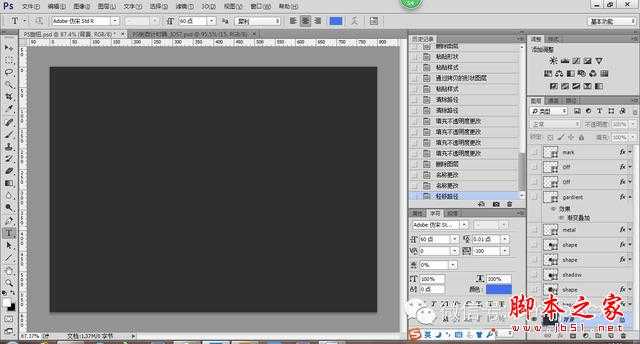
按着教程做的,觉得挺简单的,虽然不懂英文,但是看图片大概能看懂,或者说,谷歌翻译吧,不过生硬,所以按自己理解重新写了过程。过程可能会很啰嗦,但是这是为了照顾处于基础中的同学,觉得太啰嗦的同学,可以看world文档的国外大神做的教程截图,本来想保存整个网页为图片的,但是竟然不给,
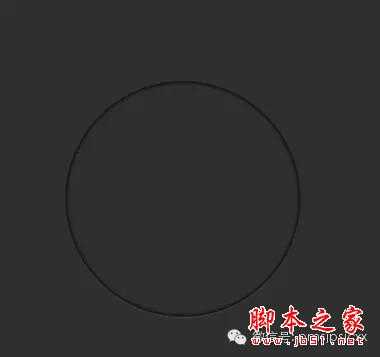
2.绘制一个正圆,按住shift键,点击鼠标左键,选择移动工具V,在与画布垂直、水平居中对齐,颜色值:2e2f31
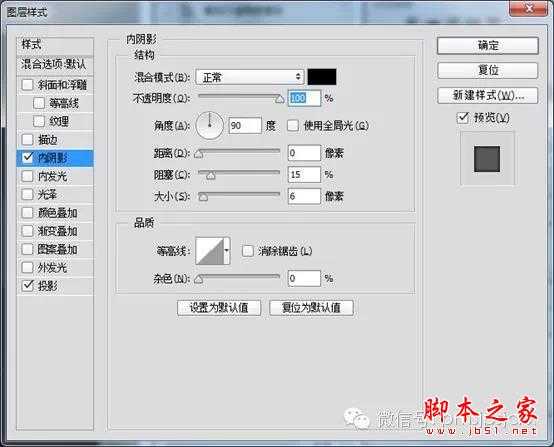
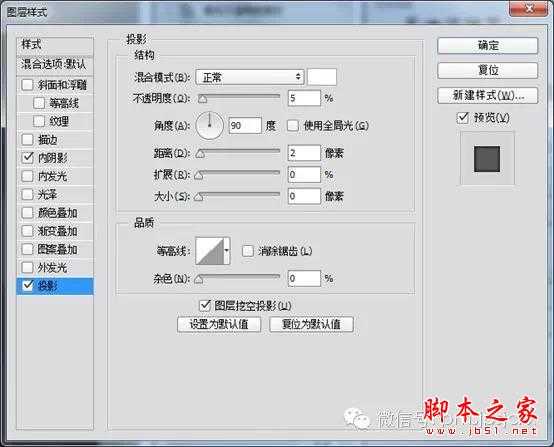
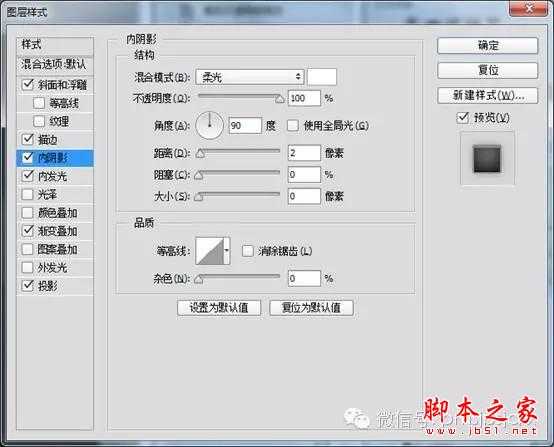
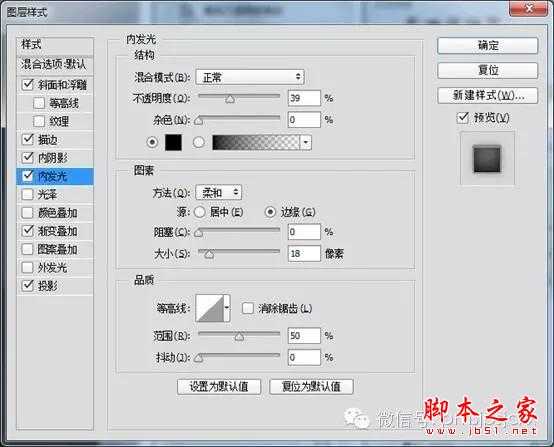
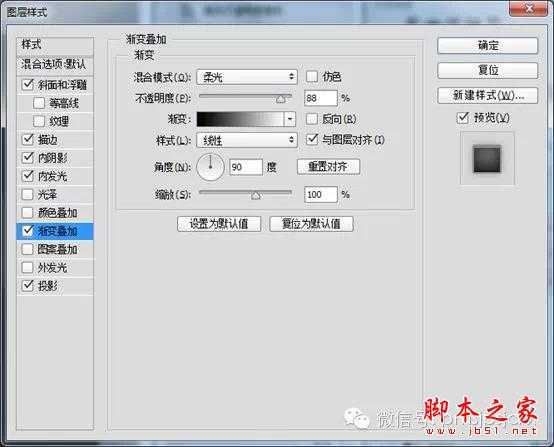
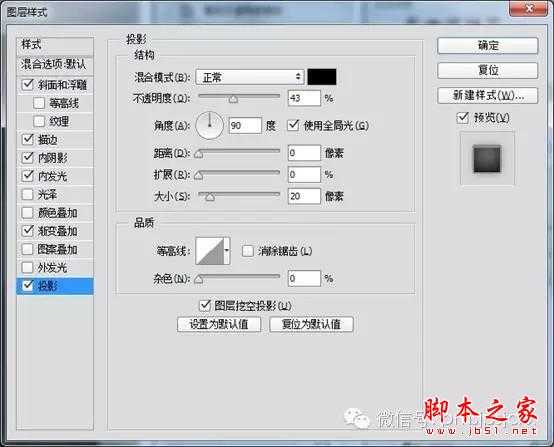
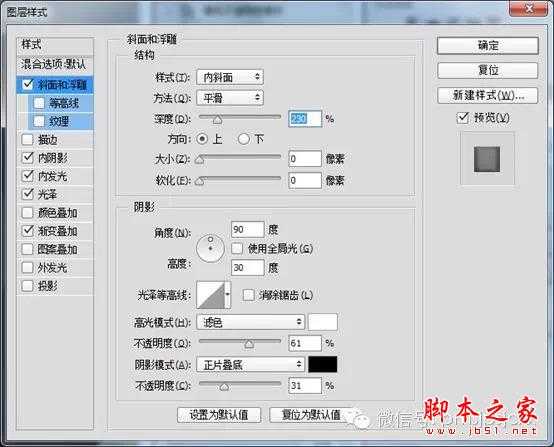
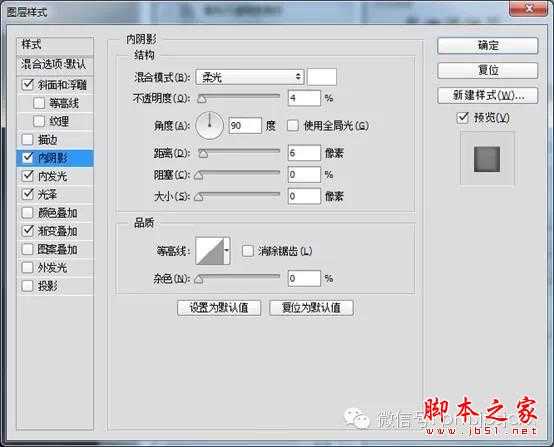
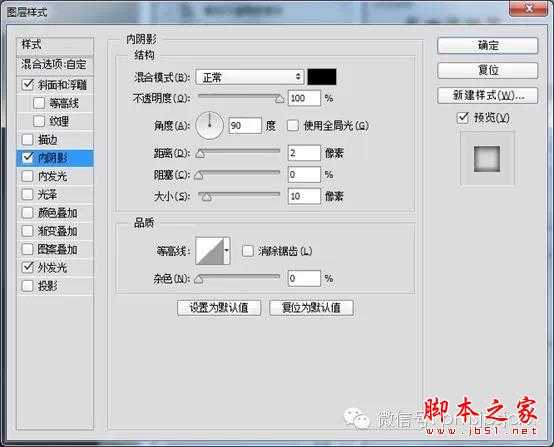
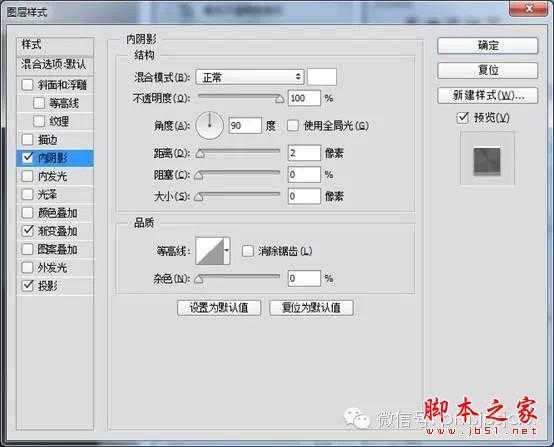
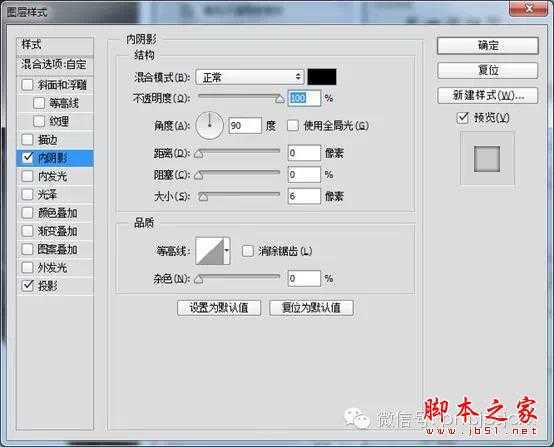
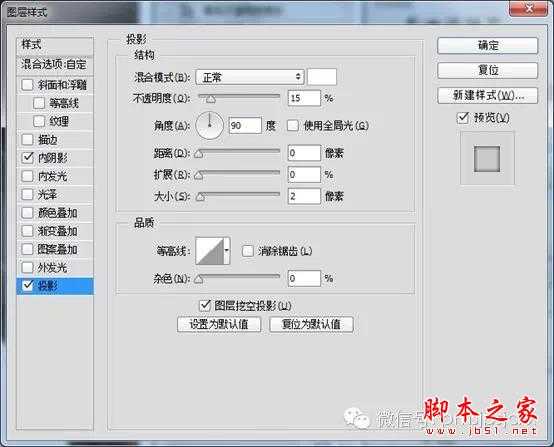
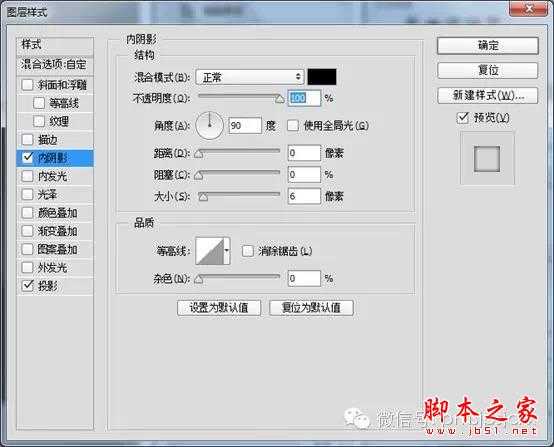
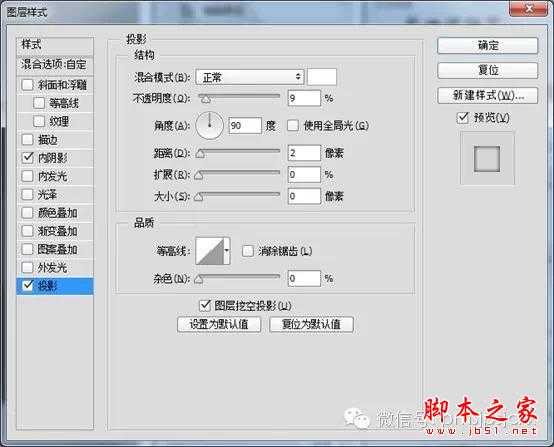
3.给图层命名base(底层),并添加内阴影、投影
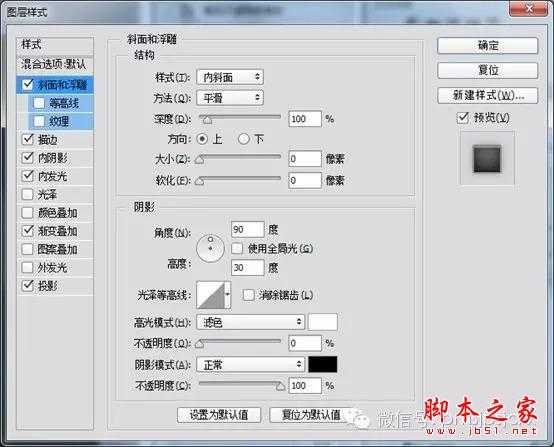
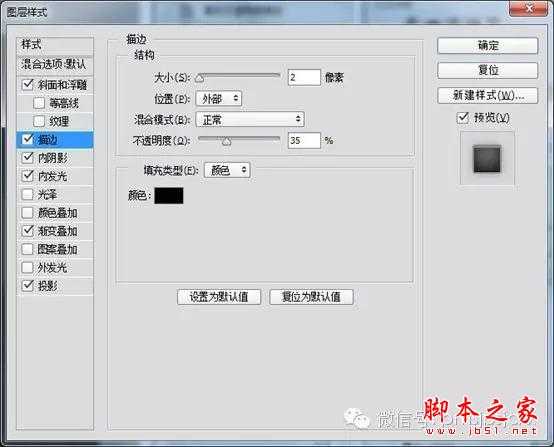
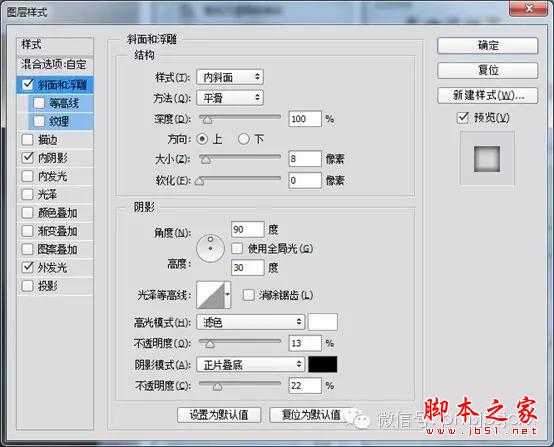
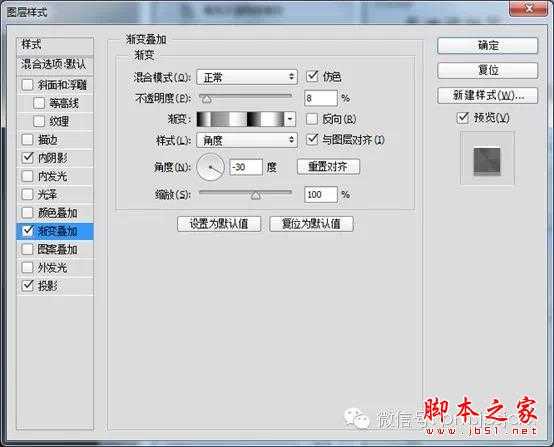
4.复制base图层,右击选择清除图层样式,按住Ctrl+T,再按住shift+Alt等比例缩小,缩放比例看图,并命名shape(形状),再添加图层样式
5.新建正圆,并命名shadow(阴影)我是cc版的,羽化就行:6.6px,找不到的话,就高斯模糊,滤镜—模糊—高斯模糊,数值自个调,按住shift+方向键,下移到base图层边缘就行。
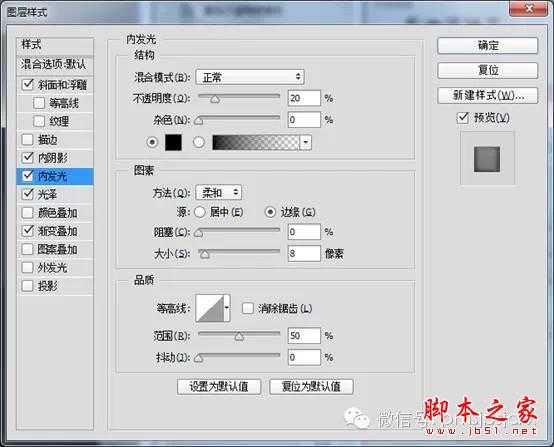
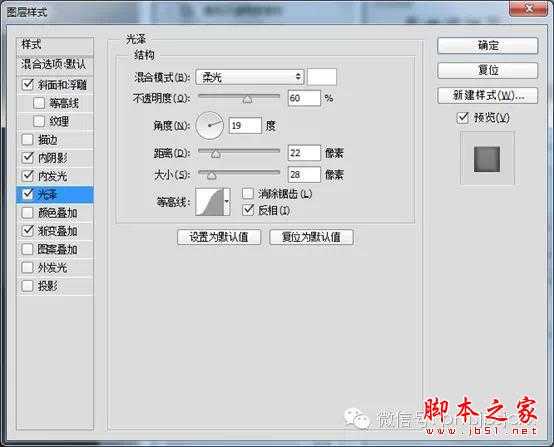
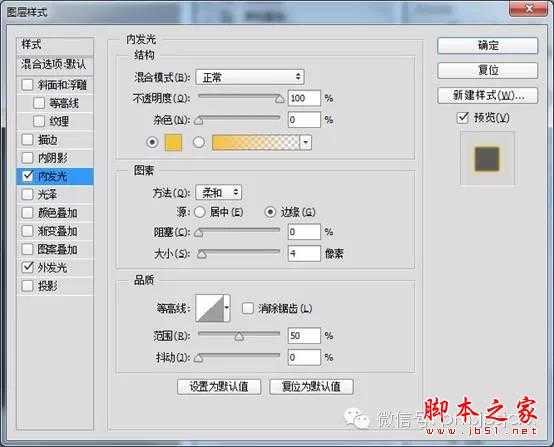
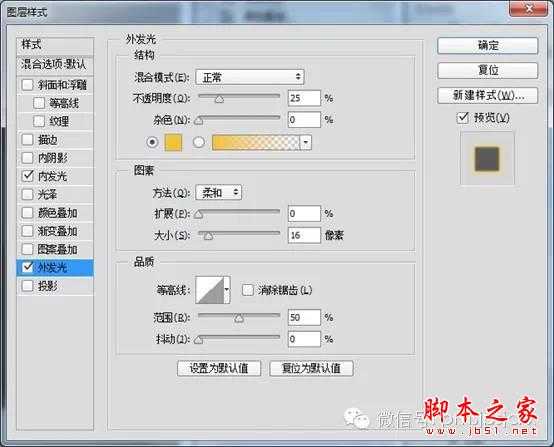
6.在绘制一个shape图层,为什么是一样的,这个我真不知道诶,这是按国外大神做地,为了以示区别,可以改为shape2,这个图层移到阴影图层下,添加图层样式
7.在绘制一个shape图层,在加个数字3把,按Ctrl+T,shift+Alt等比例缩放,添加图层样式
8.绘制一个正圆命名为metal(金属)层,添加图层样式
大神没给颜色值,无非就是黑、灰、白,
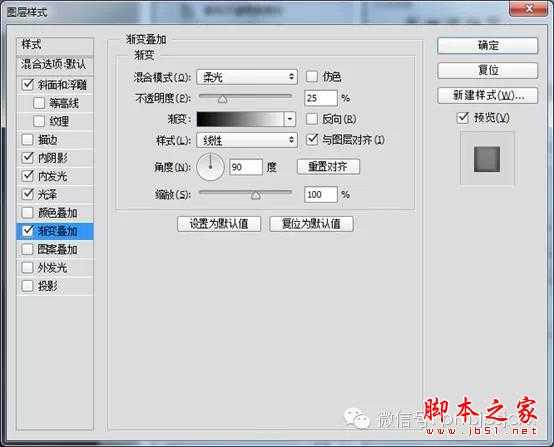
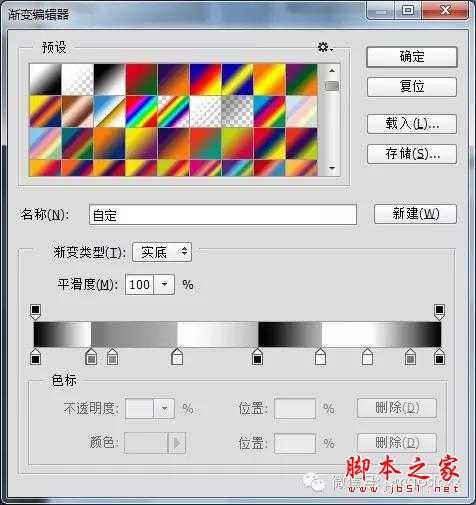
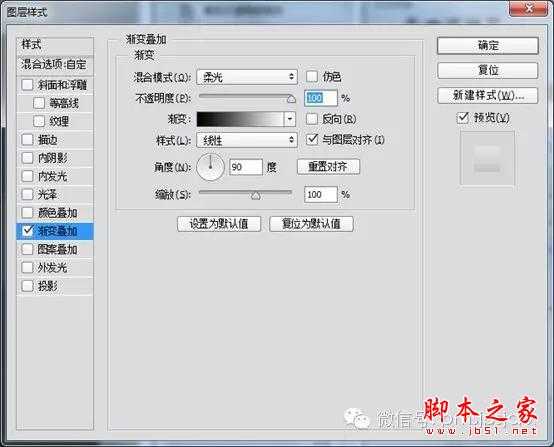
9.复制metal图层,并改为gradient(渐变)右击图层,清除样式,重新添加黑白渐变,图层填充为0
10.绘制一个圆角矩形,命名为mark(标记)图层,在选择矩形工具减去一小部分,添加图层样式
到这一步算是基本完成了,接下来就是指示灯的问题。
这一步需要AI支援了将ps文件保存好后,打开AIcs6,按Ctrl+O弹出打开窗口,选择需要的打开文件,打开后会弹出一个窗口,默认,点确定即可。
AI步骤:
1.绘制一个正圆,圆的大小,你们看着顺眼吧。
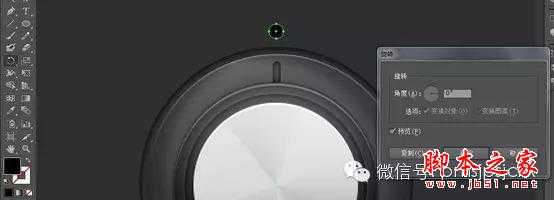
选择旋转工具(R),按住Alt键将鼠标移到圆的中心位置,会显示出“中心点”字体,不要松开鼠标,将“中心点移到金属中心位置”,此时会弹出旋转弹窗,输入22.5度,点复制,在按Ctrl+d键,连续复制。
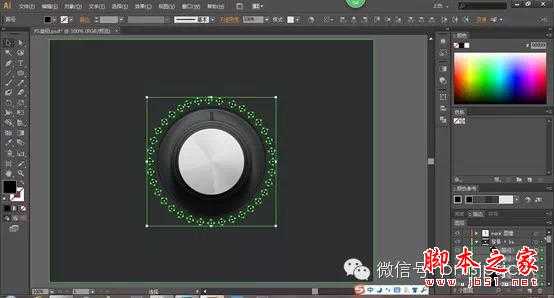
如下图:这是全选中状态,因为要复制,在编辑—复制,再回到PS软件,Ctrl+V粘贴
此时弹出粘贴弹出,选择最后一个
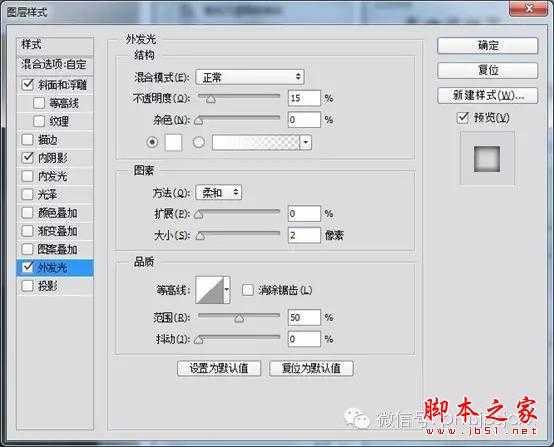
接下来就是给两个图层命名为off,off2添加图层样式Off:图层样式
Off2图层样式
这是我做的效果:
这是原效果图
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 孙悦2024-时光音乐会[金蜂][WAV+CUE]
- 秦宇子.2020-#YUZI【海蝶】【FLAC分轨】
- 苏有朋.1994-这般发生【华纳】【WAV+CUE】
- 小虎队.1990-红蜻蜓【飞碟】【WAV+CUE】
- 雷婷《寂寞烟火HQⅡ》头版限量[低速原抓WAV+CUE][1G]
- 赵传1996《黑暗英雄》台湾首版[WAV+CUE][1G]
- 张敬轩2005《我的梦想我的路》几何娱乐[WAV+CUE][1G]
- 群星《人到四十男儿情(SRS+WIZOR)》[原抓WAV+CUE]
- 马久越《上善若水HQCDII》[低速原抓WAV+CUE]
- 龚玥《女儿情思》6N纯银SQCD【WAV+CUE】
- 张惠妹《你在看我吗》大碟15 金牌大风[WAV+CUE][1G]
- 群星《左耳·听见爱情》星文唱片[WAV+CUE][1G]
- 群星《抖音嗨疯-DISCO英文版》[WAV+CUE][1G]
- 群星.1990-情义无价(TP版)【中唱】【WAV+CUE】
- 马兆骏.1990-心情·七月【滚石】【WAV+CUE】