这篇教程是向的朋友介绍如何用Photoshop设计一个漂亮的网站LOGO品牌标志,这个教程相对来讲,比较简单,在对设计者的设计灵感及设计理念要求比较高一些,所以请大家在设计作品的时候,要认真思考再动工、推荐过来,新手朋友也可以过来学习借鉴一下设计过程及思路。
好了,大家看一下下面的效果图吧。
一、在photoshop中创建一个图像文件,这个文件的大小,就根据自己需要的网站LOGO品牌标志的大小来决定。
二、选择一个适合自己网站的字体,比如商务网站就选择大气一点的,如果是个人网站,就选择卡通或个性一点的文字。以下是几个坏字体的选择:
以下是几个不错字体的选择
通过对字体的观察,我想尝试用2种不同的字体拼凑“BLUE”和“LAGUNA”,最后选定标志的字体。
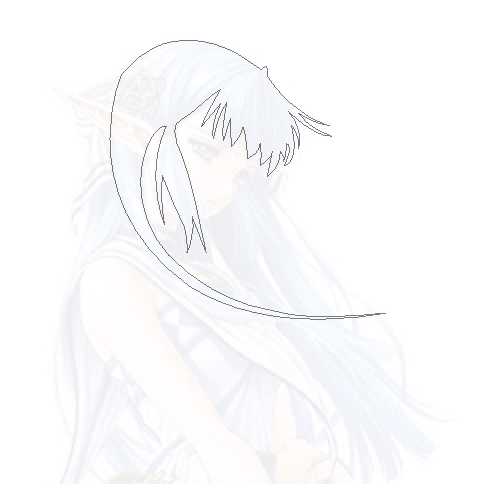
三、一个好的网站LOGO,绝对不单单只有文字,肯定会有一些标志性的图案在上面,所以这步就是要给网站LOGO加上一个象征,丰富标志。选择一个合适该标志主题的图片
现在看起来还不够漂亮,但这只是一个良好的开始。
创建细节
添加阴影
现在让我们尝试把女孩的脸放在标志的左边并添加一些标语,稍做修饰,这样似乎看其来更简练干净!
改变标志的背景颜色,以便更好的搭配暗色的背景,仅仅改变了周围的颜色就可以改变整个标志的感觉。
这是一些相关类似的网站LOGO品牌标志的参考,都有类似的图案,然后再配上个性文字,这样就形成了一个好的且漂亮的网站LOGO。
教程结束,以上就是利用Photoshop设计一个漂亮的网站LOGO品牌标志,希望大家看完之后会有所帮助,谢谢大家阅读本篇教程!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]