在信息化社会的浪潮中,快节奏的生活让人们开始学会选择性关注。如何在纷繁的信息中引导用户?有没有科学的方法?这是当今设计师所面临的问题。界面 版式的构成是信息传播的桥梁,也是视觉传达的重要手段。科学的编排技术,以及实用性与艺术性的合理运用,才能成就更快、更准确的信息传递。时尚频道作为腾 讯网中更强调视觉呈现的频道,在运营的过程中通常有非常鲜明的案例。本节我们就从这些案例中剖析一些方式,来感受版面设计中的科学性和趣味性。
图片的排列组合距离感“距离”在心理上表示亲近的程度,亲近度减弱则表示变远,亲近度增强则表示变近。在排版设计中,同样也可以用距离的远近表现各部分内容之间的亲密程 度。例如,通过调整各部分内容的间距,来表现各部分内容之间的关联性。但需要注意的是,过多不同的距离设定反而会违背区分其关联性的初衷。
接下来我们来看一下时装周秀场专题界面秀场图的展示部分。由于每场大秀为相同的层级关系,所以其图片排布采用了相同的距离来展现。利用距离进行明确 的组别划分,将一类的图片进行整合,同时也缓解了图片繁多的压迫感。同时每场秀的权重是平等的,所以运用了相同尺寸的图片平铺设计,利用了组合图片的反复 效果,带给用户信息充足而又凝练的印象(见图1)。
图1 相同的排布距离且相同尺寸的示例(图片由尤目YVMIN品牌授权使用)
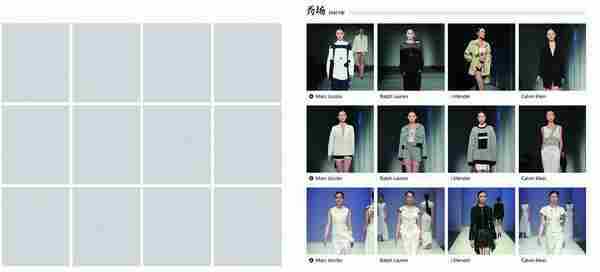
而街拍的部分则运用大小不一的图片排布,通过主次关系的区分,突出独家看点的内容,同时图片的间距相同,代表它们仍然是从属于一个大环境下的平级内容,亲密度是相同的(见图2)。
图2 相同的排布距离但不同尺寸的示例
这里也运用了数学上的两个理论,对称与等比。
对称构图有左右对称与上下对称等形式。对称的构图方式能够给用户带来一种整齐安定的印象。在基本的对称形式上加入一些微妙的变化,也会给用户带来惊 喜,就如同此案例在对称的基础上进行了垂直翻转的处理。在设计此版块的前期,需求方提出此版块的内容为自动调取,均为正方图。因此我们运用了等比缩放的图 片处理,减少了后期维护的工作成本,调取一张图片后,简单的JavaScript代码即可实现将其运用在任何位置,并保证其达到要求的呈现质量。同时,通 过图片大小的不同,明确了图片之间的主次关系。为避免尺寸类型过多带来的杂乱感,我们只设置了大、中、小三个层级的尺寸,并调整了其平衡关系。
由此可以推导更多的呈现形式,把这种等比递进展现的方式运用在单品抠图的排布方式上也会有不错的效果,其对称和缩放的原理是一致的。如同下面两个例 子,如图3(a)和图3(b)所示,虽然呈现的形式为抠图的单品,但其尺寸的层级实则仅为两个层级,同时版式的排布也采用了对称的形式,因此还是有规律可 循的。
图3(a) 两个层级的对称排布(图片由尤目YVMIN品牌授权使用)
图3(b) 两个层级的对称排布(图片由尤目YVMIN品牌授权使用)
而接下来的两个例子则更加讨巧,如图4(a)和图4(b)所示,图片尺寸虽然只有一个层级,但却因为菱形的分割显得灵动独特。
图4(a) 独特的菱形排布(图片由尤目YVMIN品牌授权使用)
图4(b) 独特的菱形排布
节奏感节奏是指在自然、社会和人的活动中,与韵律结伴而行的有规律的突变。如音乐快慢激烈缓柔、美术韵律、文学作品铺垫高潮结尾等。在版式的处理上,节奏也是一个重要的元素。
通过重复有规律的形式,可以让用户感受到某种节奏。就如同下面的例子,图片的排布始终遵循着“上下上下”的摆放原则,灵动且有规律可循(见图5)。
同时,由于这个例子运用的图片形状为矩形,因此我们又要引申一个数学的规则:黄金比例。黄金比例是一个定义为( -1)/2的无理数,它被运用的层面相当广阔,例如数学、物理、建筑、美术甚至音乐。这个古老的数学方法所拥有的魔力在实际中屡屡发挥着我们意想不到的作 用。按照1∶1.618的黄金比例构成的矩形,也被认为是最理想的矩形比例。一种广为流传的说法是,比黄金比例更细长的矩形是一种端正的、女性的图形;与 之相反,随着它逐渐趋向于正方形,这个矩形就会变得更加男性化。这作为一种设计参考,还是值得借鉴和尝试的。
接着来说节奏的应用。除了规则的形式重复以外,如果在一系列节奏中加入某些不同的要素,那么构图就会发生变化,这个与其他部分不同的要素就会成为页面中的重点内容,构图也会变得更加生动灵活(见图6)。
图5 有重复规律的摆放(图片由尤目YVMIN品牌授权使用)
图6 在重复规律中加入不同要素
当然还有一种更为随性的版式节奏,即场景化的排布方式。如同美国20世纪50年代的老海报拼贴,如图7(a)所示,或者散落在桌面的明信片排布,如图7(b)所示,显得更为随意自然。
图7(a) 场景化的排布方式——老海报拼贴
图7(b) 场景化的排布方式—散落的明信片
同时,用颜色来体现节奏则突破了单纯排版的想法,以更加直观的手段带给用户明确的感知,并掌握其中的规则。正如接下来的例子(见图8),虽然呈现的内容信息量不小,但6种颜色明确了其中的节奏规律,将内容进行了整合。
图8 用颜色来体现节奏
引导性说到引导性,比图片排版(见图9)更加直观的是时间轴的运用(见图10)。突出每个节点,结合之前提到过的距离和节奏的方法,呈现更加新颖跃动的排版形式。
图片与文字的相辅相成在排版的过程中,图片与文本的组合方式也是重要的问题。必须要有意识地避免将图片的美观与文字的易读性相互消解,两者之间的配合非常重要。作为说明 图片内容的文字,它与它所说明的部位的对应关系必须是明确的(见图11)。一方面要避免图片与其
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]