现在制作动画的软件非常多,像flash,Dreamweaver等,其实PS也可以制作动画,今天小编为大家分享PS制作数字1到7依次显示的gif动画效果方法,有兴趣的朋友可以参考本文哦!
最终效果图:
制作步骤:
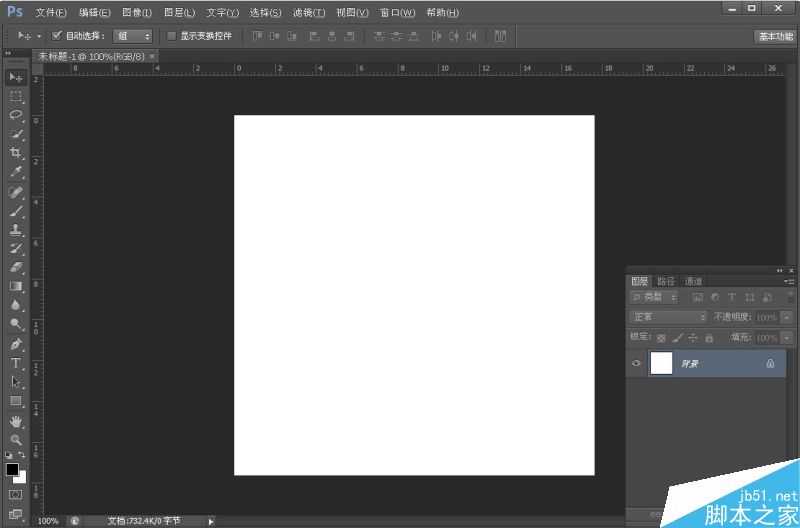
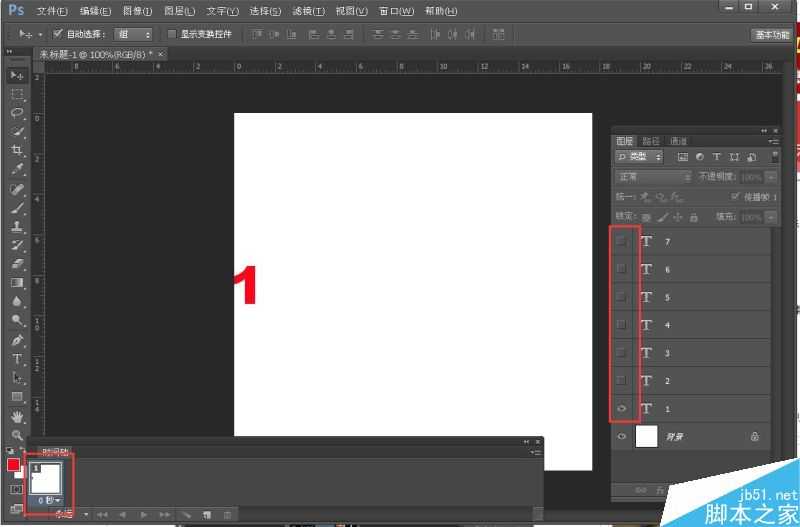
1、打开PS软件,新建一个空白文档;
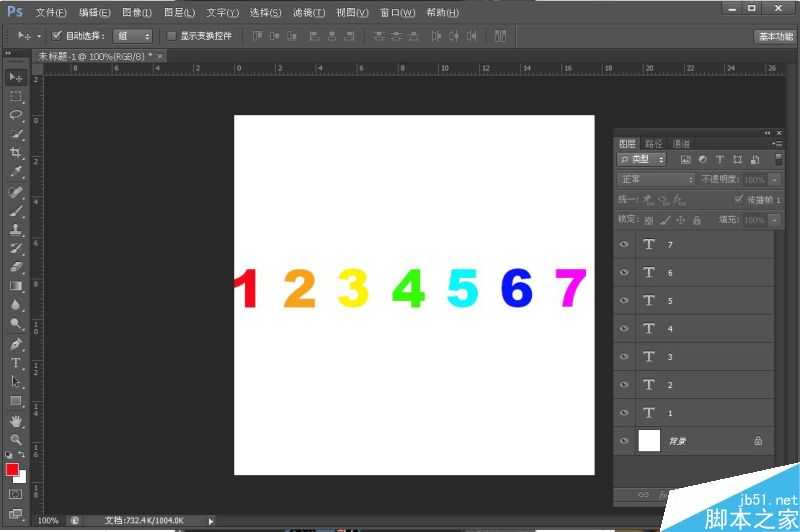
2、在文档中,依次从左到右输入数字“1 2 3 4 5 6 7”;
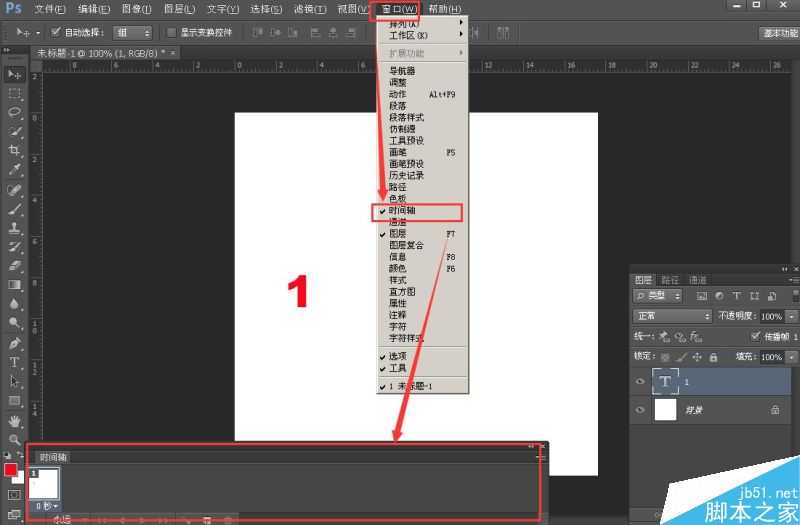
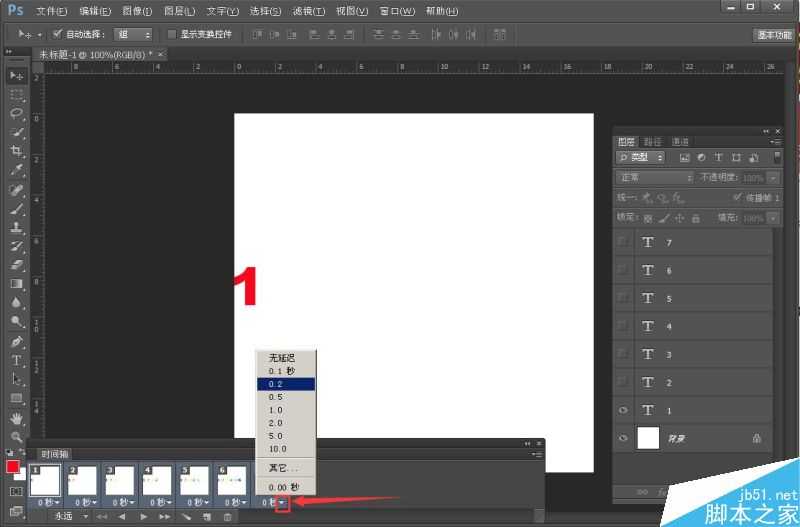
3、打开菜单栏“窗口”下的“时间轴”;
4、这步非常重要,点击第一帧,除了“数字1”这个图层显示,关闭“数字2——数字7”图层前面的眼睛;
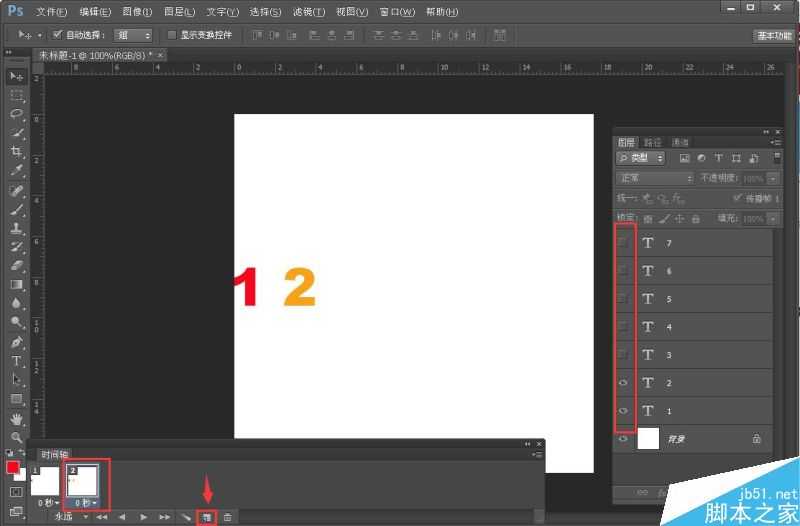
5、然后新建第二帧,点亮“数字1”和“数字2”图层前面的眼睛,关闭“数字3“”到“数字7”图层前面的眼睛;
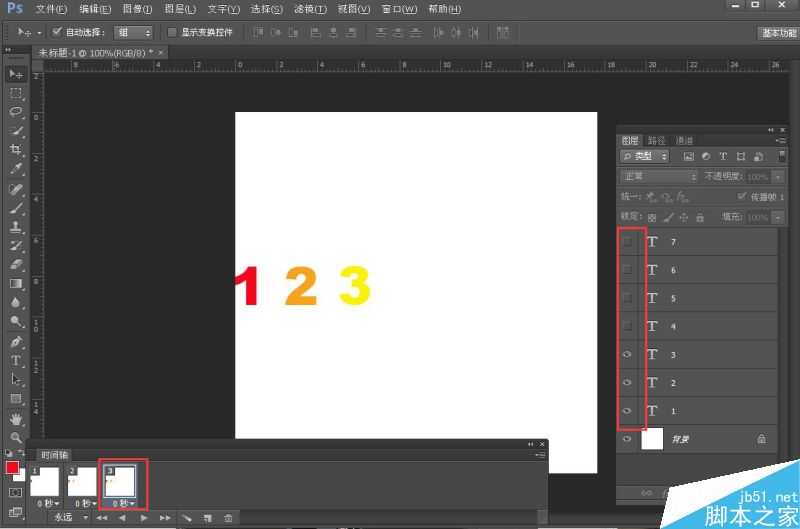
6、再次新建第三帧,点亮“数字1”、“数字2”、“数字3”图层前面的眼睛,关闭“数字4”到“数字7”图层前面的眼睛;
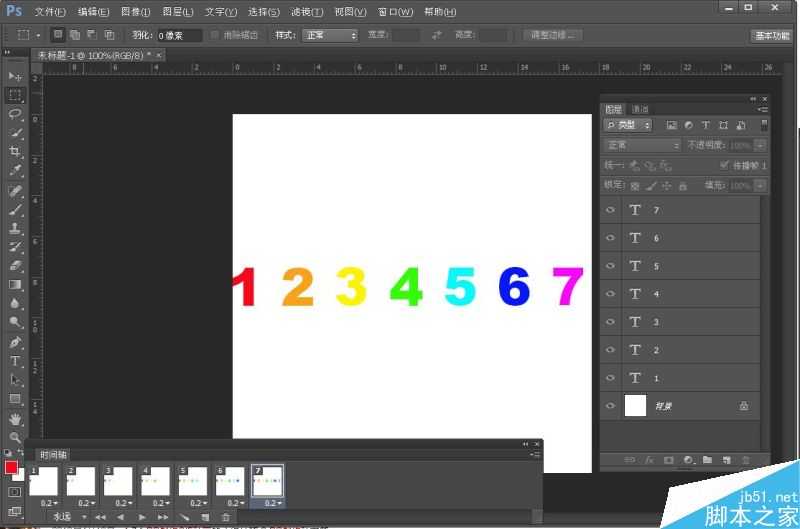
7、下面以此类推;
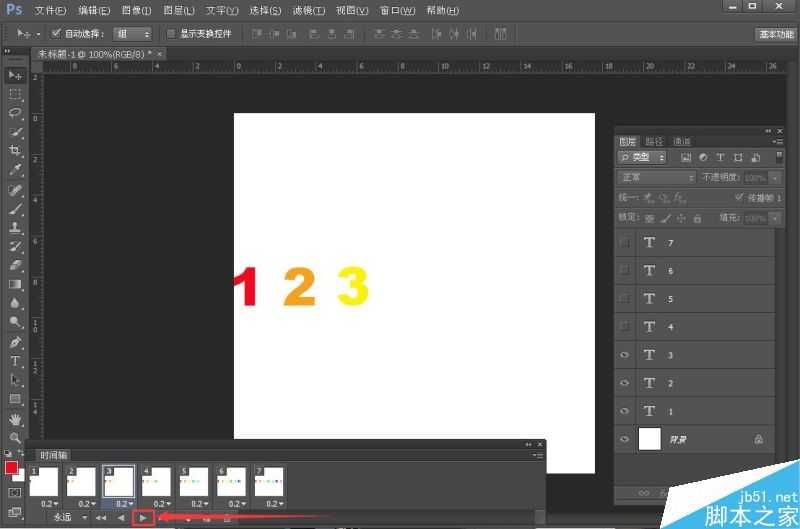
8、按住“Shift”键,选中第一帧到第七帧;时间大家自行设置
9、点击播放;
以上就是PS制作数字1到7依次显示的gif动画效果方法介绍,大家学会了吗?方法很简单,有兴趣的朋友快快来制作吧!
注:本篇文章系依照真实经历原创,转载请注明出处!
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月19日
2024年11月19日
- 群星《2022年度抖音新歌》黑胶碟2CD[WAV+CUE][1.6G]
- 方伊琪.2008-不一样的方伊琪【风行】【WAV+CUE】
- 谭咏麟.2023-爱情陷阱(MQA-UHQCD限量版)【环球】【WAV+CUE】
- 群星.2012-尝味·人生-百味华语作品集2CD【环球】【WAV+CUE】
- 童丽《绝对收藏·贰》头版限量编号24K金碟[低速原抓WAV+CUE][1.1G]
- 阿梨粤《难得有情人》头版限量编号HQⅡ [WAV+CUE][1.1G]
- 王闻&曼丽《一起走过的日子》头版限量编号24K金碟[低速原抓WAV+CUE][1.2G]
- 群星《天苍·野茫》绝对的穿透力[DTS-WAV]
- 群星1977-佳艺电视节目主题曲精选(2001复刻版)[文志][WAV+CUE]
- 黄乙玲1999-无字的情批[台湾首版][WAV+CUE]
- 何超仪.1996-何家淑女(EP)【华星】【WAV+CUE】
- 娃娃.1995-随风【滚石】【WAV+CUE】
- 林俊吉.2007-林俊吉【美华影音】【WAV+CUE】
- 梁静茹《勇气》滚石首版[WAV+CUE][1.1G]
- 刘若英《听说》[WAV+CUE][1.1G]