1、建立一个483*450的画布;
2、用矩形工具画一个矩形设置如下:
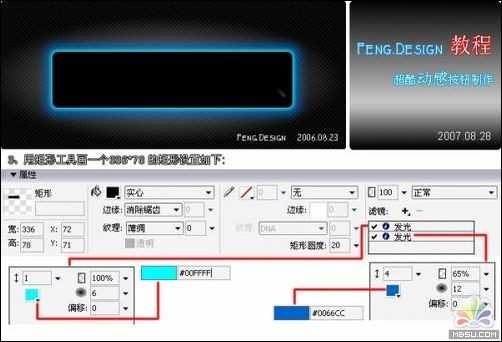
3、用矩形工具画一个336*78的矩形设置如下:
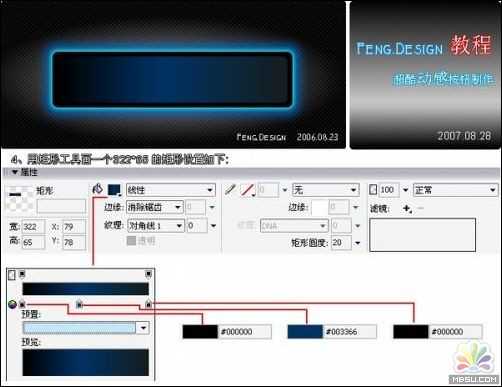
4、用矩形工具画一个322*65的矩形设置如下:
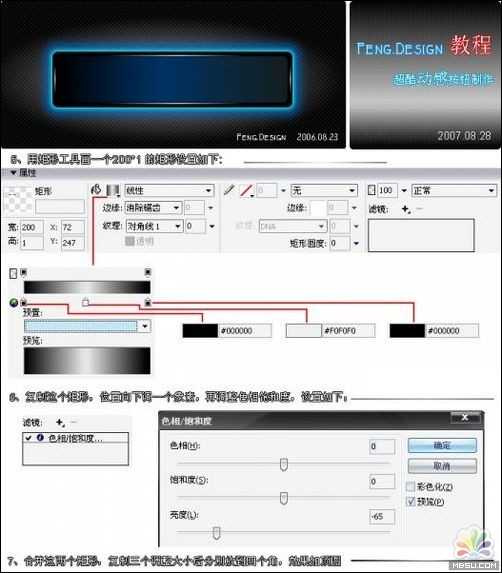
5、用矩形工具画一个200*1的矩形设置如下:
6、复制这个矩形,位置向下调一个像素,再调整色相饱和度,设置如下:
7、合并这两个矩形,复制三个调整大小后分别放到四个角,效果如顶图:
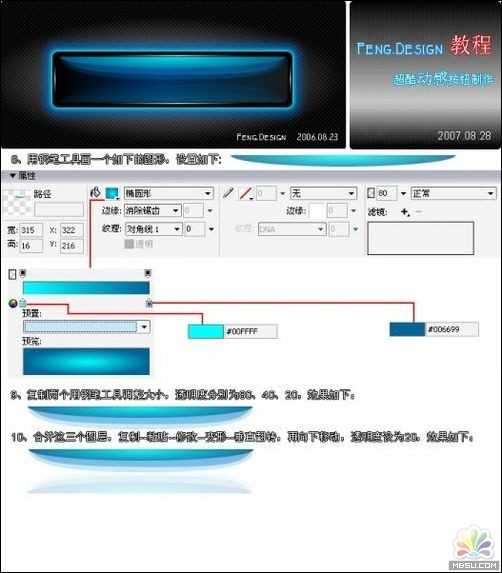
8、用钢笔工具画一个如下的图形,设置如下:
9、复制两个用钢笔工具调整大小,透明度分别为80、40、20,效果如下:
10、合并这三个图层,复制-粘帖-修改-变形-垂直翻转,再向下移动,透明度设为20,效果如下:
11、用钢笔工具画一个如下的图形,设置如下:
12、复制三个分别调整角度并放到矩形的四个角,效果如顶图:
13、用椭圆工具画一个如下的椭圆,设置如下:
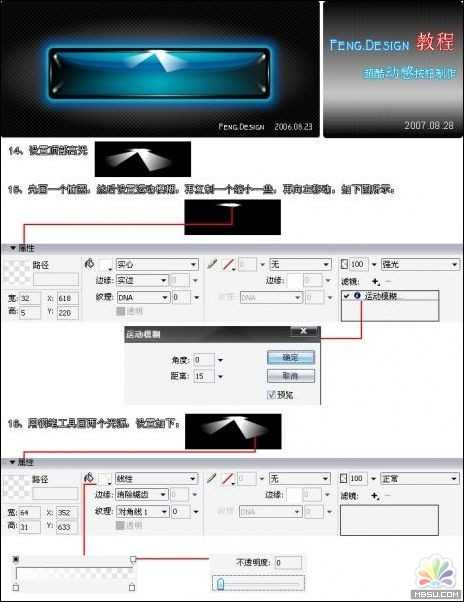
14、设置顶部高光
15、先画一个椭圆,然后设置运动模糊,再复制一个缩小一些,再向左 移动,如下图所示:
16、用钢笔工具画两个光源,设置如下:
17、设置你要的文字,复制一层修改-变形-垂直翻转-命令-创意-图象渐隐,效果如下:
最后调整一下各层的位置,完成了,第一次写教程,有什么不对的地方还请大家多提意见,谢谢!
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
更新日志
2024年11月18日
2024年11月18日
- 【雨果唱片】中国管弦乐《鹿回头》WAV
- APM亚流新世代《一起冒险》[FLAC/分轨][106.77MB]
- 崔健《飞狗》律冻文化[WAV+CUE][1.1G]
- 罗志祥《舞状元 (Explicit)》[320K/MP3][66.77MB]
- 尤雅.1997-幽雅精粹2CD【南方】【WAV+CUE】
- 张惠妹.2007-STAR(引进版)【EMI百代】【WAV+CUE】
- 群星.2008-LOVE情歌集VOL.8【正东】【WAV+CUE】
- 罗志祥《舞状元 (Explicit)》[FLAC/分轨][360.76MB]
- Tank《我不伟大,至少我能改变我。》[320K/MP3][160.41MB]
- Tank《我不伟大,至少我能改变我。》[FLAC/分轨][236.89MB]
- CD圣经推荐-夏韶声《谙2》SACD-ISO
- 钟镇涛-《百分百钟镇涛》首批限量版SACD-ISO
- 群星《继续微笑致敬许冠杰》[低速原抓WAV+CUE]
- 潘秀琼.2003-国语难忘金曲珍藏集【皇星全音】【WAV+CUE】
- 林东松.1997-2039玫瑰事件【宝丽金】【WAV+CUE】