在现实生活在,视觉信息总是很吸引人的眼球,卡片设计的应用不仅仅只是一种趋势。
有数据显示2014年 移动端使用率远远高于桌面端,网页设计都能很好的适应小屏幕。这个结论就是:简单的界面风格,比如:扁平化设计,极简设计,尤其是卡片设计比往年都要流行。
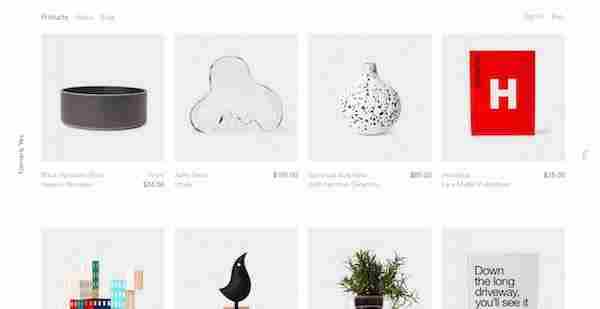
图片来源:Formerly Yes
好的卡片设计不会使用太多的加载时间,同时它也能在不同的屏幕上切换自如。小的模块对于用户来说更能吸引注意力(尤其在移动端),它在Pinterest上培养大家的习惯,然后在Facebook和Twitter上面推广,卡片设计能应用于各个领域的网站设计。
在这篇文章中,我们将会探讨卡片设计的崛起:为什么它们有用,它们如何适应于响应设计和material design,在未来又会发生什么?
什么是抽屉式设计?
为了了解抽屉式设计,你首先得先了解卡片是什么。
每一个卡片拥有属于自己的信息。一张卡片能包含所有信息 — 视觉、文本、链接等等— 但是所有这些内容都是一张卡片里面的内容。
这种独立填满整个屏幕抽屉式展现信息的方式 被Guardian 叫做“抽屉模式”。它让用户更加直接清晰的看到整个界面,也有利于用户快速的寻找他们需要的信息。(最重要的是,这种方式能够有利于我们自己控制,下面的文章我会解释为什么。)
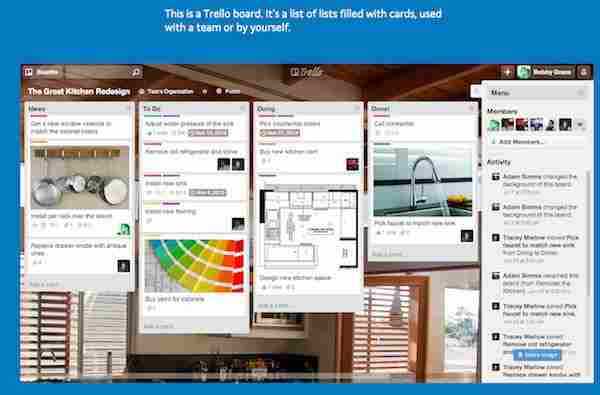
让人觉得很有吸引力的是:它们使用的卡片界面是相互叠加的。
照片来源于:Trello
Trello 能让用户创建他们自己想要的任何卡片列表。所有人都能创建“to-do”卡片 ,同时能够按照自己的需求进行分类。
Trello不仅让卡片具有灵活性,而且还能被用户随意摆放。Trello的成功是因为相较于传统列表式布局,它让用户感觉很简单。
UI卡片在移动端和响应式设计中的应用
正如上文提到的,卡片为响应式框架提供了出色的兼容性,因为一些像Des Traynor把他叫做“网页的未来
这种设计能够在移动端随意很好的转换。”
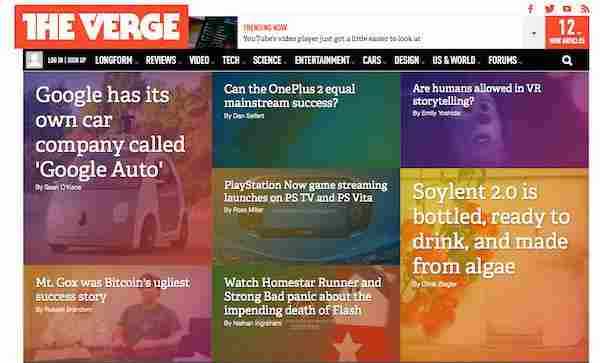
来源于:The Verge
首先,它能够自己扩展或者收缩去适应任何屏幕的尺寸。设计师可以很灵活的控制卡片的比例(几组卡片能够更好的适应彼此)。例如,你可以设计固定的宽度和一致的间距来适应可变动的高度。
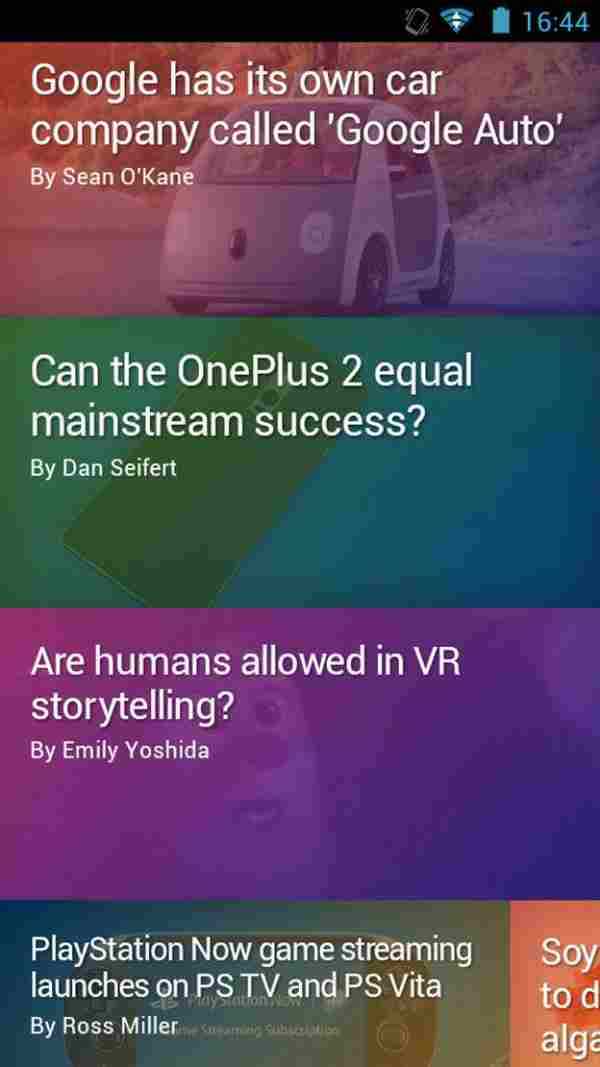
比较上面The Verge的网页截图和下面的移动端截图:
来源于:The Verge (移动端)
注意他们两个的文本信息、图像和颜色的风格都是一致的。卡片设计让用户在不同的设备上有一致性的体验。
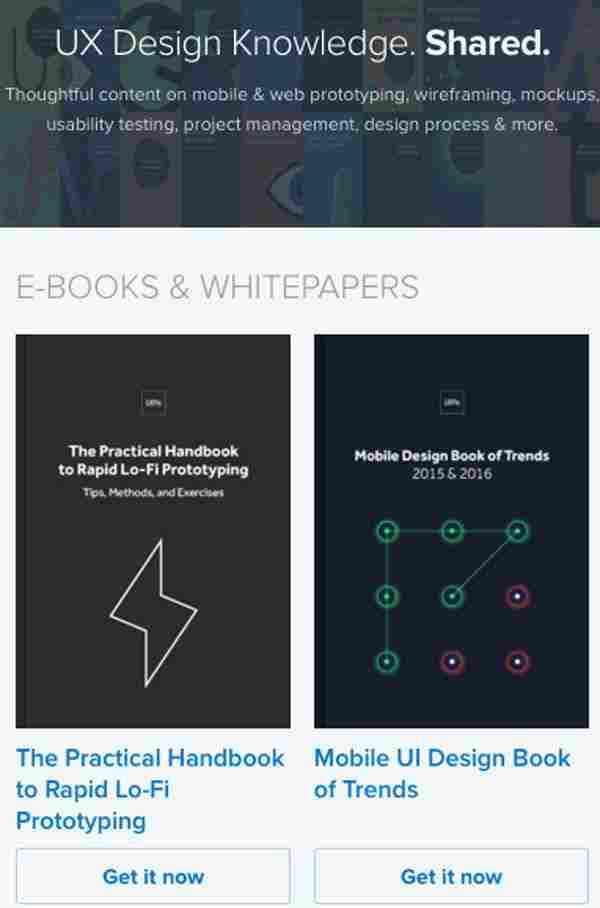
你可以看到这个优势在UXPin的e-book里面被利用。注意他们从移动端到全屏的界面是非常清晰的。
UXPin移动端界面:
1 2 下一页 查看全文免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]