在这个教程中,我将设计一个时尚的矢量插画,先在AI中绘制出来然后拖入PS中作为智能对象。我也将解释怎样来创建和应用纹理到我们绘制的角色上。

作为智能对象导入的意识是你能在PS中增加特效,而不会改变原本的文件,如果你返回AI中,你还可以改变图形的外观,而PS中的图片也会随之自动改变。这是一种省时又省力的工作方式,我非常喜欢。

01 首先呢,绘制你的想法。在这步我时常找些意象的图片,来定位情感基调和色彩搭配。你需要怎样感觉的插画,那么找些这样感觉的图片吧。这里,我用了我朋友拍的照片。它有着不错的色彩和外形,并且这图片很容易给我带来一些灵感。

02 当你有灵感了,将这些颜色提取出来放在色版上。把图片直接拖入AI,用吸管工具提取一些主要颜色搭配,然后新建一个色版保存。

03 你可以开始在AI中绘制你的图形了,我用wacom将剪影绘制出来,铅笔工具为0.75pt的描边。

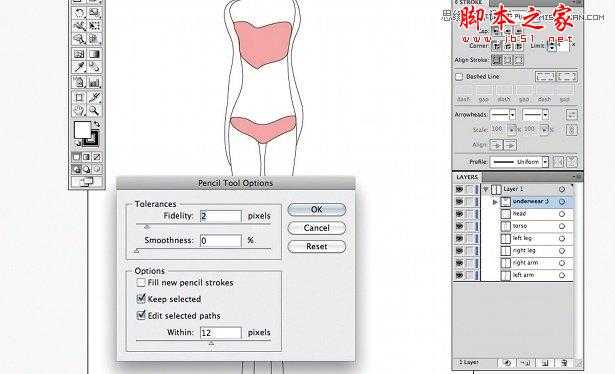
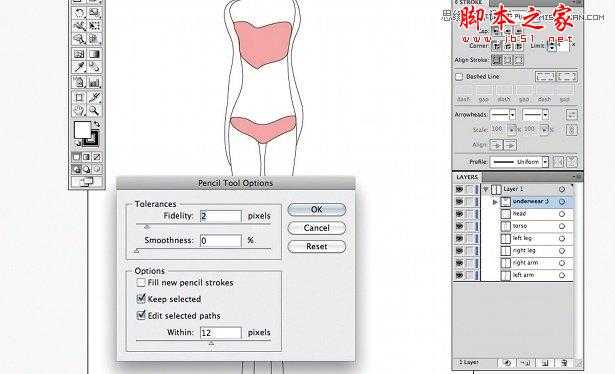
04 你可以用我们给你提供的文件(AmyMartino_FashionIllustration.ai)中的一些剪影元素。我给她绘制了一些内衣裤所以她不会觉得那么不好意思(xD)。如图设置一下铅笔工具选项。

05 在AI中,绘制两条曲线来做混合效果(混合工具)。记得要去对象的下拉菜单中找到混合选项,然后设置步骤数。数值越高越好,或者按照你电脑配置来衡量,不过至少要200步,才会出现你想要的效果。拥有良好效果的关键是在你的混合中插入深色和浅色来让你的混合图形出现渐变的效果。

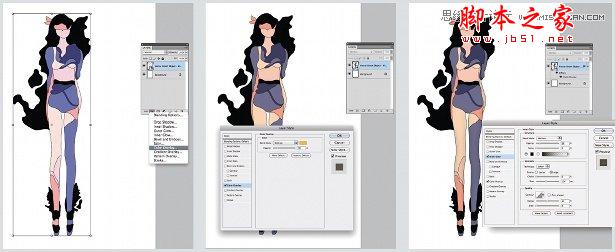
06 当你对插画比较满意了,你就可以复制然后粘贴到PS中了。在弹出的对话空中选择,作为智能对象导入。

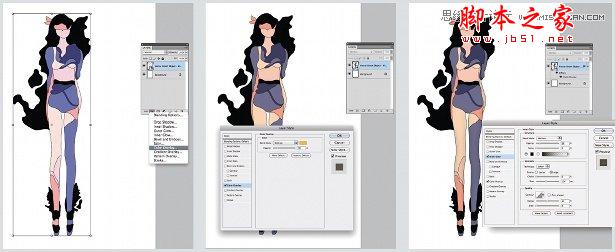
07 现在应该给你的插画加入特效了。在图层面板中,点选最下方FX按钮。加入一个颜色叠加(黄色正片叠底 19%),渐变叠加(彩虹色叠加 18),内投影(正片叠底 16%)。这样我们的插画就有层次感了。你个试着调整一些数值知道你觉得满意为止。

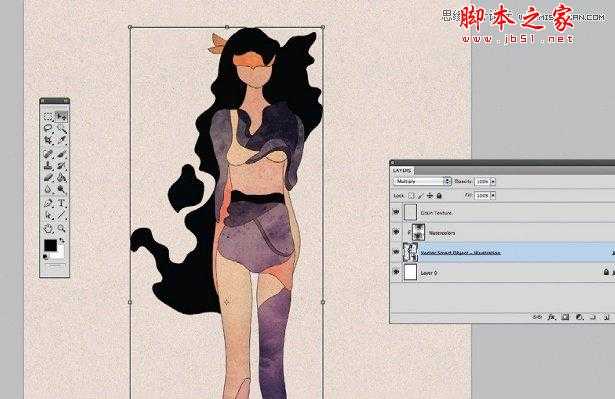
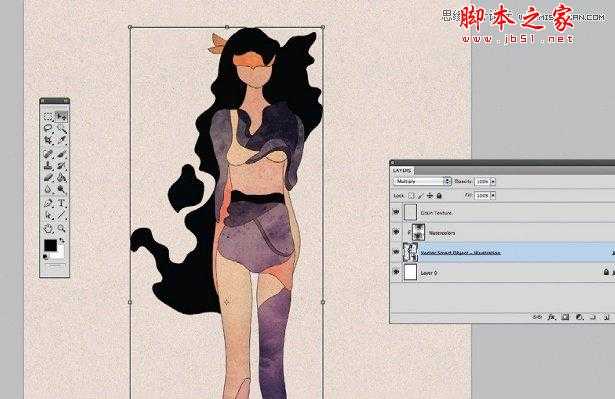
08 下面,选择一种背景色。我将整个插画的样式作为叠加于背景画布上面。

09 现在使用纹理来让你的插画更加个性。在资源文件中有两个文件可以使用,一个叫AmyMartino_GrainTexture.jpg和另外一种扫描水彩画的素材文件AmyMartino_Watercolors.jpg。

10 这里,我们将了解到智能对象的工作方式。在图层面板,双击插画的智能对象图层。他会自动的打开一个ai里面是能够修改的矢量文件。让我来说明下这个教程的目的:如果你决定增加更多的细节,比如圆圈或者别的什么。你只需要在这里加上然后点击保存就OK了。

11 当你已经保存了插画,回到ps中你将会发现里面的图形同样也改变了。这功能多美好啊,你只需要在PS中加入特效但完全不会影响原文件,你还能回过头去修改细节。

作为智能对象导入的意识是你能在PS中增加特效,而不会改变原本的文件,如果你返回AI中,你还可以改变图形的外观,而PS中的图片也会随之自动改变。这是一种省时又省力的工作方式,我非常喜欢。

01 首先呢,绘制你的想法。在这步我时常找些意象的图片,来定位情感基调和色彩搭配。你需要怎样感觉的插画,那么找些这样感觉的图片吧。这里,我用了我朋友拍的照片。它有着不错的色彩和外形,并且这图片很容易给我带来一些灵感。

02 当你有灵感了,将这些颜色提取出来放在色版上。把图片直接拖入AI,用吸管工具提取一些主要颜色搭配,然后新建一个色版保存。

03 你可以开始在AI中绘制你的图形了,我用wacom将剪影绘制出来,铅笔工具为0.75pt的描边。

04 你可以用我们给你提供的文件(AmyMartino_FashionIllustration.ai)中的一些剪影元素。我给她绘制了一些内衣裤所以她不会觉得那么不好意思(xD)。如图设置一下铅笔工具选项。

05 在AI中,绘制两条曲线来做混合效果(混合工具)。记得要去对象的下拉菜单中找到混合选项,然后设置步骤数。数值越高越好,或者按照你电脑配置来衡量,不过至少要200步,才会出现你想要的效果。拥有良好效果的关键是在你的混合中插入深色和浅色来让你的混合图形出现渐变的效果。

06 当你对插画比较满意了,你就可以复制然后粘贴到PS中了。在弹出的对话空中选择,作为智能对象导入。

07 现在应该给你的插画加入特效了。在图层面板中,点选最下方FX按钮。加入一个颜色叠加(黄色正片叠底 19%),渐变叠加(彩虹色叠加 18),内投影(正片叠底 16%)。这样我们的插画就有层次感了。你个试着调整一些数值知道你觉得满意为止。

08 下面,选择一种背景色。我将整个插画的样式作为叠加于背景画布上面。

09 现在使用纹理来让你的插画更加个性。在资源文件中有两个文件可以使用,一个叫AmyMartino_GrainTexture.jpg和另外一种扫描水彩画的素材文件AmyMartino_Watercolors.jpg。

10 这里,我们将了解到智能对象的工作方式。在图层面板,双击插画的智能对象图层。他会自动的打开一个ai里面是能够修改的矢量文件。让我来说明下这个教程的目的:如果你决定增加更多的细节,比如圆圈或者别的什么。你只需要在这里加上然后点击保存就OK了。

11 当你已经保存了插画,回到ps中你将会发现里面的图形同样也改变了。这功能多美好啊,你只需要在PS中加入特效但完全不会影响原文件,你还能回过头去修改细节。
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年01月09日
2025年01月09日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
