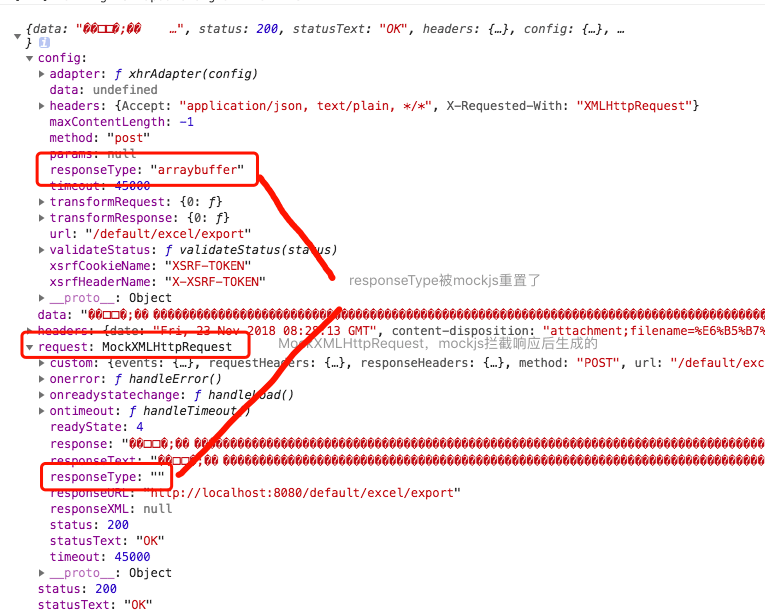
若引入mockjs,其拦截响应,重置了responseType,会出现乱码

总结
- 此下载excel只适用于post请求,get请求交给浏览器自行解析处理
- responseType必须设置成arraybuffer或blob
- 下载excel时务必关闭mockjs之类的拦截响应的服务
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
更新日志
2025年01月31日
2025年01月31日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
