本教程主要使用Photoshop结合AI制作逼真的复古收音机,这个教程用了AI+PS,我们先在AI里绘制出主体图形,然后在PS里对图形进行处理,难度就在高光与阴影的绘制,适合有PS基础的童鞋进阶练手,周末别偷懒,来练一发。
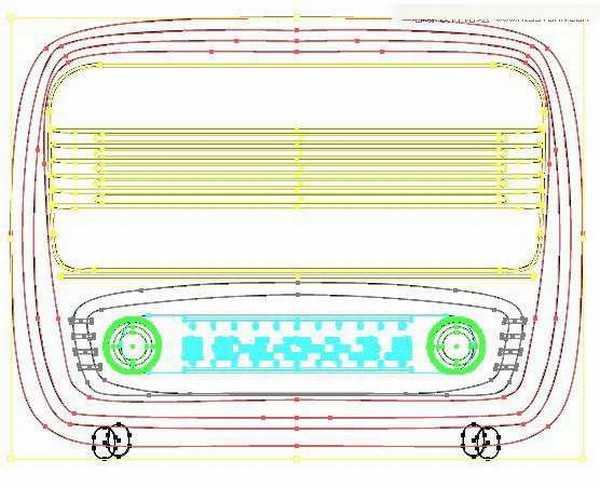
效果图:
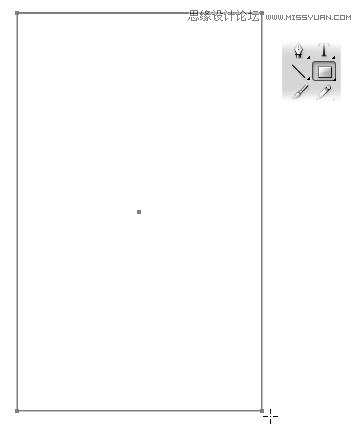
步骤1
在AI里制作线框,使用矩形工具画一个长方形。
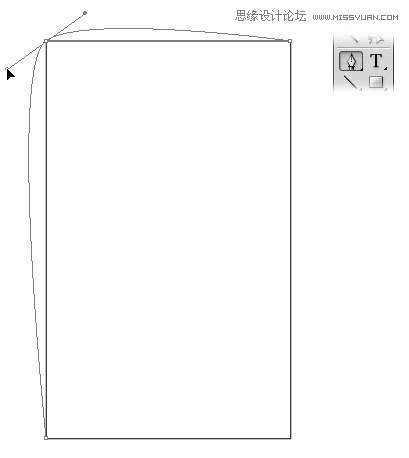
步骤2
选择左上角,然后把它拖使用钢笔工具,将它转换为一个圆角。
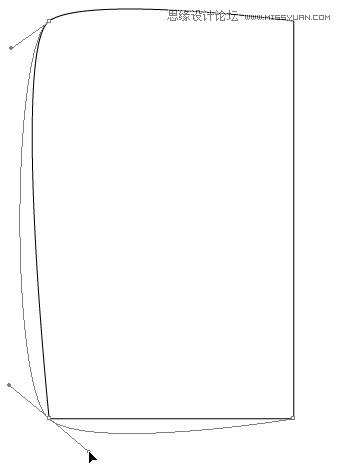
步骤3
在左下角重复相同的过程哦。
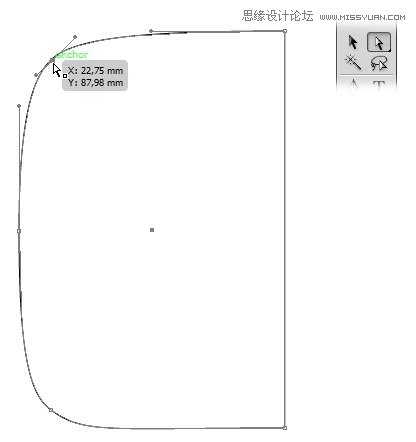
步骤4
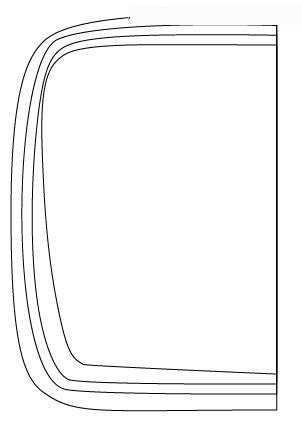
在角落处添加一个锚点,然后我们改变其位置~位置如下图所示一样哦~
步骤5
继续画线条形状,如下图所示~
步骤6
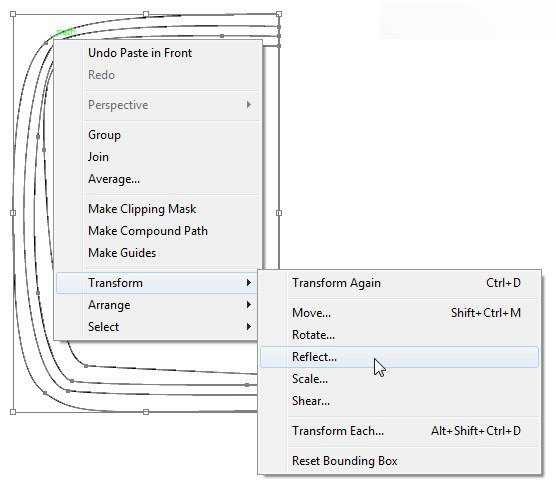
在AI里选择我们所有的形状,然后单击>变换>反射
步骤7
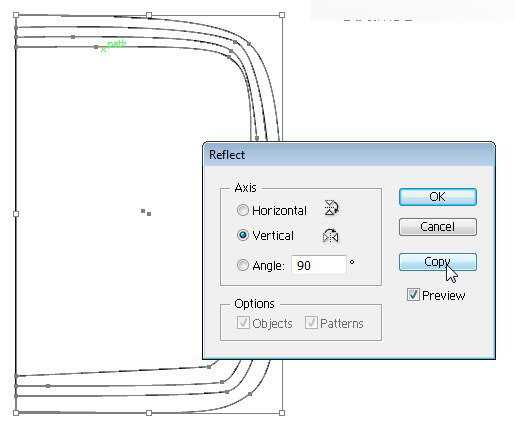
选择对话框里的“复制”
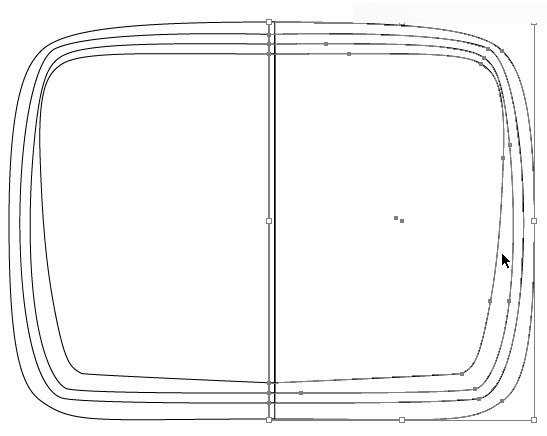
然后我们就可以在右边得到相同的图形啦!
步骤8
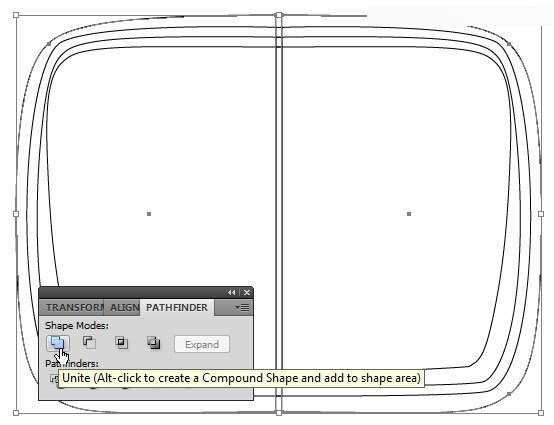
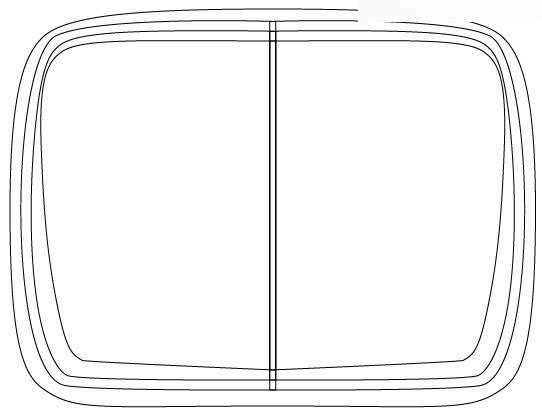
用路径查找器里的“联集”将两个图形合并哟~
然后适当的调整下锚点~
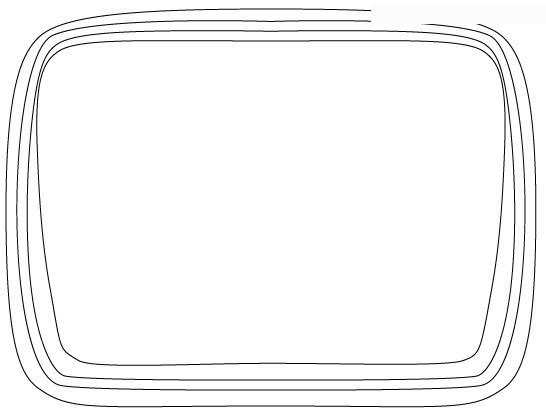
步骤9
再重复下其他的形状,直到我们的形状更加完美~
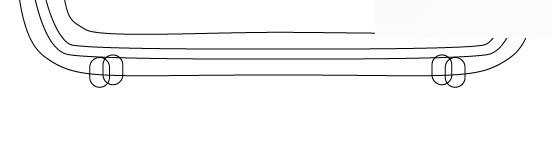
步骤10
画四个圆角矩形的形状,这就是我们收音机的四个支脚啦~
步骤11
再来画下面的图形~可用圆角矩形工具画好后再进行适当的调整~
步骤12
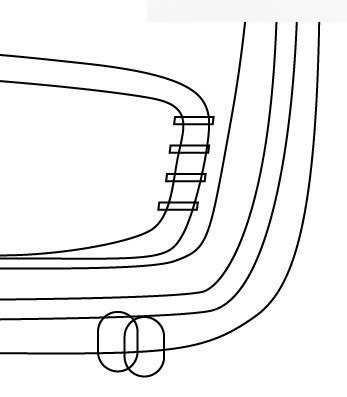
在形状的右边增加些小的矩形
步骤13
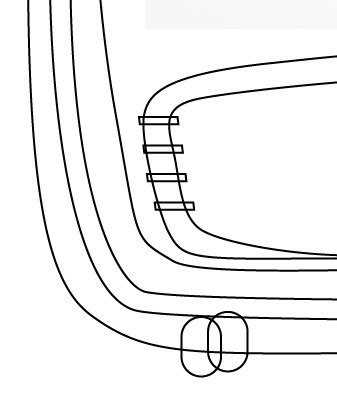
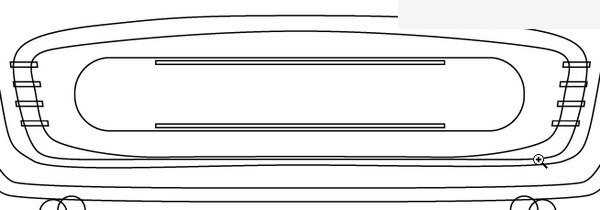
左边也添加一些
效果就是下面这样子的啦~=W=
步骤14
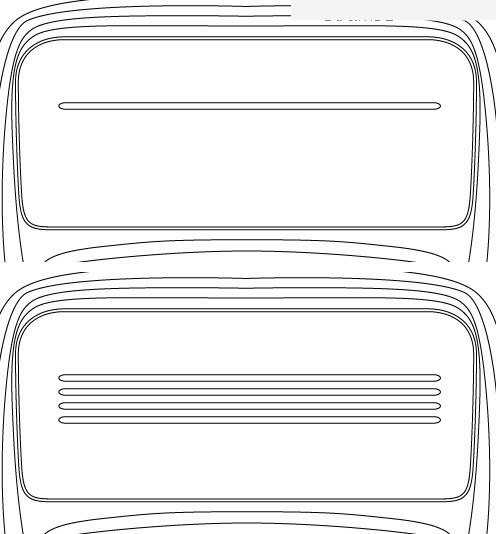
再在中间画一个圆角矩形和两个细长的矩形~
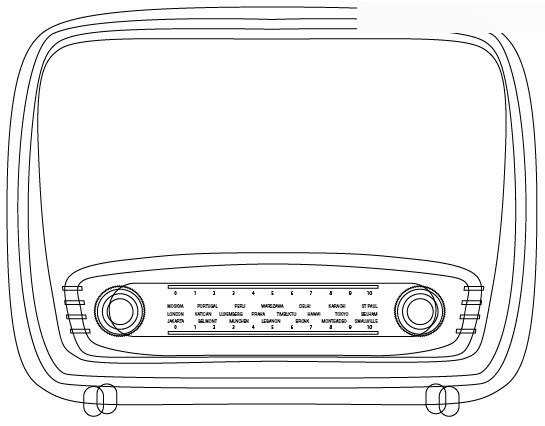
步骤15
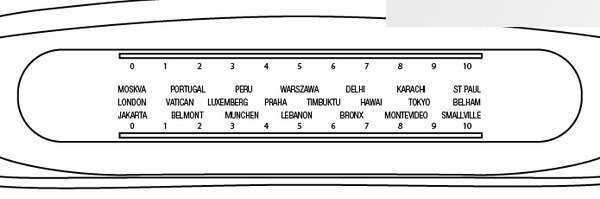
在矩形中间添加一些文字,在上下添加数字,从0-10~
步骤16
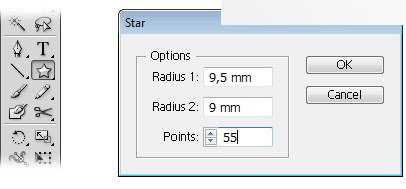
现在我们使用星型工具,添加如下图所示的参数~
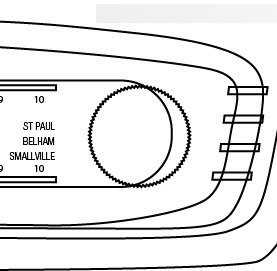
然后我们的齿轮就出来啦~
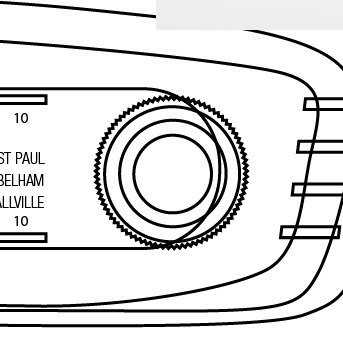
步骤17
在齿轮里添加一些小的圆形~所有的图形就组成我们收音机的按钮了~
步骤18
复制按钮,然后放置在左边~
到目前为止我们收音机的大致形状快做出来了~
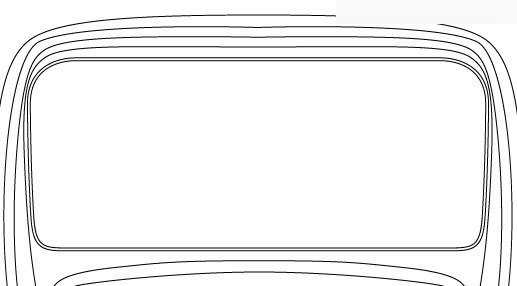
步骤19
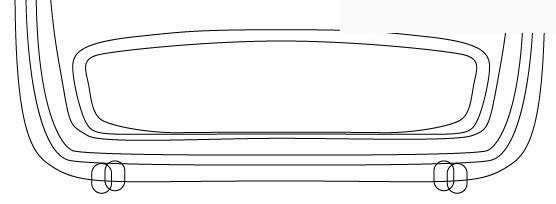
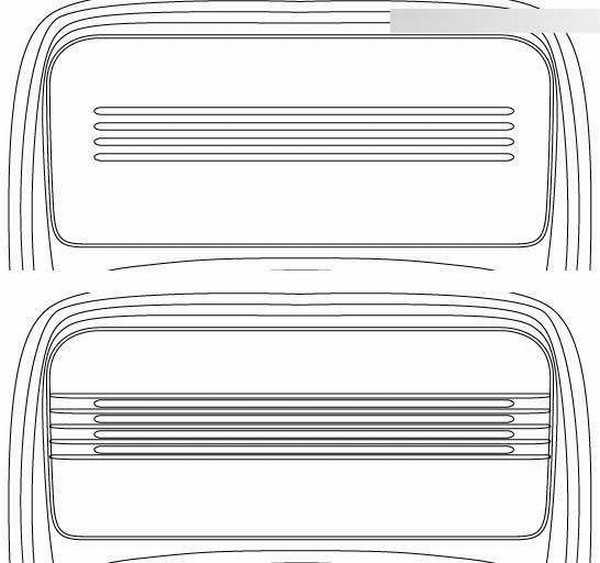
再在顶部画两个圆角矩形~
步骤20
画一个细长的圆角矩形,然后ALT拖动复制一个,再Ctrl+D复制两个出来~
步骤21
再在四个圆角矩形中间添加图形,也就是复制这四个圆角矩形,把它们拉长
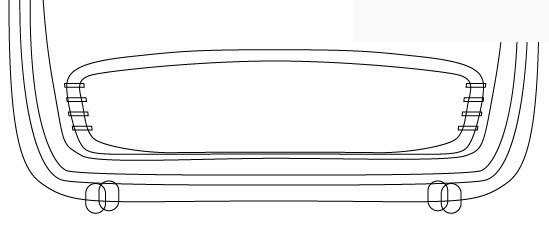
步骤22
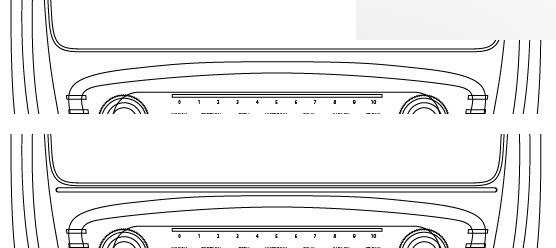
再在按钮与收音机显示框之间添加一个小的圆角矩形~如下图所示酱紫哦~
步骤23
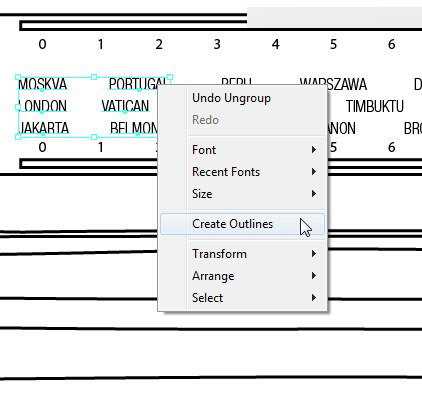
将文本转化为轮廓。选择图中所示的文字然后右键选择创建轮廓~
步骤24
将图形输出到Photoshop,在AI里选择所有的路径,然后复制 Ctrl + C到剪贴板~
步骤25
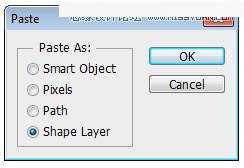
在Photoshop里处理线框图。打开photoshop,新建一个4400px*3300的图层,然后点击Ctrl + V粘贴到Photoshop的路径。 在对话框中选择形状图层,然后单击OK。
步骤26
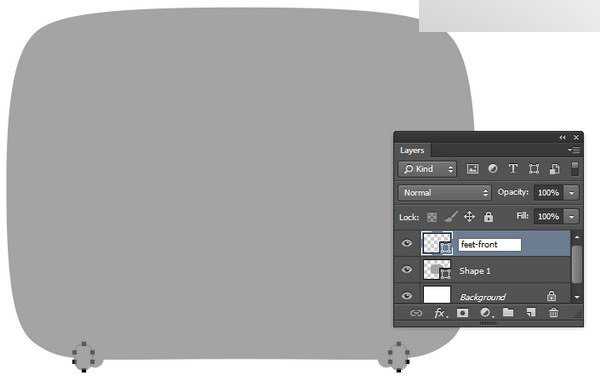
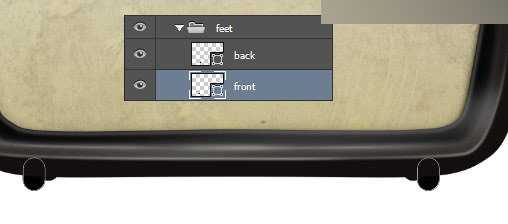
为了让我们接下来的工作更简单 ,我们要将整体图形通过选择路径把它们拆分开来,先选择四个脚,然后Ctrl + Shift + J将它们移动至新的图层。如图2所示。其他的也一样拆分出来~
步骤27
主体形状。现在我们来开始画主体的形状哦,设置颜色为 #14100f。
步骤 28
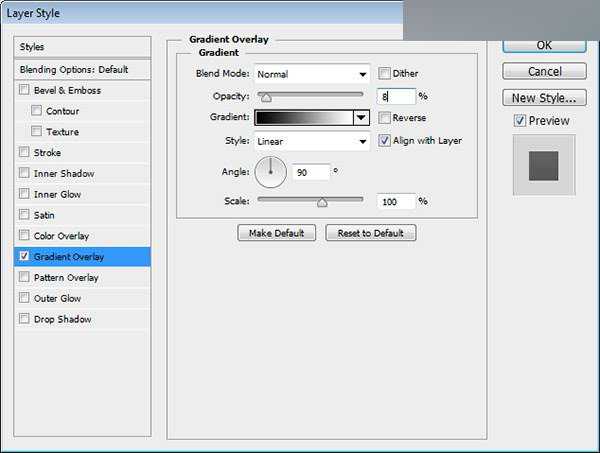
添加渐变叠加,参数设置:正常,透明度8%,线性,角度90°。
效果就是酱紫滴=W=
步骤28
再将下面的形状的颜色设置为黑色哦~是#000000
步骤29
再在更小的形状圆角矩形里添加浅一些的黑色#060606~
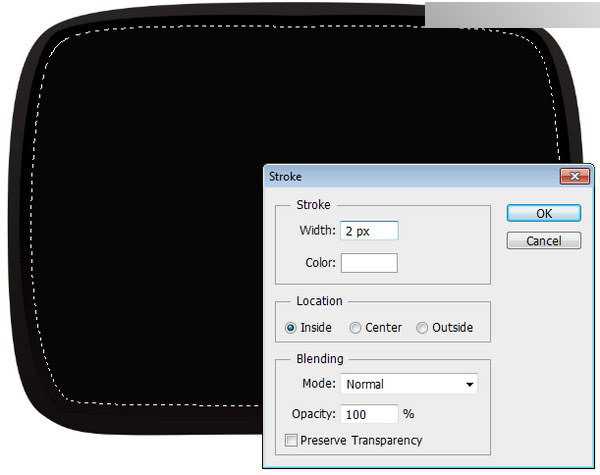
步骤30
调出选区,然后添加新的图层,再描边~大概2px,白色的!
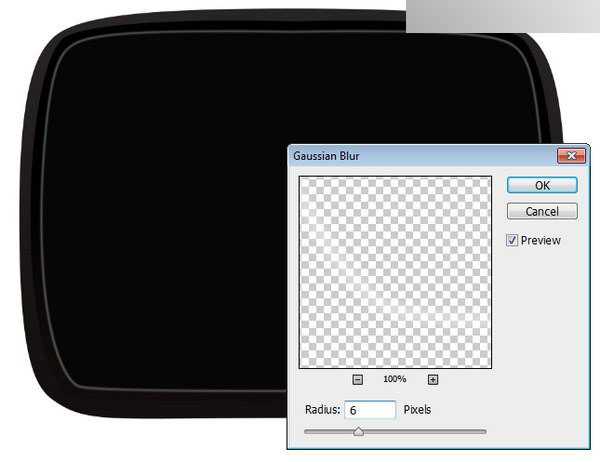
步骤31
将刚刚描边的线条模糊下,滤镜>模糊>高斯模糊~6px
步骤32
给线条添加蒙版,然后用将笔刷的硬度降低0%,用黑色笔刷擦拭~
步骤33
然后和上面的步骤一样,添加更多更宽的线条或者将高斯模糊的数值调大些~
步骤34
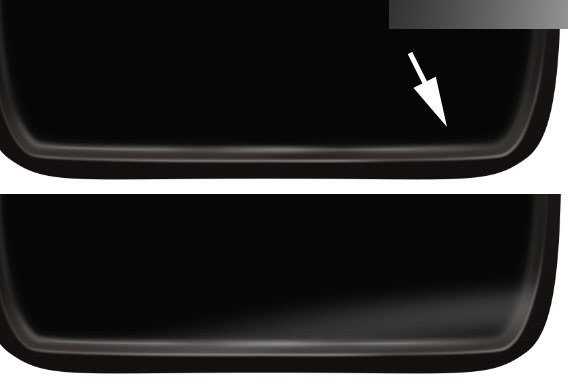
再用相同的方法添加第二个高光线条哦~
步骤35
添加新的图层然后在收音机的右下角画更多的高光~用大且硬度低的笔刷画!再适当调整下透明度就可以啦~
步骤 36
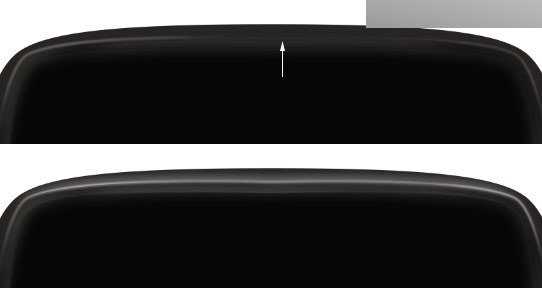
再在收音机下方添加高光~
步骤37
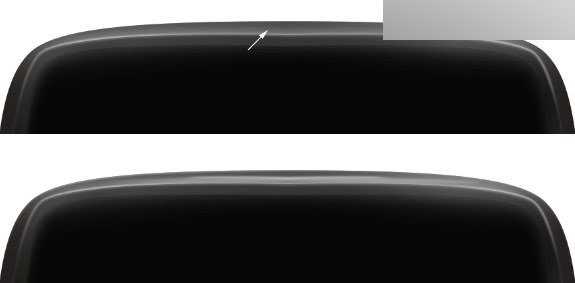
继续在其他地方添加更多的高光~
步骤38
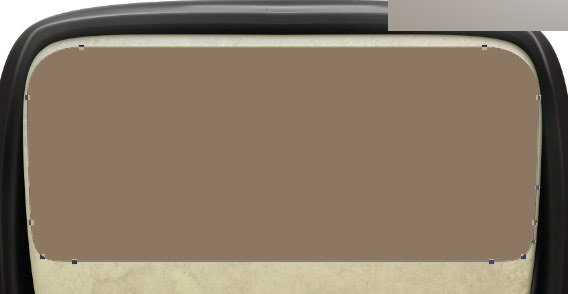
收音机的正面。给最后一个路径添加颜色#e7deb7~
步骤39
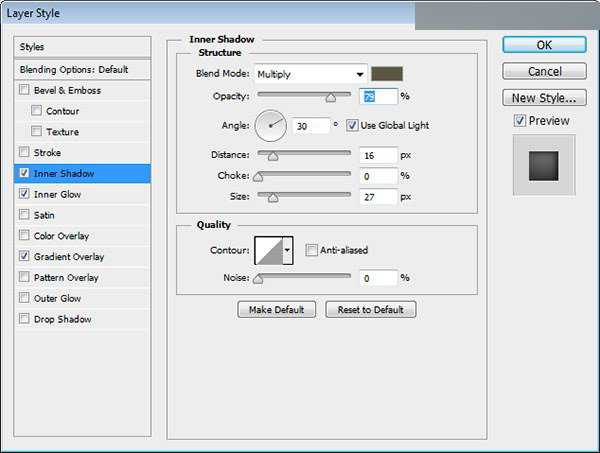
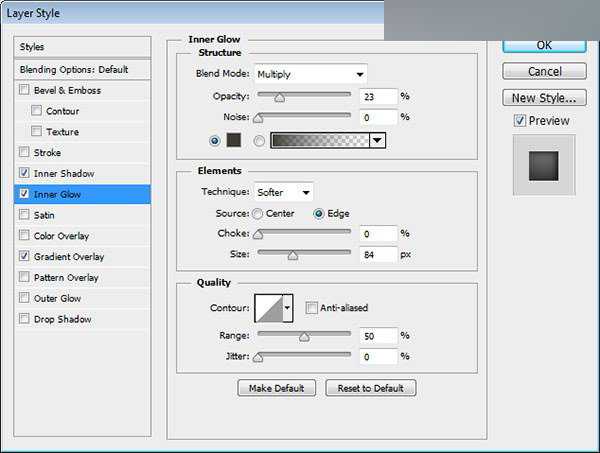
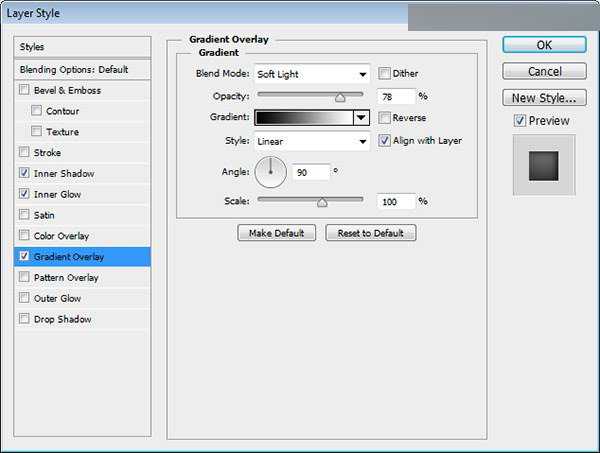
打开图层样式,内阴影-正片叠底,透明度79%,角度30°,距离16px,大小27px
内发光-正片叠底-透明度23%,边缘,大小84
渐变叠加-柔光-透明度78%,线性,角度90°~
最后的效果就是这样的~LOL
步骤40
添加纹理
步骤41
选择收音机的主体,调出选区,然后添加蒙版~或者可以设置为剪贴蒙版哦~
步骤42
改变模式为变暗然后降低透明度为30%~
步骤43
给收音机的支脚改变颜色#130f0e
步骤44
用0%硬度的软笔刷画出收音机的阴影~
步骤45
放音框。将放音框改变颜色#8c7762哦~
步骤46
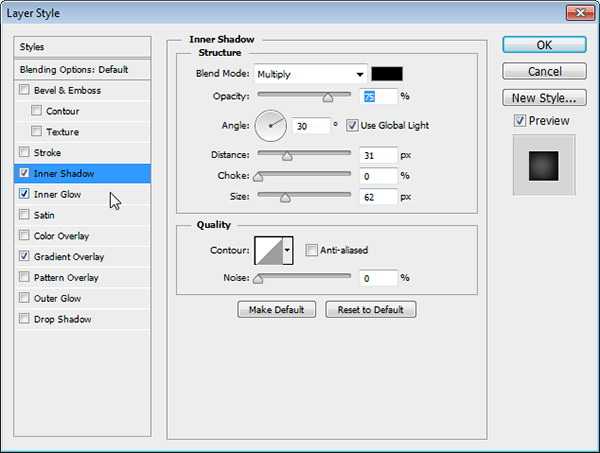
图层样式-内阴影-正片叠底-透明度75%,距离31px,大小62px~使用全局光哦~无消除锯齿~
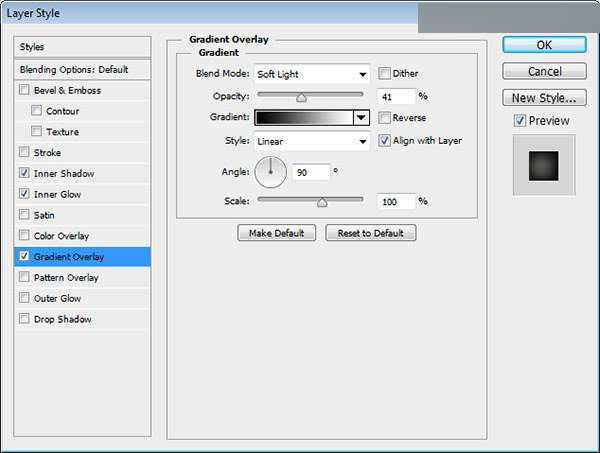
渐变叠加-柔光-透明度41%,线性~
步骤47
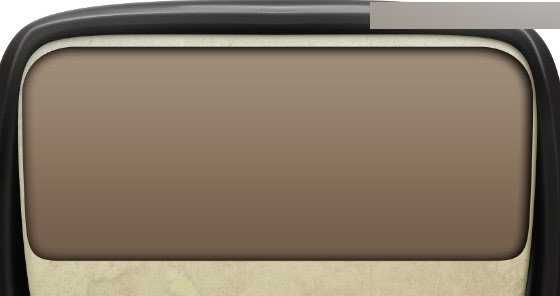
这里的最后的结果是添加了一些斜面浮雕的效果的 ~你也可以试试自己添加些斜面浮雕哦~
步骤48
这里我们来添加布料纹理,并放置在最上方~
步骤49
在主体上把布料纹理设置成剪贴蒙版~
步骤50
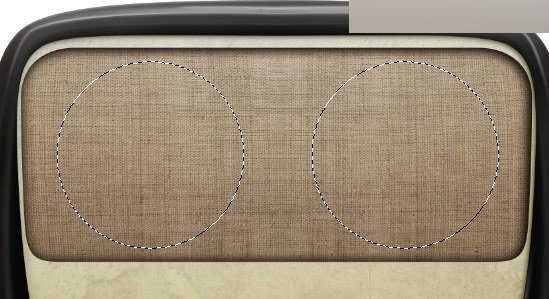
现在我们来添加一个新的图层,然后用椭圆选框工具画两个大小一样的圆~
步骤51
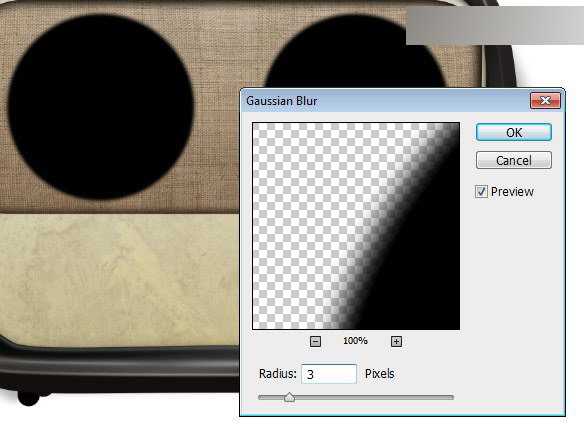
填充黑色,然后用滤镜>模糊>高斯模糊,3px左右~
将透明度降低至4% ^O^
步骤53
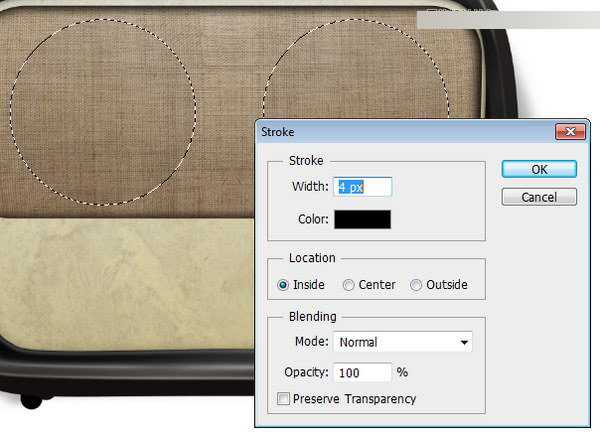
选择>重新选择,载入两个圆的选区,然后描边,宽度4px,黑色,确定~
步骤54
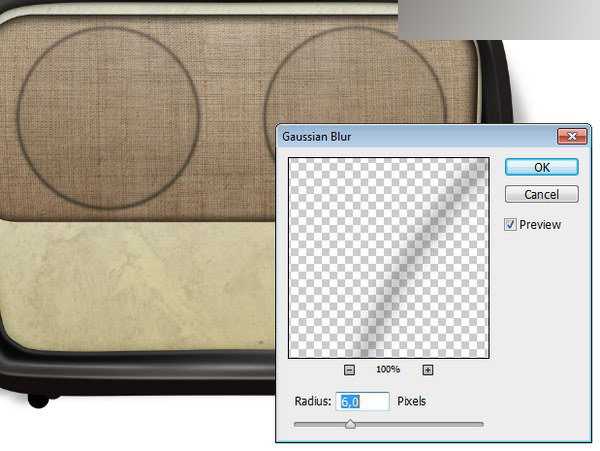
取消选区(Ctrl + D)后,我们再来一次高斯模糊,数值6px~
做好后,我们的效果就是酱紫的!
步骤55
重新画一个矩形,填充色为 #b2aa7c~
步骤57
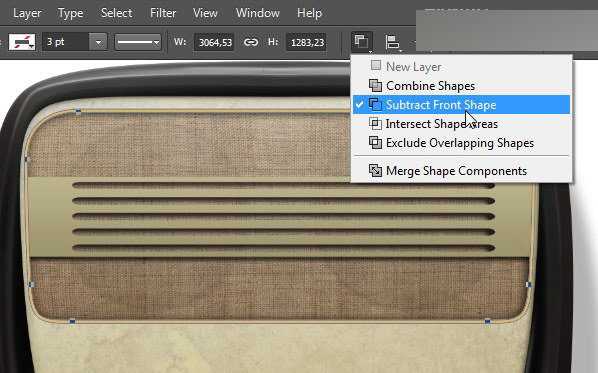
再将我们之前的路径调出来,然后相互减去(减去顶层图形)~
步骤57
添加一个蒙版蒙版,擦拭直到融入收音机框内,然后再来打开图层样式~
步骤58
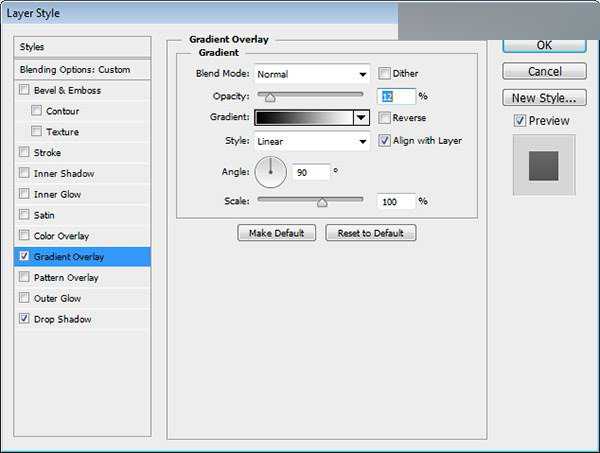
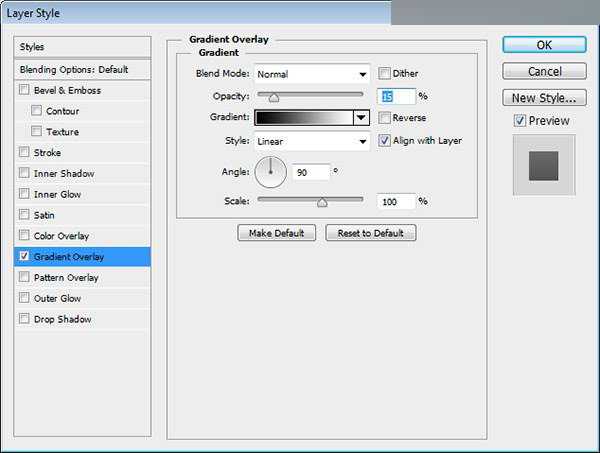
渐变叠加-正常-透明度12%,线性,角度90°~
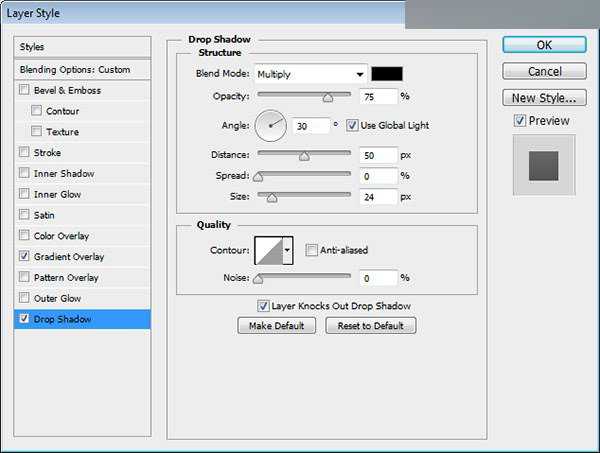
投影-正片叠底-透明度75%,角度30°,距离50px。大小24px~
步骤 59
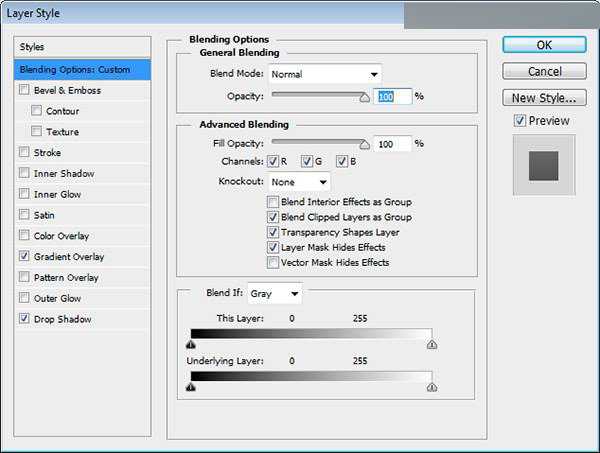
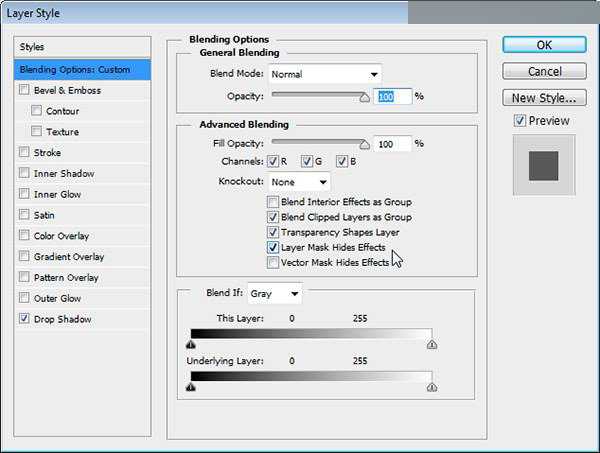
然后在混合选项里调整下~勾选图层蒙版隐藏效果~
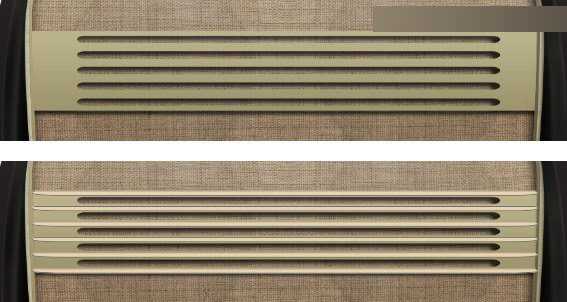
下图就是隐藏与不隐藏的区别~
步骤60
这一步我们再来添加两个圆角矩形!
步骤61
然后选择圆角矩形与刚刚做好的图层减去顶层形状~=.=
步骤62
打开图层样式,渐变叠加-正常-透明度15%,线性,角度90°~
下面就是添加渐变叠加与不添加的对比~
步骤63
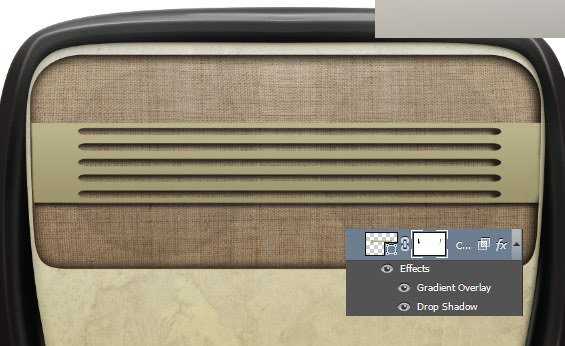
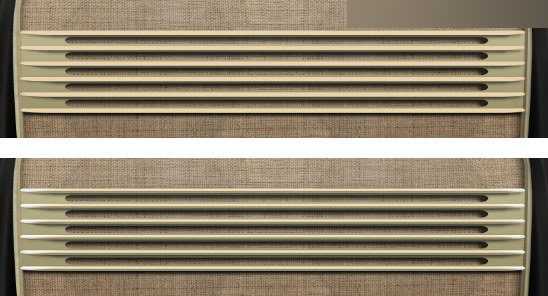
然后再调出在AI里做好的四个细长的圆角矩形~设置颜色为稍浅的颜色~
步骤64
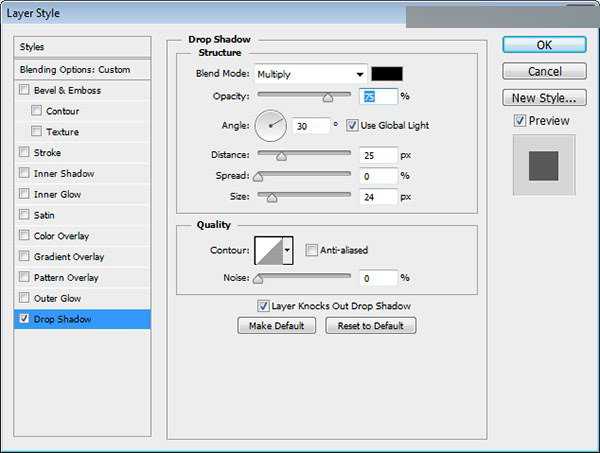
打开图层样式,投影-正片叠底-透明度75%,角度30°,距离25px,大小24px
步骤65
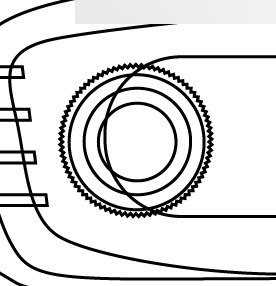
然后在混合选项里勾选图层蒙版隐藏~啦啦啦~
步骤66
添加蒙版,然后隐藏一些阴影与左右超出来的部分!
步骤67
现在我们要来添加新图层,在图层上绘制高光(白色)哦~
效果对比如下图所示~
步骤68
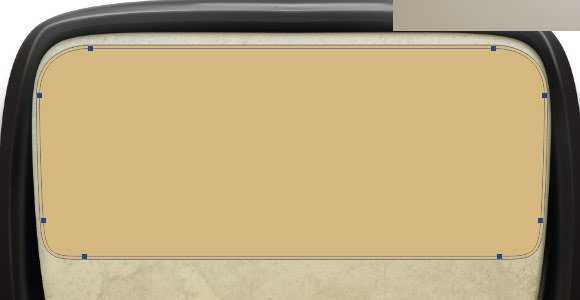
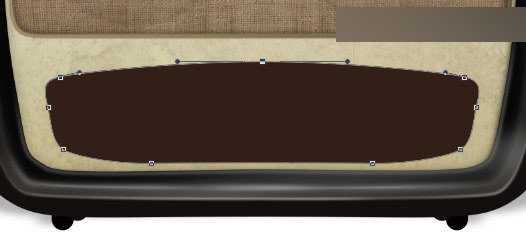
收音机调音面板。给这个形状改变颜色为 #321f18 ~
步骤69
然后使用颜色#d2bd8e填充下面的那个图像~
步骤70
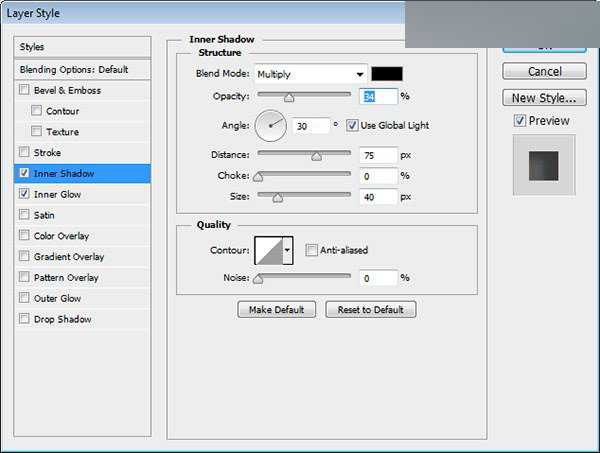
图层样式,内阴影-正片叠底-透明度34%,角度30°,全局光,距离75px,大小40px~
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 齐豫.2003-THE.UNHEARD.OF.CHYI.3CD【苏活音乐】【WAV+CUE】
- 黄乙玲1986-讲什么山盟海誓[日本东芝版][WAV+CUE]
- 曾庆瑜1991-柔情陷阱[台湾派森东芝版][WAV+CUE]
- 陈建江《享受男声》DTS-ES6.1【WAV】
- 群星《闪光的夏天 第5期》[FLAC/分轨][392.38MB]
- 徐小凤《三洋母带》1:1母盘直刻[WAV+CUE][981M]
- 王菲1995《菲靡靡之音》[香港首版][WAV+CUE][1G]
- 《双城之战》主题小游戏现已上线 扮演金克丝探索秘密基地
- 《霍格沃茨之遗》PS5Pro画面对比:光追性能显著提升
- 《怪猎荒野》PS5Pro主机版对比:B测性能都不稳定
- 黄宝欣.1992-黄宝欣金装精选2CD【HOMERUN】【WAV+CUE】
- 群星.1996-宝丽金流行爆弹精丫宝丽金】【WAV+CUE】
- 杜德伟.2005-独领风骚新歌精选辑3CD【滚石】【WAV+CUE】
- 安与骑兵《心无疆界》[低速原抓WAV+CUE]
- 柏菲唱片-群星〈胭花四乐〉2CD[原抓WAV+CUE]