本教程主要使用Photoshop结合AI绘制立体质感的UI开关效果图,前半部分主要在AI里面把主要的形状绘制出来,然后到PS里面调整质感,喜欢的朋友一起来学习吧。
先看看效果图
在AI建1200px*800px画板
绘制一个400px*70px矩形
边角设置35px ,好像只有cc版本可以直接设置圆角
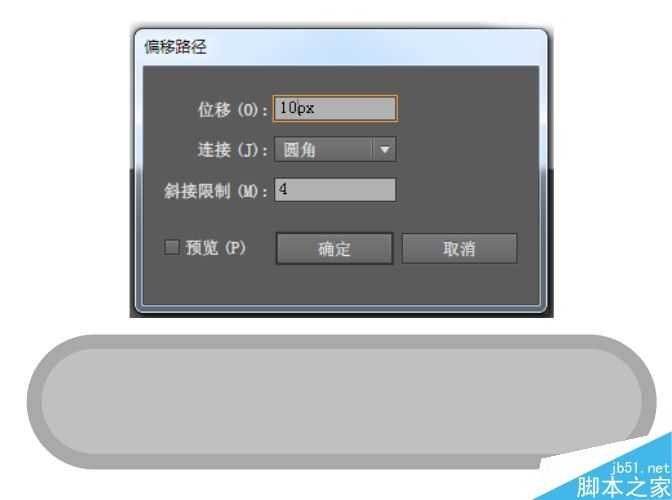
偏移一个矩形出来,在向里偏移3px的矩形(向里设置负数)
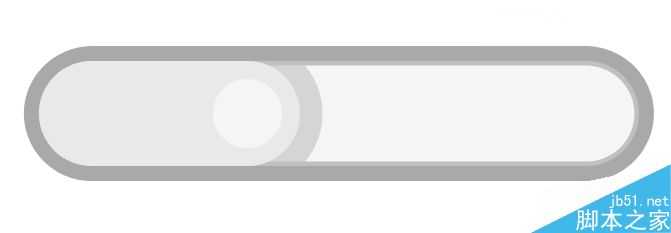
最后绘制出这样的图形
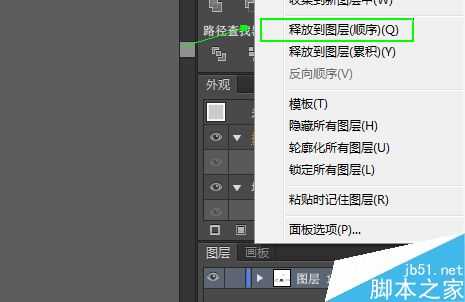
然后释放图层导出psd格式(不释放会都在一个图层)
背景拉个渐变e7e3dc到f7f5f3
小圆拉个c2c0be到d6d6d6
按钮做描边渐变叠加投影的处理
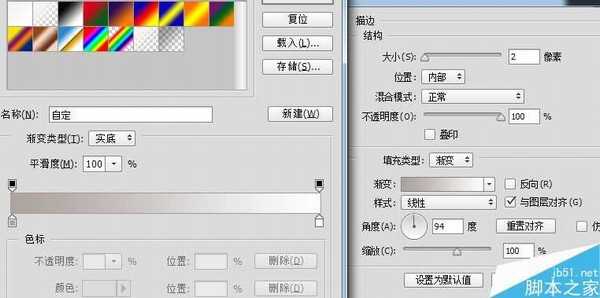
描边
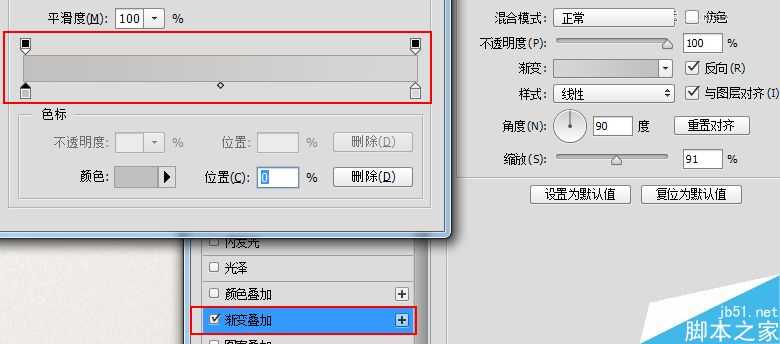
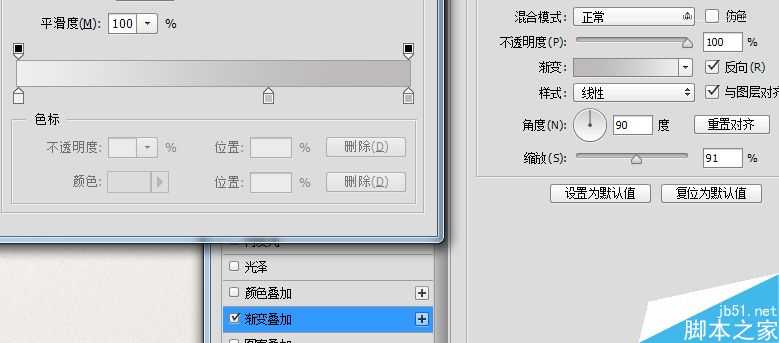
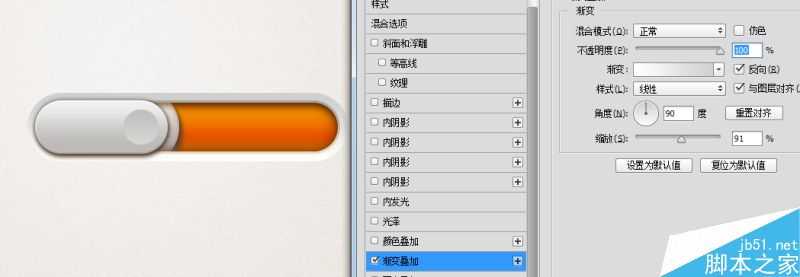
渐变叠加
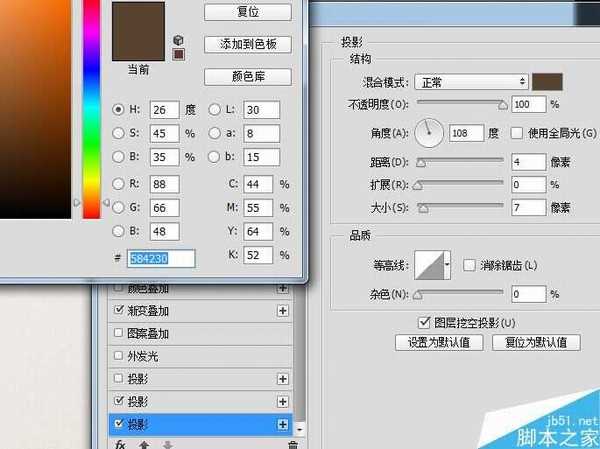
投影
里面的样式
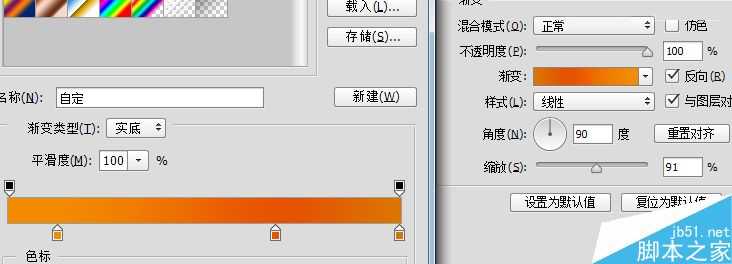
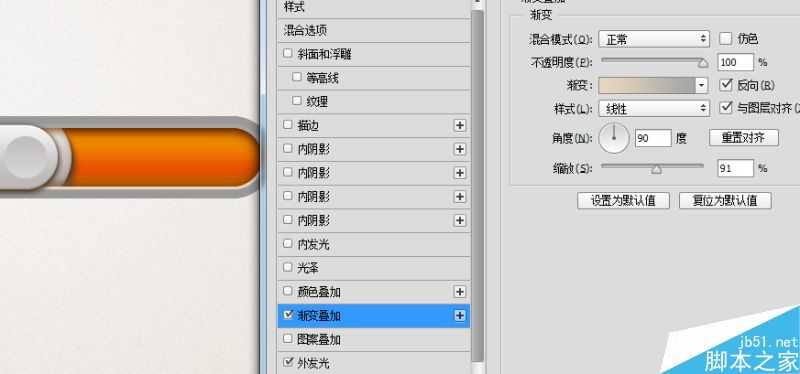
渐变叠加f28b00,e75300,db7500
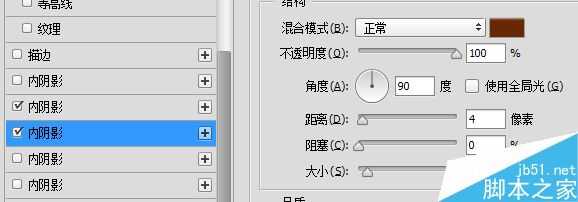
内发光
里面的一圈a4a4a4到e8d7be
最外层的渐变d0d0d0到ffffff
方法都差不多 细节要处理好
最好完成图
教程结束,以上就是Photoshop结合AI绘制立体风格的UI控件开关效果方法,教程真的很不错,值得大家学习,推荐到,一起来学习吧!
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
更新日志
2024年11月13日
2024年11月13日
- 魔兽世界wlk暗牧一键输出宏是什么 wlk暗牧一键输出宏介绍
- 群星.1996-红不让台语原唱2辑【福和唱片】【WAV+CUE】
- 郭书瑶.2009-爱的抱抱(EP)【种子音乐】【FLAC分轨】
- 郑瑞芬.1989-BE.MY.BABY【现代】【WAV+CUE】
- 花钱请人每周放30万只不咬人的蚊子 防治登革热传播
- 饭制《第一后裔》丧尸版弗蕾娜
- 贝克汉姆亲临!2024FC品类游戏嘉年华圆满落幕
- 「命轨爻错之翼」风之翼发放说明
- 《原神》前瞻特别节目回顾长图
- 米游币抽抽乐-原神专场现已开启!
- 黑鸭子2001《风情中国HQCD》[日本版][WAV+CUE]
- 陈杰洲1990-成人礼[滚石][WAV+CUE]
- MarkAanderud-HandsFree(2024)[24-44,1]FLAC
- 孙露《观心》1:1母盘直刻限量版[低速原抓WAV+CUE][361M]
- 钟志刚《汽车DJ玩主》[低速原抓WAV+CUE][1G]