ps是一个强大的修图软件,那你知道其实ps也可以制作html页面吗。小编将告诉你ps如何制作html页面,不会的朋友可以过来参考一下,希望能对大家有所帮助!
方法/步骤
1、打开图片。
打开ps软件,然后把使用ps打开需要制作成html的页面的图片。点击“文件”菜单下的“打开”,然后选择图片打开即可。如图:
2、裁剪图片。
点击“切片工具”,把鼠标放在图片上长按左键,切出想要的图片。如图:
3、设置图片链接。
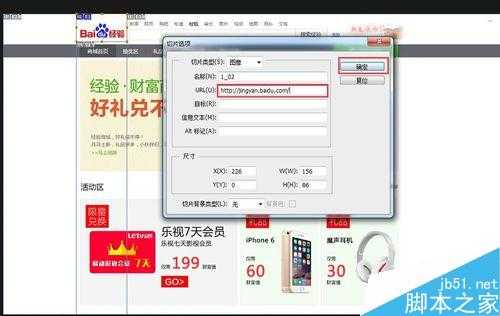
在已经切好的图片上右键点击”编辑切片选择“,然后在切片选择页面的URL输入框输入要跳转的链接地址,最后点击”确认“。如图:
4、继续切图。按照步骤2把想要的图片切成小图片。
如图:
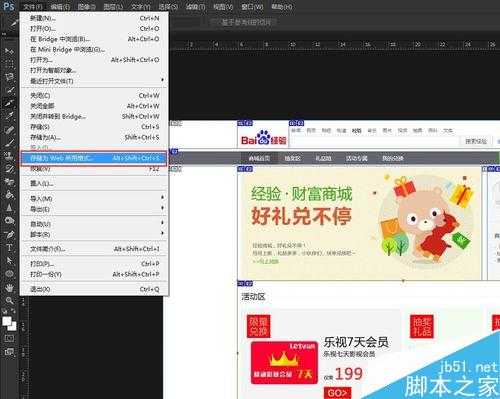
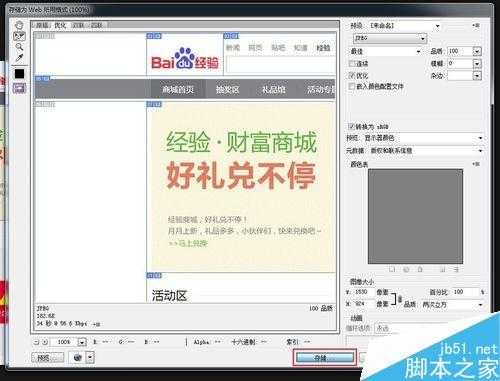
5、保存图片为html页面。
点击”文件“菜单下的”保存为Web所用格式“,在存储为Web所用格式页面点击”存储“按钮。最后输入文件名,然后把格式选为”HTML和图像“格式点击”保存“。
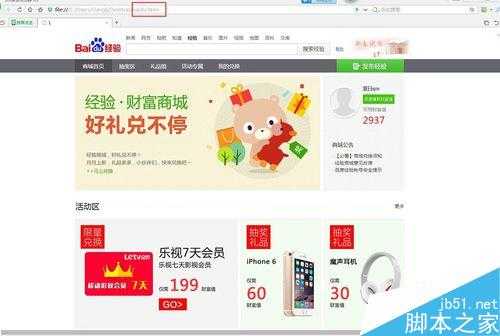
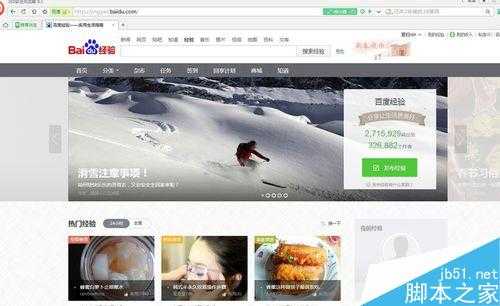
6、打开html页面。
使用浏览器打开保存的html页面。效果如图:
7、点击链接。
点击链接图片,就可以调转到已经设置好的网页。如图:
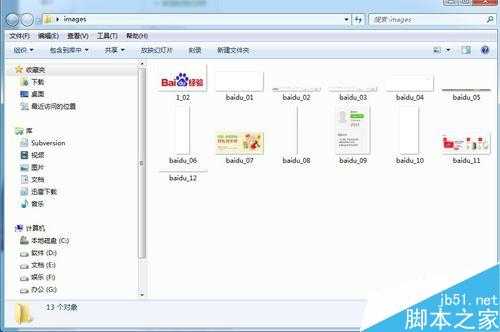
8、查看已切好的图片。
已经切好的图片也会自动保存在同目录下的images文件夹里。如图:
教程结束,以上就是ps如何制作静态的html页面方法,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 廖也欧《面朝大海》[Hi-Res][24bit 48kHz][FLAC/分轨][170.14MB]
- s13T1夺冠五人名单都有谁 s13T1夺冠五人名单一览
- 英雄联盟T1战队队长都有谁 T1战队所有队长介绍
- skt历届战队成员都有哪些 skt历届战队成员名单盘点
- 妙音唱片《大热唱片3》[WAV+CUE]
- 费玉清《跟着地球旋转》滚石时代经典复刻[正版原抓WAV+CUE]
- 罗文甄妮-射雕英雄传(AMCD)(限量版)[WAV+CUE]
- 《巫师4》定档2025再添佐证:参演人员曝光 老将回归
- 辣眼睛 美女COS《黑神话:悟空》比基尼版金池长老
- 外媒称PS5pro违背承诺:《蜘蛛侠2》根本没法4K60帧
- 令晴 Lynn《The Make》[320K/MP3][44.47MB]
- 令晴 Lynn《The Make》[Hi-Res][24bit 48kHz][FLAC/分轨][295.42MB]
- 雷婷《移情别恋HQⅡ》头版限量编号[低速原抓WAV+CUE][1G]
- FUNDAMENTAL.1989-感觉号渡轮【SONY】【WAV+CUE】
- 上山安娜.1986-上山安娜【EMI百代】【WAV+CUE】