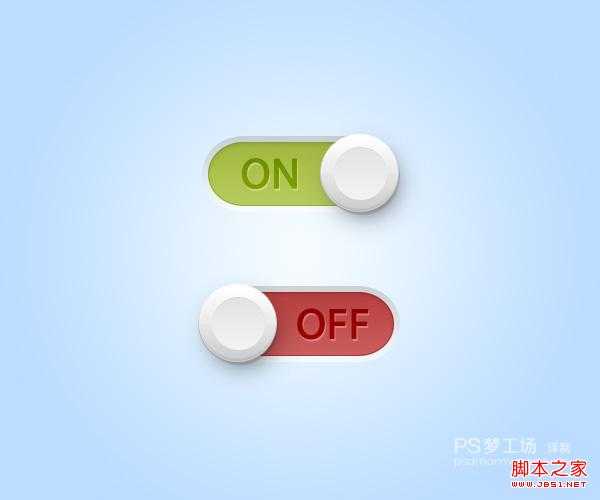
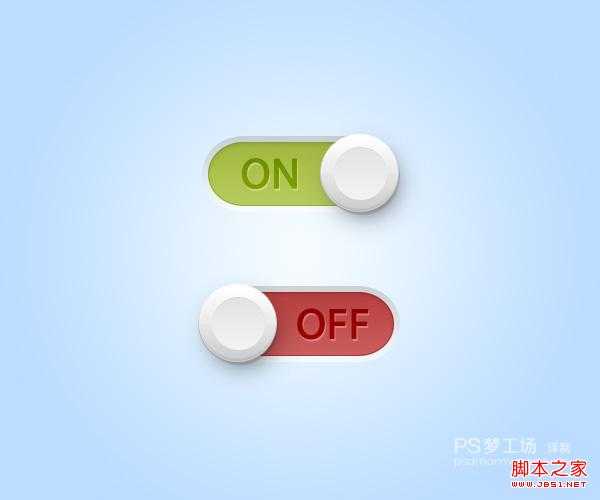
如果你是设计师,那么创建界面元素是非常重要的技能。本次教程中,我们会创建一个简单漂亮的切换开关按钮。切换开关经按钮常用于某项功能的启用与关闭,他们经常出现在UI设计与网页应用设计中。
好了,来开始我们的教程吧~

第1步:
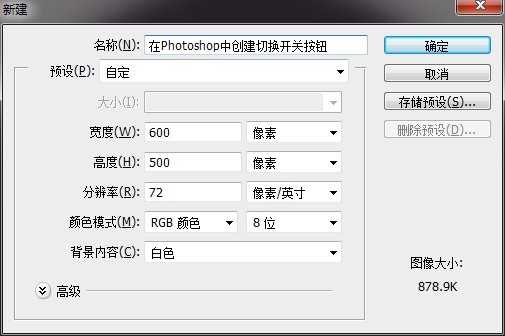
打开Photoshop,Ctrl+N新建一个文档,尺寸选择600×500px。

第2步:
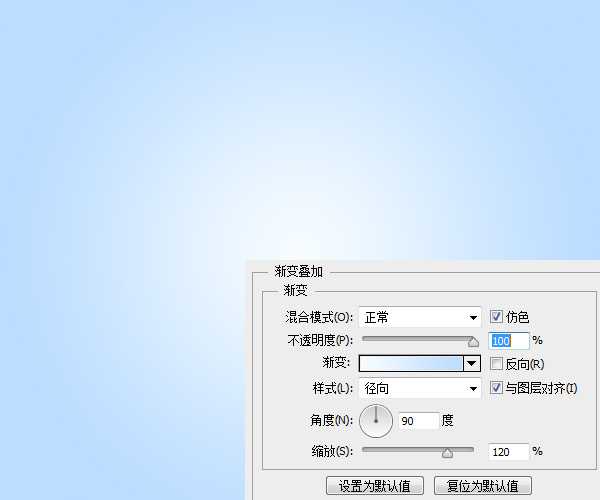
按住Alt键双击背景图层,将其转换为普通图层。再次双击,打开图层样式面板,为其添加由#f6fcff到#bbddff的径向渐变。

第3步:
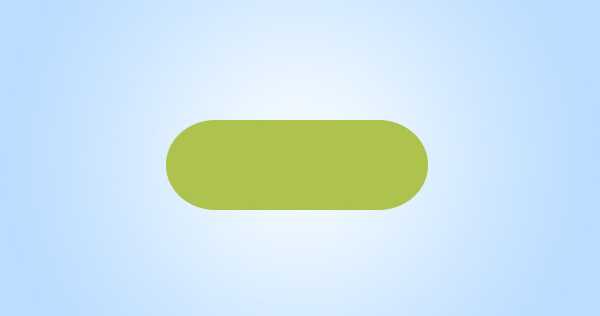
利用圆角矩形工具在画布中央创建一个半径为50px的圆角矩形。颜色设置为 #aec24e。

第4步:
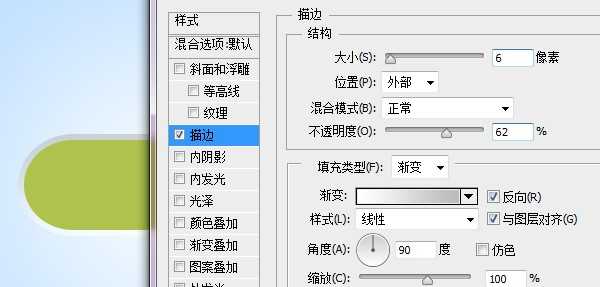
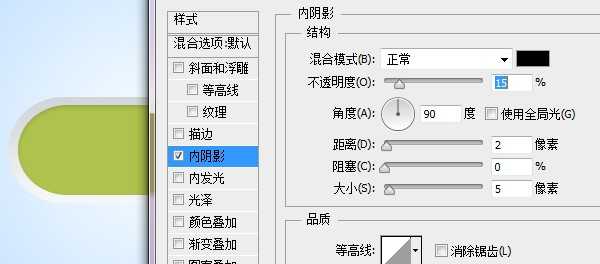
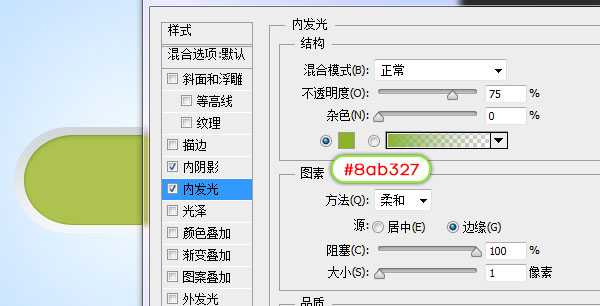
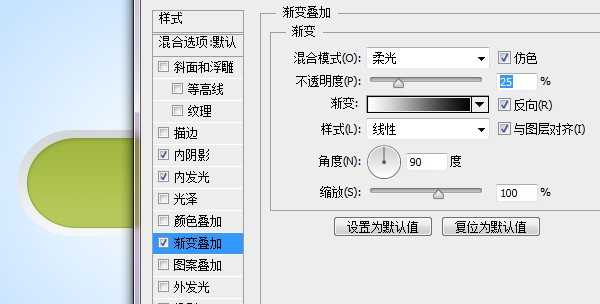
双击圆角矩形图层,为其添加图层样式。




第5步:
使用椭圆工具,按住Shift键在圆角矩形右侧创建出一个正圆。

然后为其添加图层样式。





第6步:
在圆形按钮下方新建一个图层,用黑色柔边画笔绘制出阴影。


第7步:
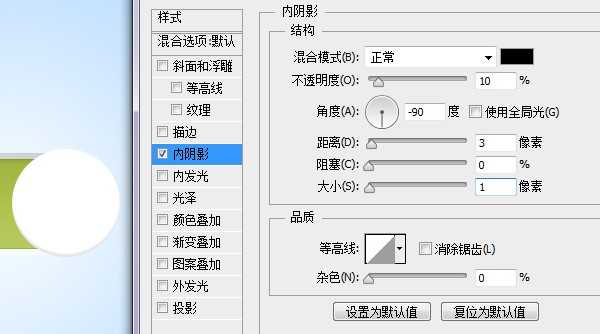
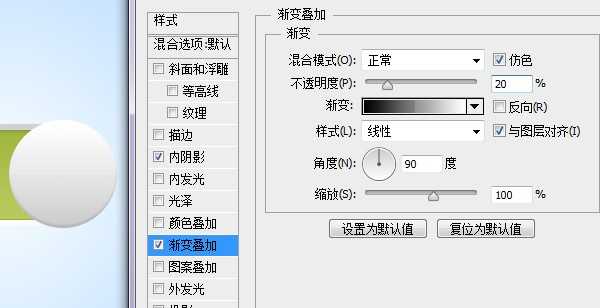
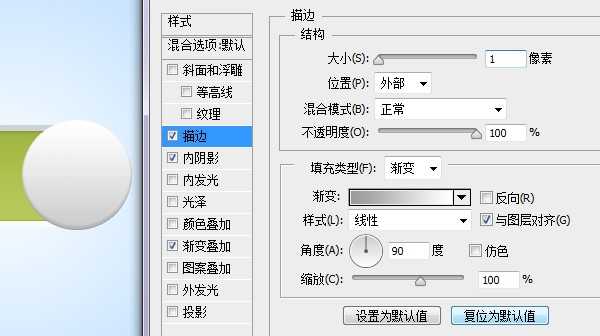
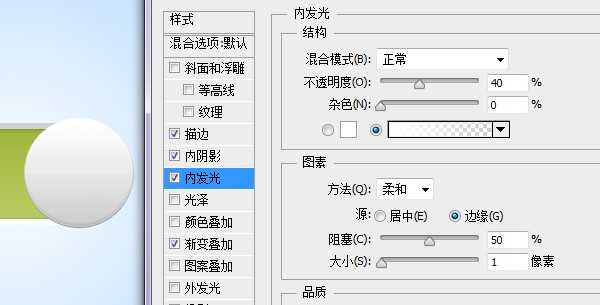
在圆形按钮上方再创建一个圆形。

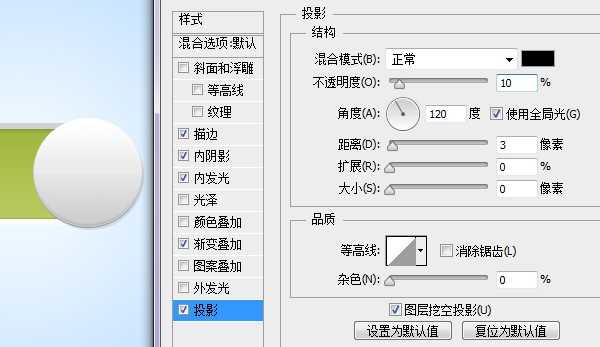
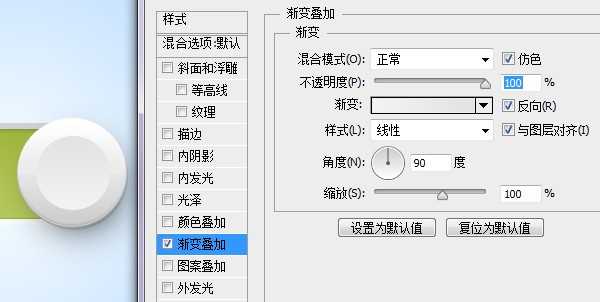
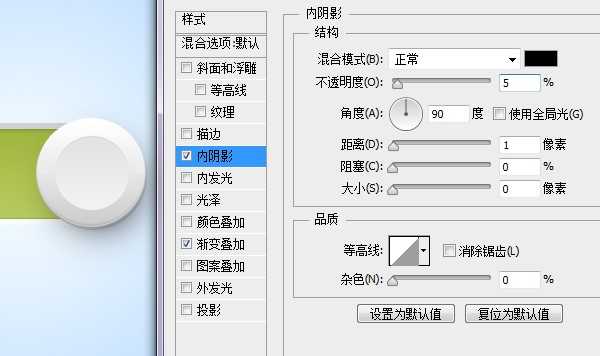
为其添加图层样式。


第8步:
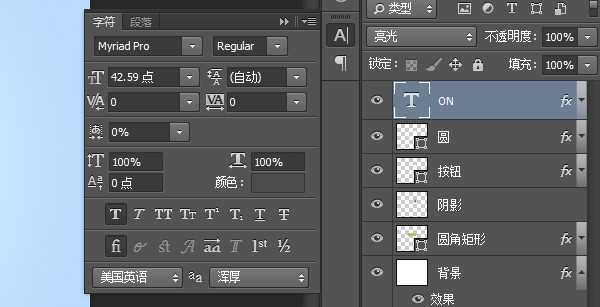
利用文字工具在滑动凹槽键输入ON。字体选用Myriad Pro,图层混合模式设置为亮光。


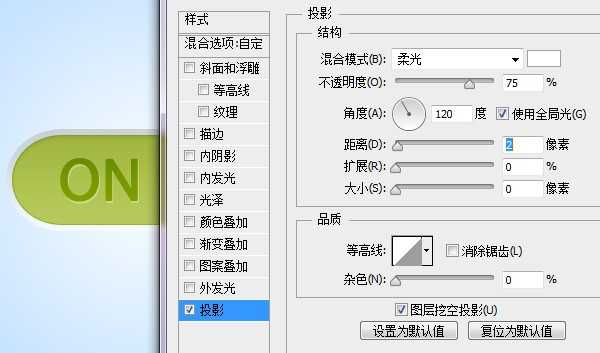
为文字添加投影。

OK,一个非常简单的切换开关按钮就制作完成了。试着改变按钮的颜色来创建更多的按钮吧~

免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 玩家分享《黑神话:悟空》大怨种:想痛快玩游戏花了快400块
- 作者回应《黑神话》墙绘被毁:当地相关部门支持重绘
- 李泉.1995-上海梦【魔岩】【WAV+CUE】
- 何雨雯.1994-给你的歌【天王唱片】【WAV+CUE】
- 群星.1994-神摇第一章·极乐扬州路【D.I.Y】【WAV+CUE】
- 《车烧友 发烧情歌天碟3CD》[WAV/分轨][1.9GB]
- 《薛之谦 情歌不变招牌 霸气情歌2CD》[WAV/分轨][1.2GB]
- 《刘若英 滚石SACD精选》[ISO][1GB]
- 仙境传说新启航牧师怎么加点 牧师属性技能加点推荐
- 仙境传说新启航舞娘怎么加点 舞娘属性技能加点推荐
- 魔兽世界祖尔格拉布在哪 魔兽世界祖尔格拉布位置介绍
- 群星《名列前茅五大顶级发烧男声》2CD[DTS-WAV]
- 群星《经典再现·国语女声》2CD[DTS-WAV]
- 群星《十大民歌天后》2CD[DTS-WAV分轨]
- 《黑神话:悟空》浮屠牢是最糟糕的部分:但也是做得最好的
