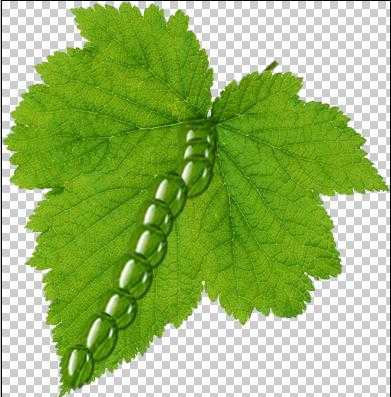
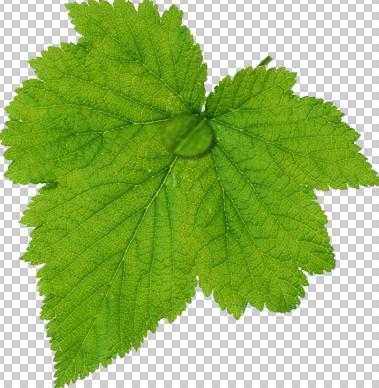
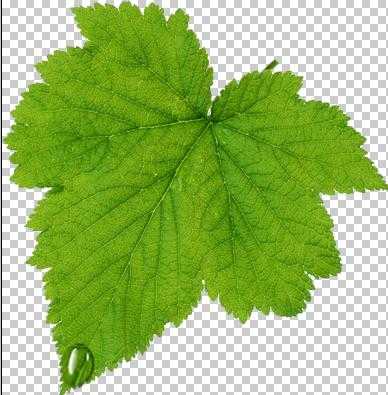
经常在网上看到许多漂亮的动态花草图片,上面常常会有闪闪发亮的水珠,或者水珠滴滴滑落的动态效果。我也一直在找关于水珠的素材,目前只发现透明flash有水珠的素材。可是我把透明水珠的flash转换为GIF图片时,背景却成了白色的了。因为水珠是透明的,所以我也没办法抠下来。其实我也知道PS可以做出来的,可是一直没有去学。今天下午在网上找了一些教程,学会了怎么做水珠,然后我试着做出了几张动态的水珠效果图片来,感觉还算不错。大家在做图片,或模板时加上动态效果的水珠,一定会很漂亮。下面是我的制作过程:

















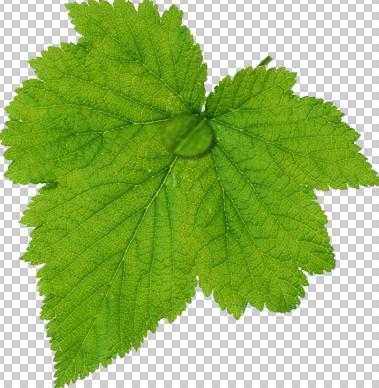
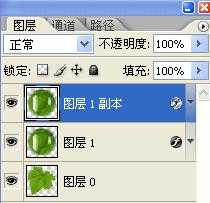
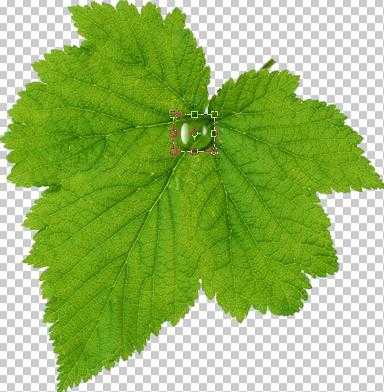
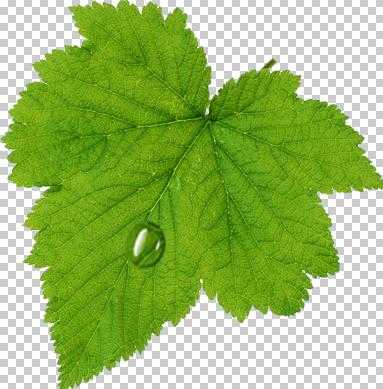
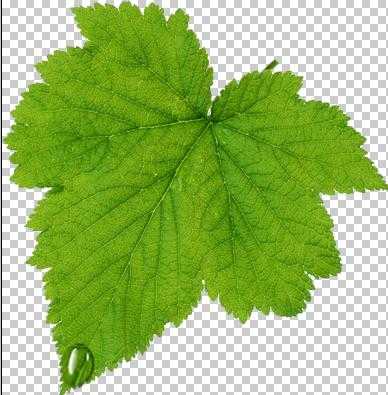
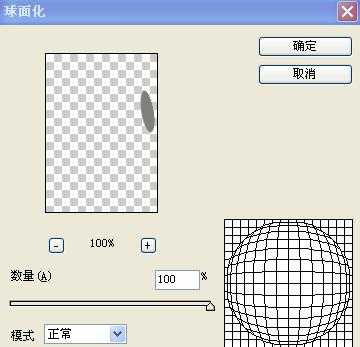
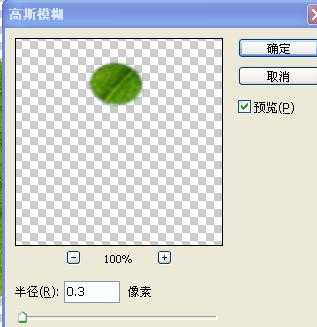
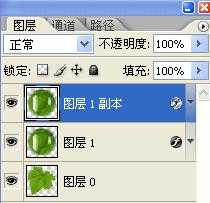
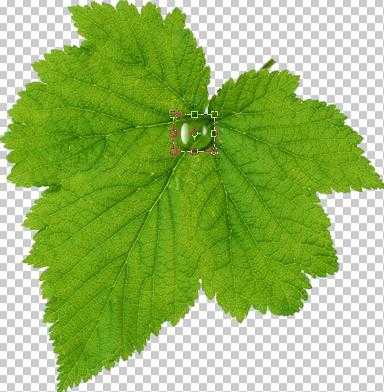
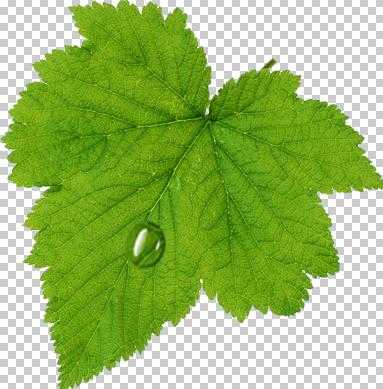
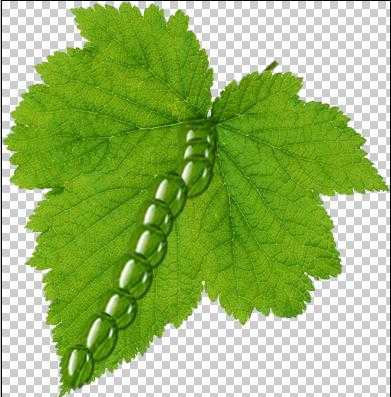
首先在水珠图层上右击复制出一层来,利用编辑---自由变换工具,将水珠向下推动,也可用编辑---变换工具里的扭曲与变形,改变水珠的形状及大小,(要记住一点,每推动一次就要复制一次图层):






























首先在水珠图层上右击复制出一层来,利用编辑---自由变换工具,将水珠向下推动,也可用编辑---变换工具里的扭曲与变形,改变水珠的形状及大小,(要记住一点,每推动一次就要复制一次图层):













华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月19日
2024年11月19日
- 齐秦《辉煌30年24K珍藏版》2CD[WAV+CUE]
- 证声音乐图书馆《海风摇曳·盛夏爵士曲》[FLAC/分轨][321.47MB]
- 群星 《世界经典汽车音乐》 [WAV分轨][1G]
- 冷漠.2011 《冷漠的爱DSD》[WAV+CUE][1.2G]
- 陈明《流金岁月精逊【中唱】【WAV+CUE】
- 群星《Jazz-Ladies1-2爵士女伶1-2》HQCD/2CD[原抓WAV+CUE]
- 群星《美女私房歌》(黑胶)[WAV分轨]
- 郑源.2009《试音天碟》24BIT-96KHZ[WAV+CUE][1.2G]
- 飞利浦试音碟 《环球群星监听录》SACD香港版[WAV+CUE][1.1G]
- 车载音乐最强享受《车载极致女声精选CD》[WAV分轨][1G]
- 童宇.2024-爱情万年历【TOUCH音乐】【FLAC分轨】
- 黄晓君.2010-丽风金典系列VOL.1.2CD【丽风】【WAV+CUE】
- 黄晓君.2011-丽风金典系列VOL.2【丽风】【WAV+CUE】
- 群星1992《天碟国语金曲精选》香港首版[WAV+CUE][1G]
- 萧敬腾《王妃》台湾首版[WAV分轨][1G]
