今天为大家分享一个黑色晶体质感的网页应用按钮设计教程,教程相对复杂,但制作出来的效果非常漂亮,希望大家能喜欢!
最终效果:
步骤:
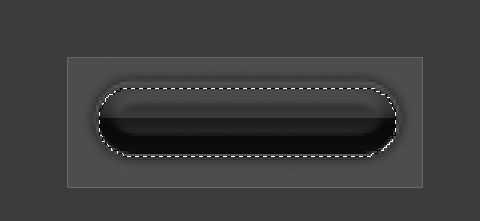
1、打开软件新建一个120*45的PhotoShop文档,设置文档背景色为#4a4a4a。用圆角矩形工具绘制出如下图的对象,填充色为黑色。然后打开图层混合选项,设置如下图参数。
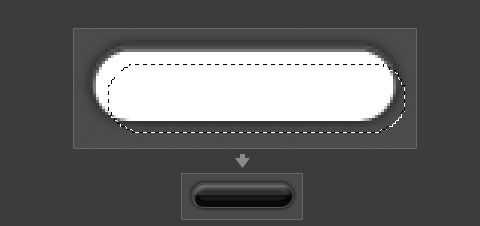
2、新建图层,用“矩形选框工具”选中按钮上半部分。填充白色然后选择菜单-图层-创建剪贴蒙板,并将透明度改为15%。
3、回到形状1图层。根据路径得到选区(Ctrl+单击,或者通过路径菜单-建立选区)然后把选区往下移动一个像素。
4、再新建图层,填充该选区为白色,然后如图再次移动选区,删除选中部分,更改透明度为24%,得到上半部分高光。
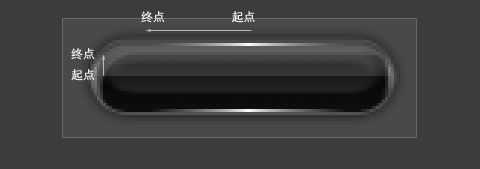
5、再次用第三步的方法将形状1的路径转换为选区,如图所示用白色内描边,然后点击图层蒙板按钮,选择渐变工具添加渐变效果。
6、在文档最顶新建图层,按照第三步的方法得到形状1的选区并填充白色,然后用“矩形选框”工具选中并删除图形的下半部分。
同样用模蒙板的方法,如图拉出渐变并更改透明度至20%,得到按钮中心的广告效果。
7、另外绘制一个圆角矩形,使其大小适合并且居中于按钮的正中间,并如图设置图层混合选项。
8、制作文字效果,我这里使用的是“Franklin Gothic Medium”字体,也可以根据你自己的需求选择想要的效果。字体颜色设置为#e7e7e7,然后根据下图设置参数。最后用曲线调整对象效果,然后做点投影就基本OK了。
以上就是PS绘制一个黑色晶体质感的网页应用按钮方法介绍,操作很简单大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]