生活中我们经常能看到各种各样的小铃铛,该怎么绘制小铃铛呢?下面我们就就来看看画一画漂亮的铃铛,从中学习一下金色的应用,还有铃铛上面不同的结构元素的绘制方法,以及色彩细节的呈现手段与技巧,详细请看下文介绍。
- 软件名称:
- Adobe Illustrator CC(AI) 2018特别版 简体中文完整版
- 软件大小:
- 2.03GB
- 更新时间:
- 2017-10-19立即下载
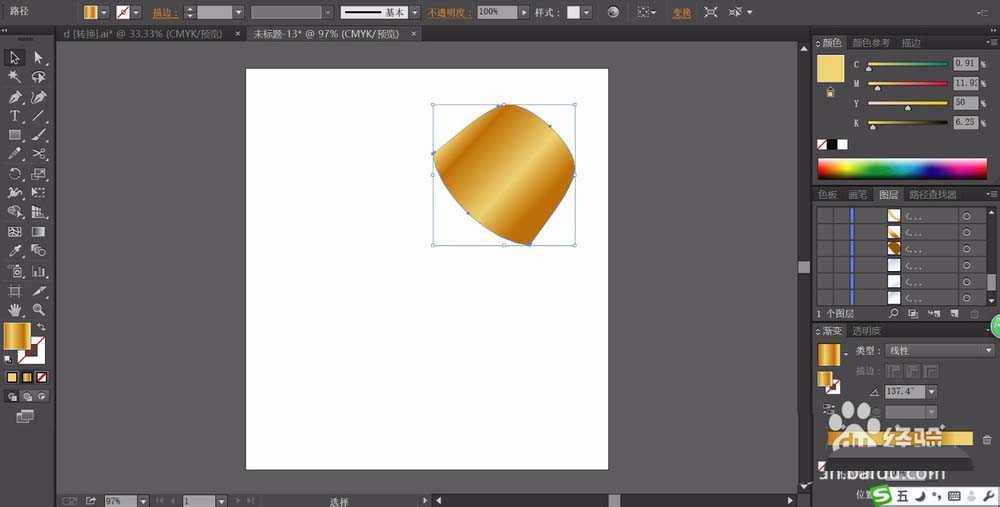
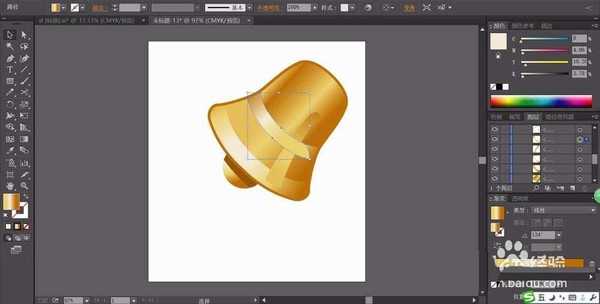
1、先用钢笔工具画出铃铛的路径,我们用金色的渐变填充。设置三种不同明度的金色,从而让铃铛的正面有着一种金属的材质。
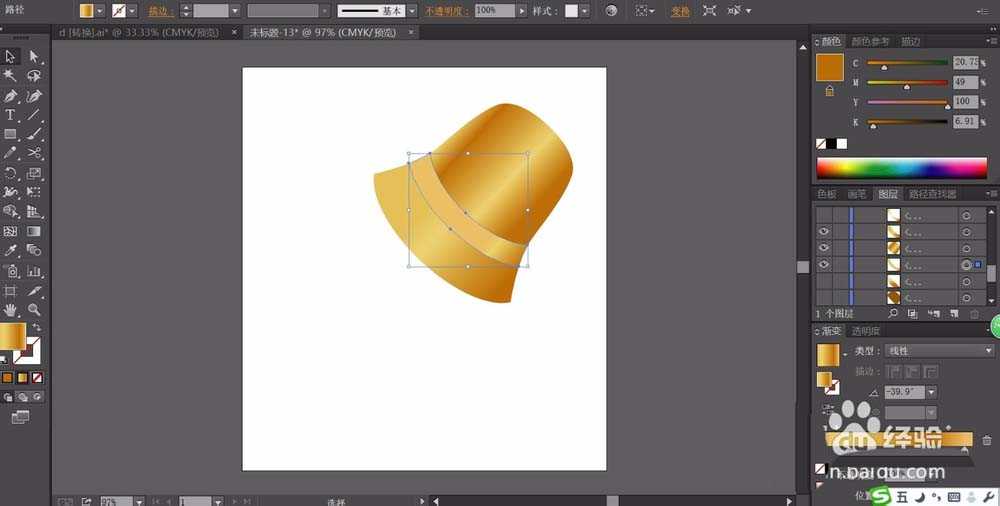
2、继续用钢笔画出铃铛的下方的边缘路径,我们绘制出亮暗两道路径,上面为高光,下方为暗光,分别用不同明度的金色的渐变填充。
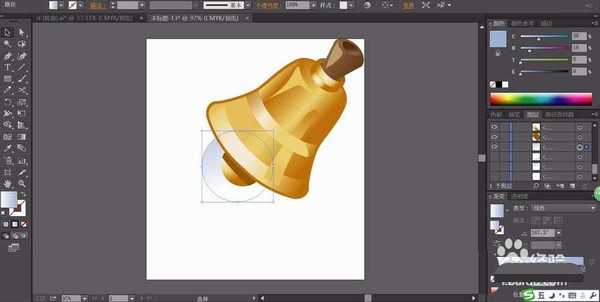
3、这一步,我们绘制出铃铛的最外边缘的路径,我们用高亮的金色填充这个铃铛的外边缘,再用圆形画出铃铛下方的圆球,用咖啡色填充圆球,再用金色的渐变填充高光区域。
4、画出铃铛上面的高光路径,还有铃铛的边缘阴影,我们用金色的渐变填充这个铃铛表面的高光区域,再用咖啡色填充这个铃铛的阴影。
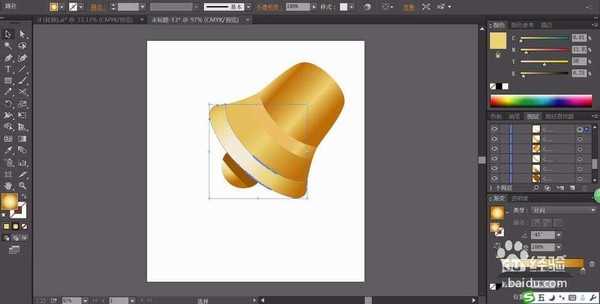
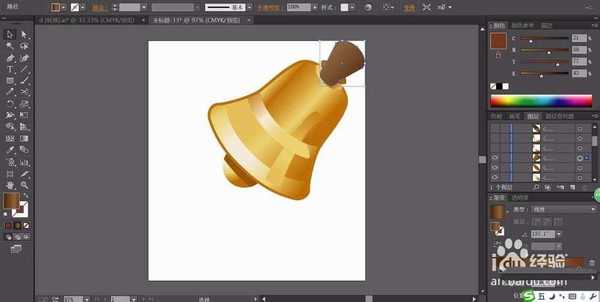
5、这一步,用钢笔画出铃铛的顶端的结构件并用咖啡色的渐变填充。
6、最后,我们用钢笔画出铃铛顶端的结构件的高光区域,还有铃铛下方的圆球的阴影路径,我们分别用高金色的渐变与天蓝色的渐变填充。
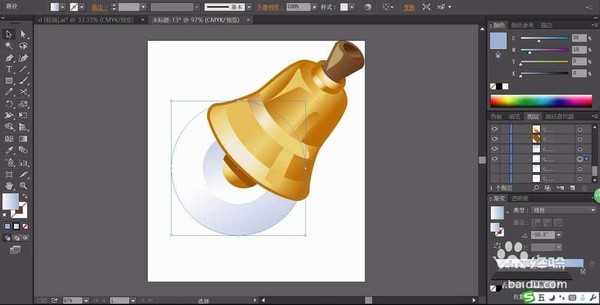
7、再画出这个铃铛下方的圆球的大的阴影的路径,我们再用天蓝色的渐变填充,再画出这个铃铛的下方的阴影路径并用灰色的渐变填充,完成铃铛图片设计。
以上就是ai设计2.5d立体小铃铛的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计漂亮的铃铛素材?
ai怎么设计扁平化的UI铃铛标识?
ai怎么画简笔画小铃铛? ai铃铛的画法
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 傲日格乐《黑马琴HQCD》[WAV+CUE]
- 群星.2022-福茂巨星·时空之轮日本唱片志系列DISC3范晓萱-自言自语【福茂】【WAV+CUE】
- 群星.2022-福茂巨星·时空之轮日本唱片志系列DISC4那英-白天不懂夜的黑【福茂】【WAV+CUE】
- 群星.2015-华丽上班族电影原声大碟【大右音乐】【WAV+CUE】
- 陈粒《乌有乡地图》[320K/MP3][21.81MB]
- 陈粒《乌有乡地图》[FLAC/分轨][398.39MB]
- 刘雨昕《2023 XANADU TOUR LIVE原创作品合集》[320K/MP3][26.73MB]
- BEYOND《永远等待25周年限量版》香港盒装版5CD[WAV+CUE]
- 群星《2018年度最佳发烧男声》2CD/DTS[WAV]
- 群星《2018年度最佳发烧女声》2CD/DTS-ES[WAV]
- 刘雨昕《2023 XANADU TOUR LIVE原创作品合集》[FLAC/分轨][134.18MB]
- 李梦瑶《瑶不可及(DSD)》[WAV+CUE][1.1G]
- 群星《2022年度抖音新歌》黑胶碟2CD[WAV+CUE][1.6G]
- 方伊琪.2008-不一样的方伊琪【风行】【WAV+CUE】
- 谭咏麟.2023-爱情陷阱(MQA-UHQCD限量版)【环球】【WAV+CUE】