今天小编为大家分享用Photoshop制作一个圆形的音乐图标按钮方法,教程比较基础,适合新手来学习,希望大家喜欢!
步骤
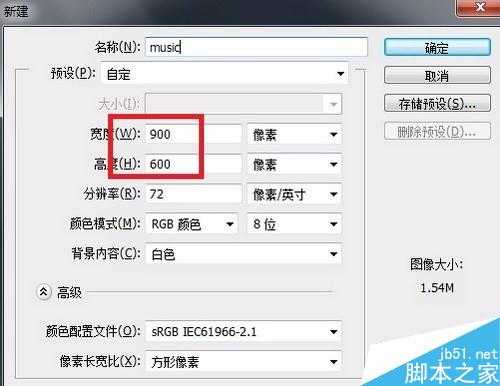
打开PS软件,新建大小为900*600的画布。
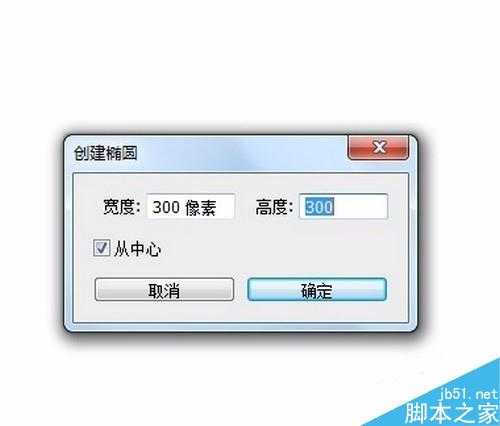
新建“图层1”,选择“椭圆工具”,在“图层1”上用鼠标点击一下,创建一个“圆形”。
记得选中“从中心”。
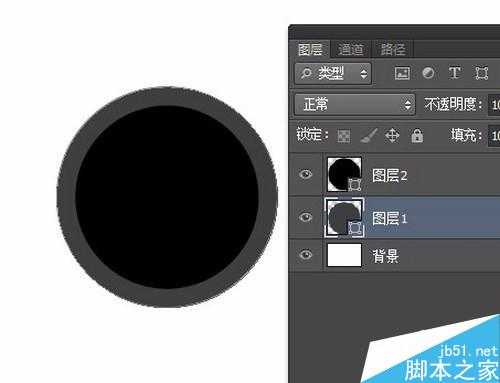
复制“图层1”,将复制的图层明明为“图层2”,对“图层2”进行变形,让其比“图层1”小一圈。
ps.图层2填充“纯黑色”,“图层1”填充#3f3f3f。
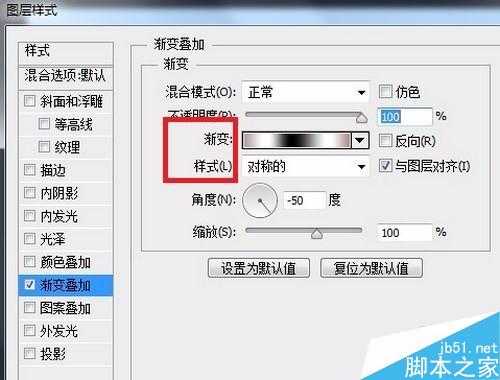
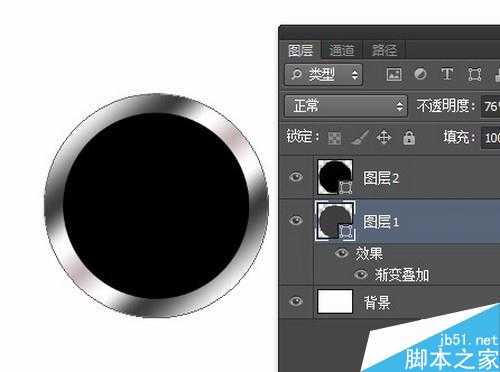
选中“图层1”为其添加“渐变叠加”。
渐变样式为“对称的”,具体参数看下图。
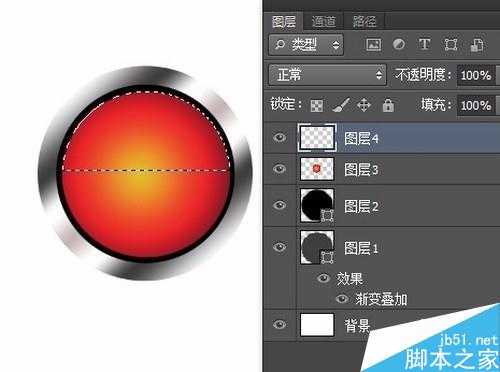
此时的图层和效果图如下。
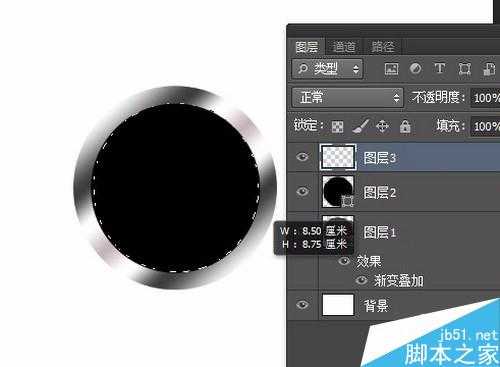
新建“图层3”,选中“椭圆选框工具”,创建“正圆选区”。
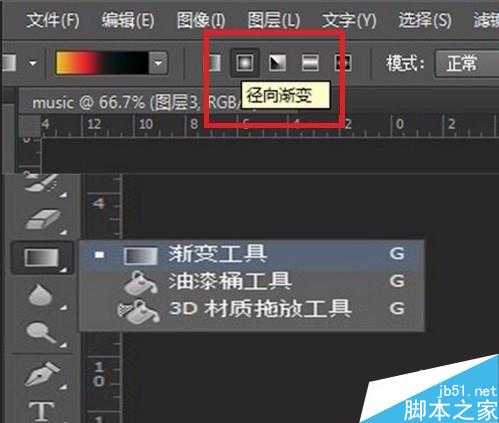
选择“渐变工具”,打开“渐变编辑器”进行设置。
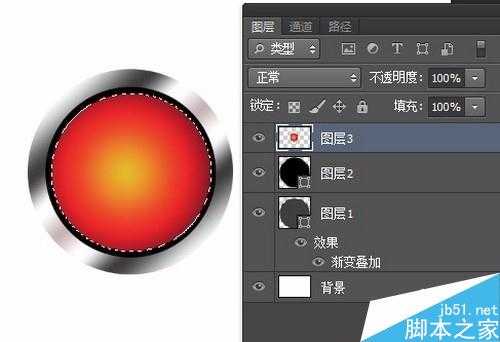
注意选择“径向渐变”后,在“图层3”中用鼠标填充渐变。
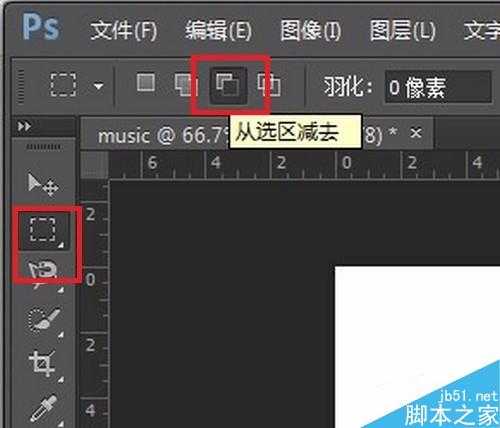
新建“图层4”,使用“矩形选区工具”选择“从选区中减去”创建下图中“半圆形选区”
使用“渐变工具”在“图层4”的选区中,填充颜色渐变。
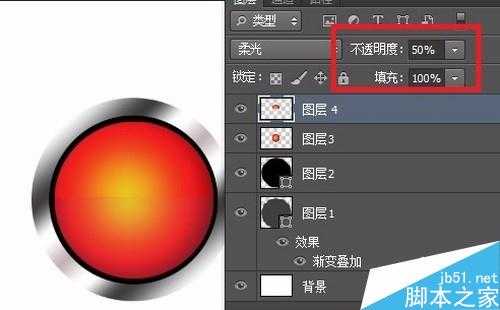
将图层4的混合模式调整为“弱光”并调整其不透明度为50%.
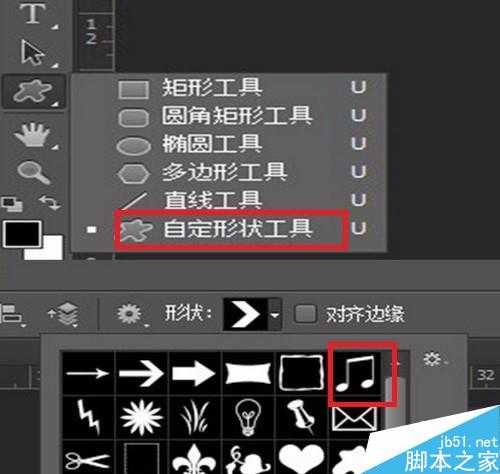
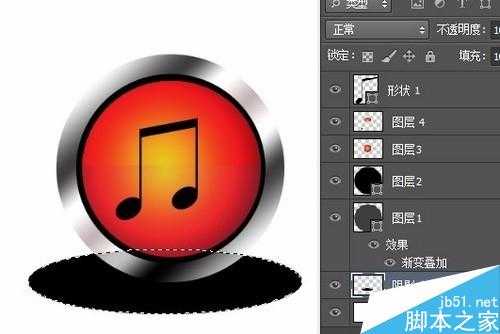
选中“自定义工具”,在“形状”中选中“音乐符号”,放到合适的位置。
创建一个图层,命名为“阴影”,并把其调到紧挨着“背景”图层。
创建“椭圆选区”并填充黑色。
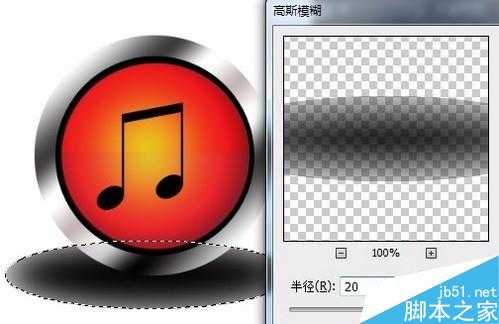
最后为“阴影”图层添加“高斯模糊”即可。
“滤镜”→“模糊”→“高斯模糊”。
注意事项
Photoshop CC版本中,可以直接把图层转换为CSS文件——以便直接使用。
以上就是用Photoshop制作一个圆形的音乐图标按钮方法介绍,有兴趣的朋友可以参考上面步骤进行操作,希望大家喜欢本教程!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]