这篇教程教的PS学习者们使用PS简单快速制作扁平化渐变风格的海报,教程算是比较基础的吧。把过程跟大家作一分享,在操作上并没有什么难度,主要是渐变的叠加。希望大家喜欢这篇教程!
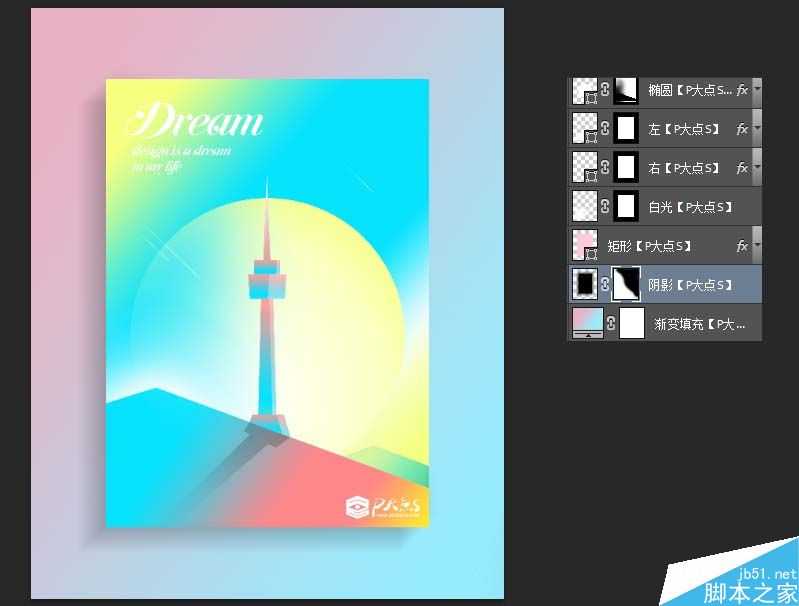
首先,是大神的效果图(左)跟我们的山寨品(右)。
具体的制作步骤如下:
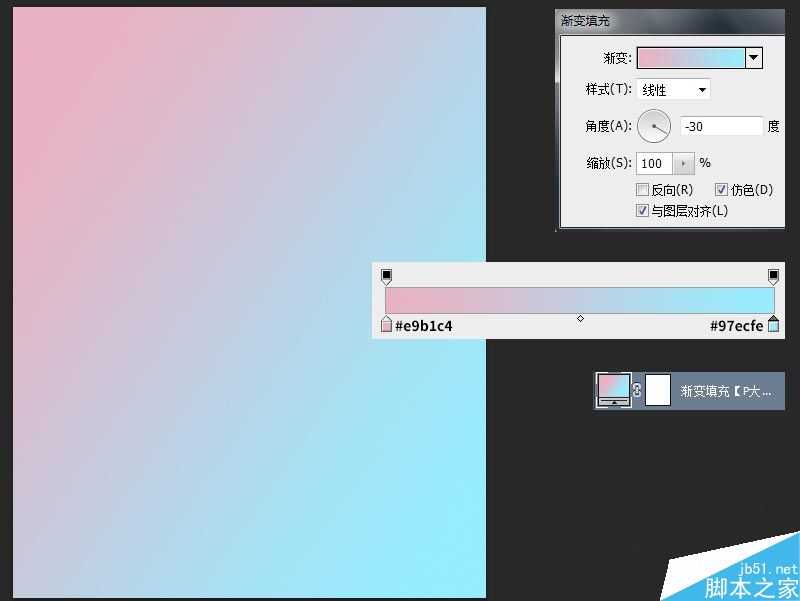
新建个文档,我用的是1200X1500像素,大家随意,创建一个渐变填充,做一个渐变背景。
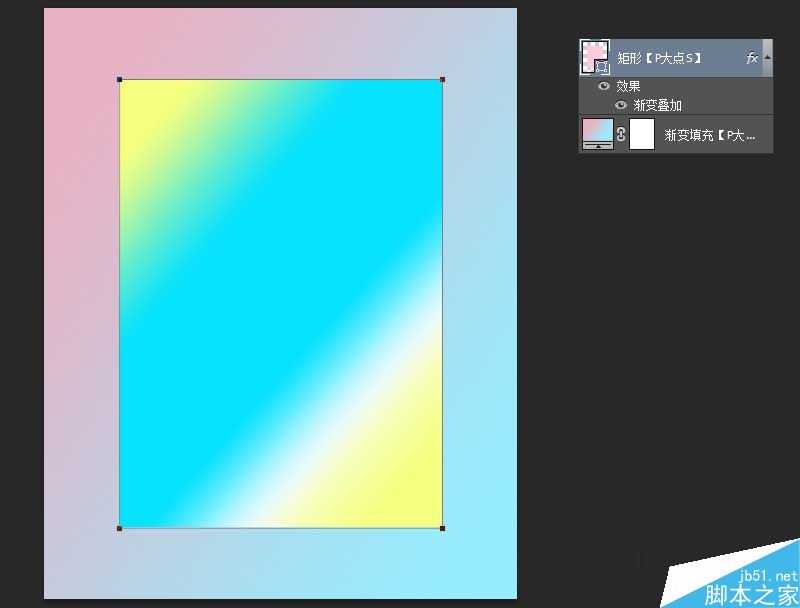
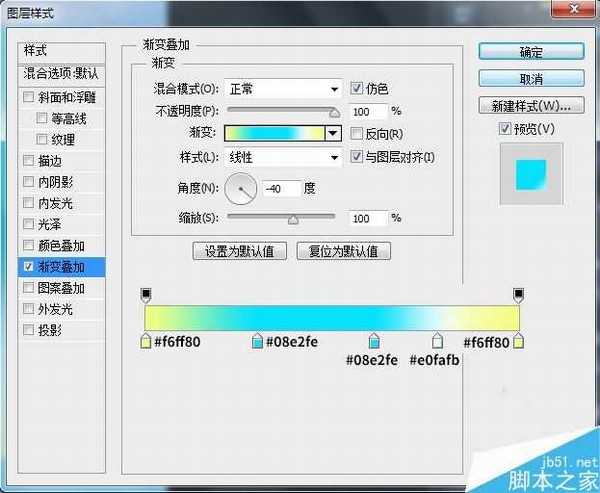
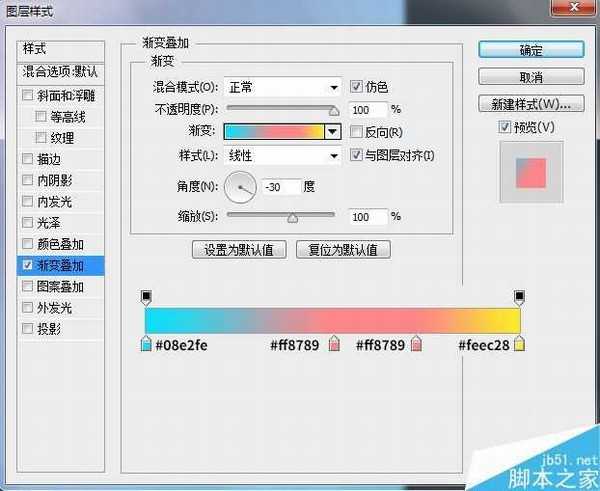
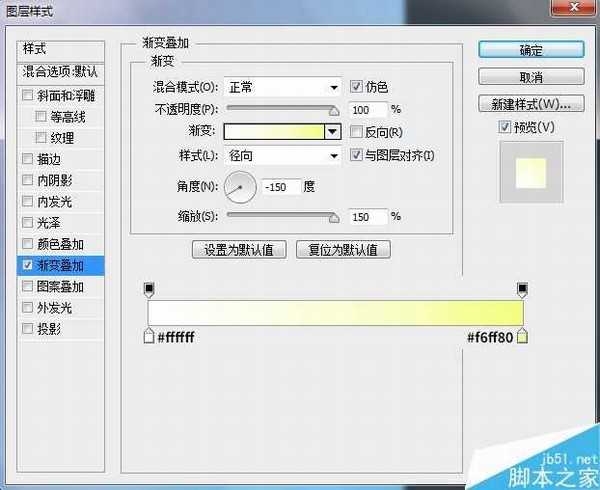
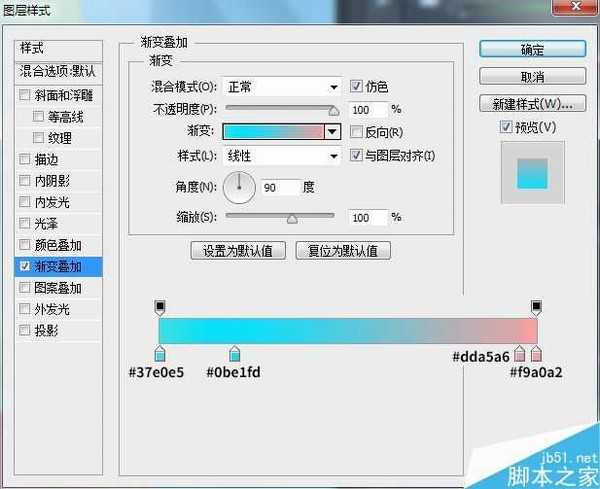
用矩形工具画个矩形,添加一个渐变叠加。
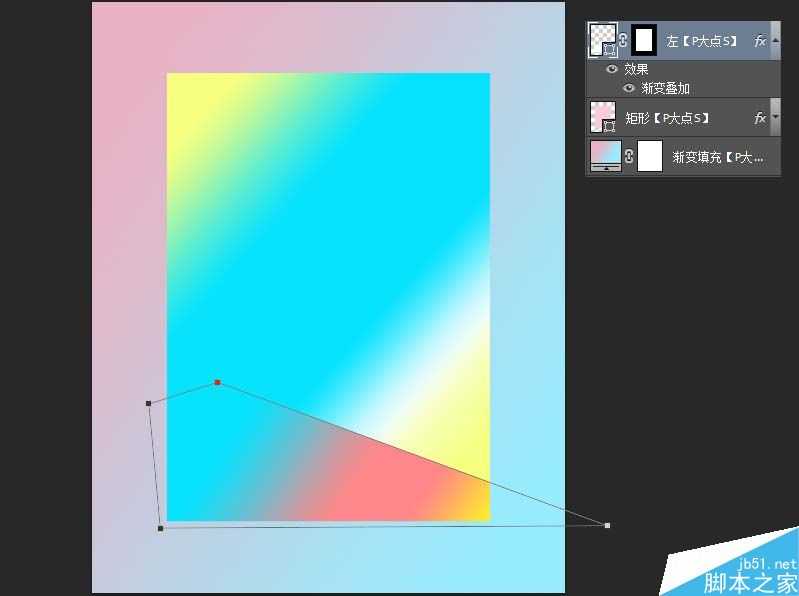
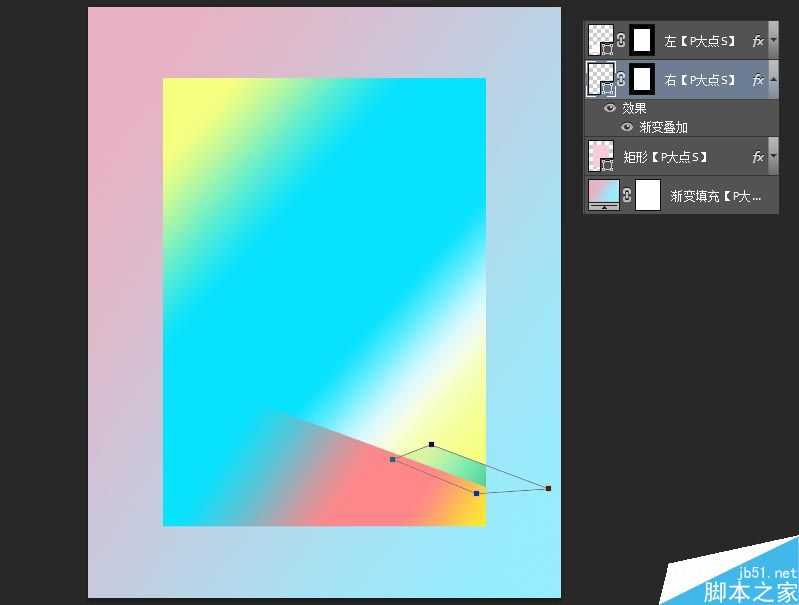
用钢笔工具画出左下角这个形状,载入刚才那个矩形的选区,创建蒙版,并添加一个渐变叠加。
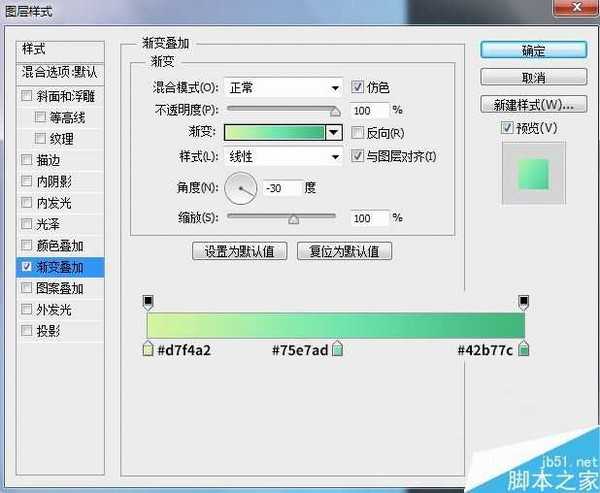
同样的用铅笔工具在左边这个形状的下层,画出右边的形状,同样的载入那个矩形的选区,创建蒙版,添加一个渐变叠加。
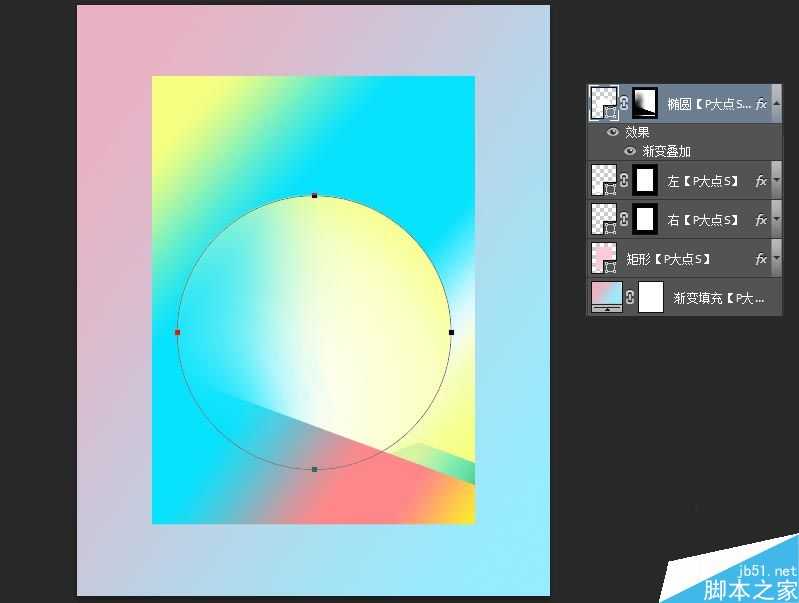
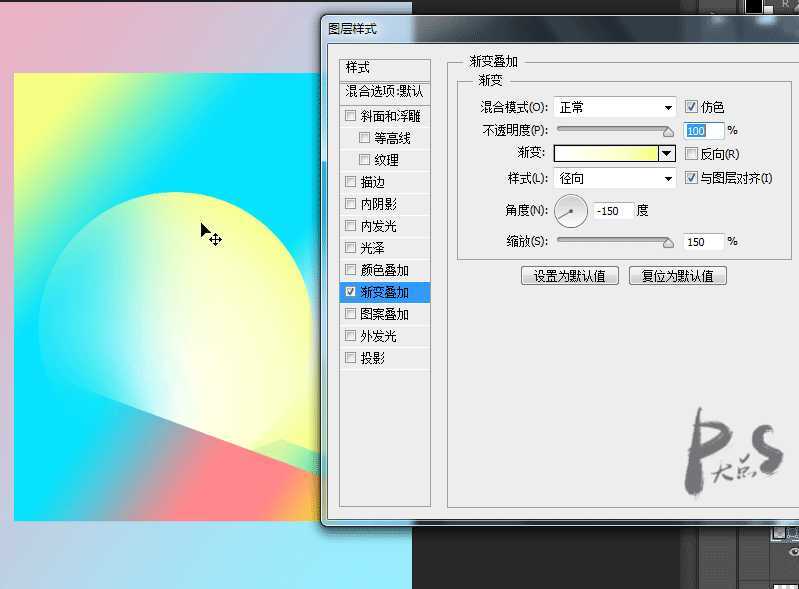
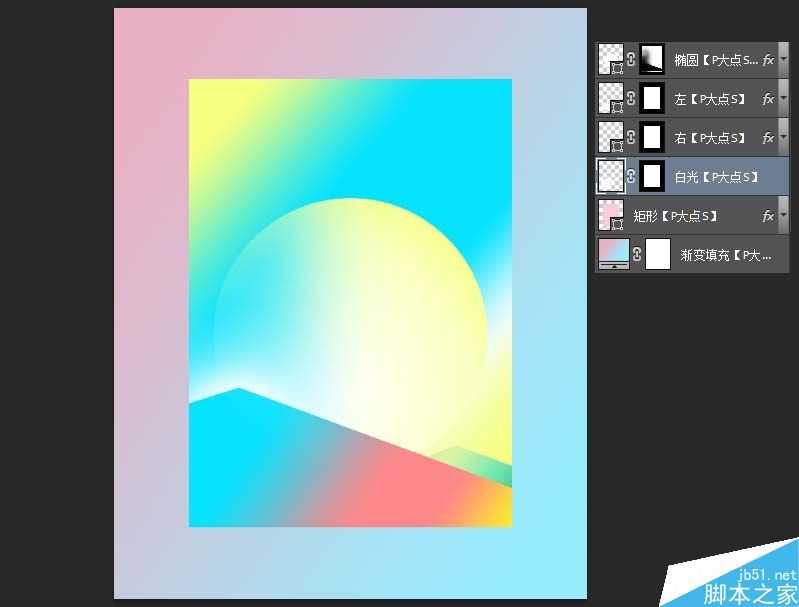
接下来,选择椭圆工具,画出中间那个圆,同样的辅以蒙版,然后添加一个渐变叠加。
这里有一个小窍门,当弹出图层样式渐变叠加对话框的时候,你把鼠标移到画布上时,会出现那个移动的标志,当你拖动时,渐变会发生变化,我做了个GIF,相信大家能看明白。
下面,我们新建个图层在矩形上层,其他图层的下层,设置前景色为白色,用画笔辅以蒙版,画出左下那个形状与圆相交的地方的白光。
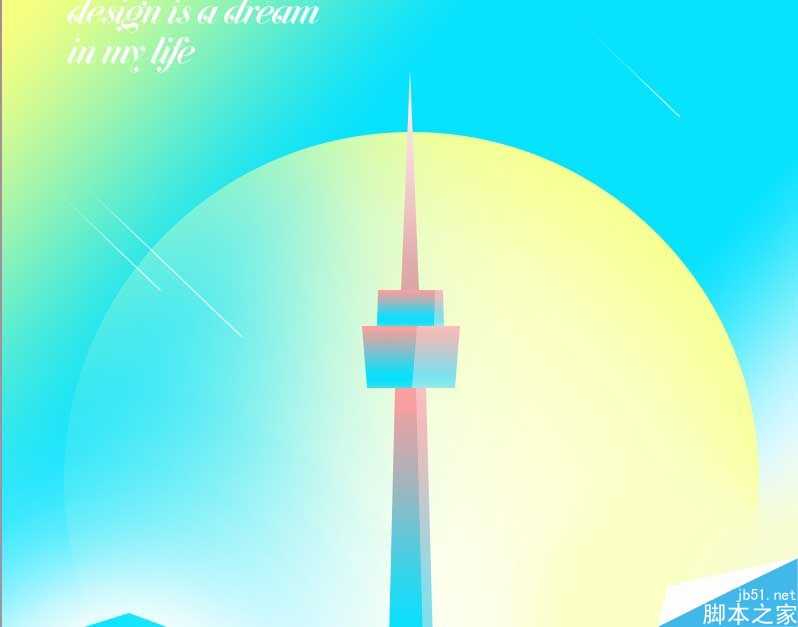
OK,接下来,我们开始画塔,用钢笔工具画出如下形状,添加一个渐变叠加。
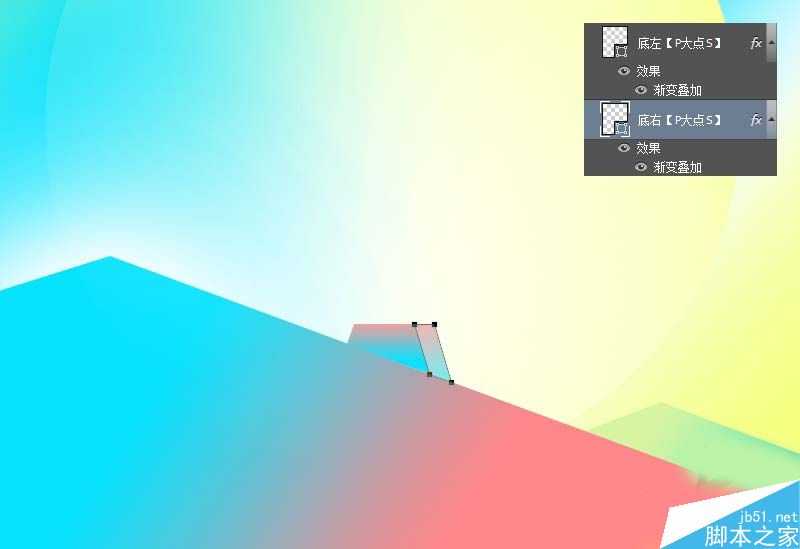
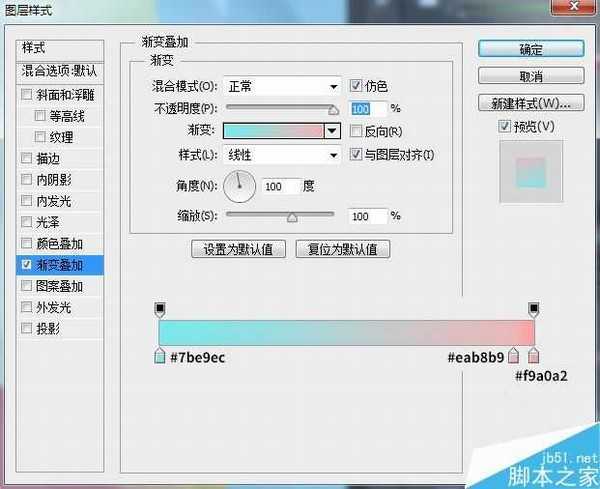
下面,画底部右侧的这个形状,同样的添加一个渐变叠加。
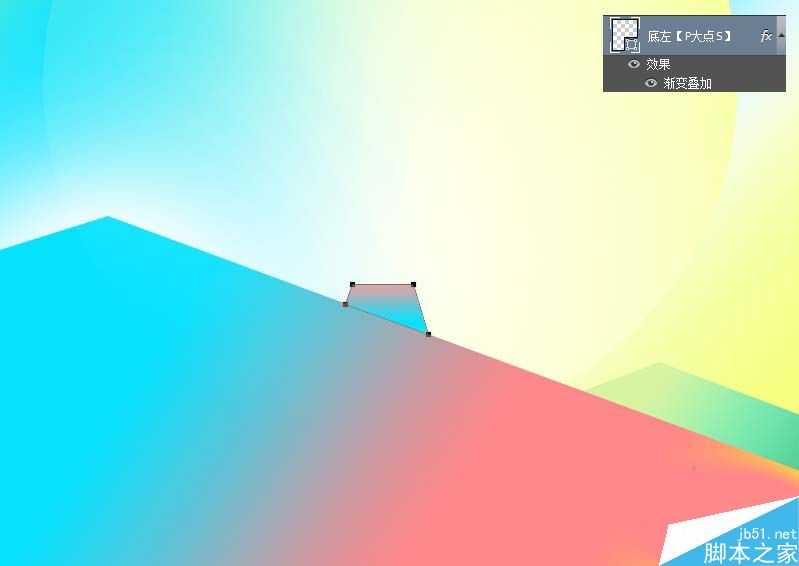
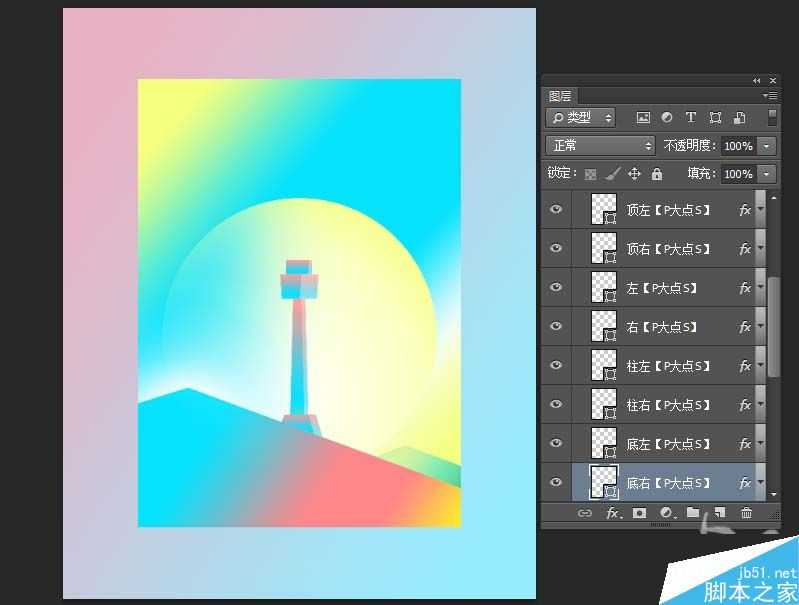
接下来就简单了,画出那些形状就可以了,左边的就复制底部左侧这个图层的图层样式,右边的就复制右边的图层样式。
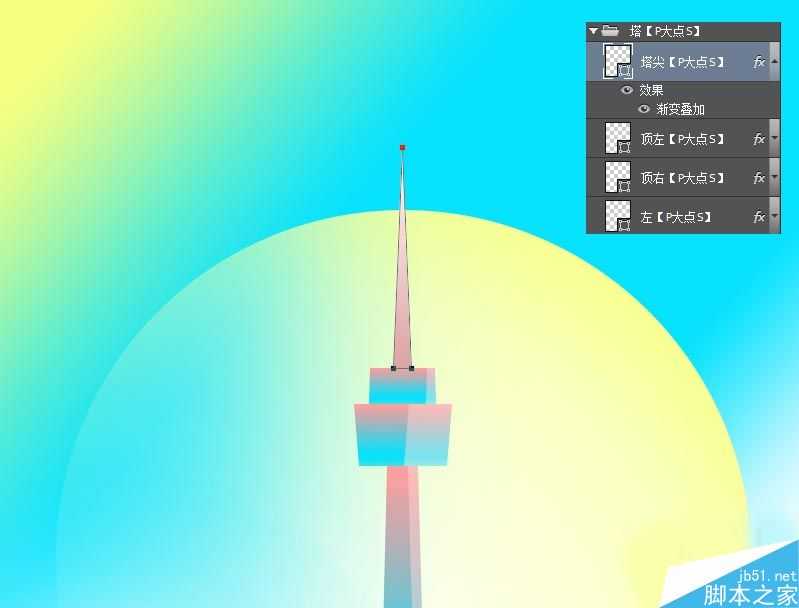
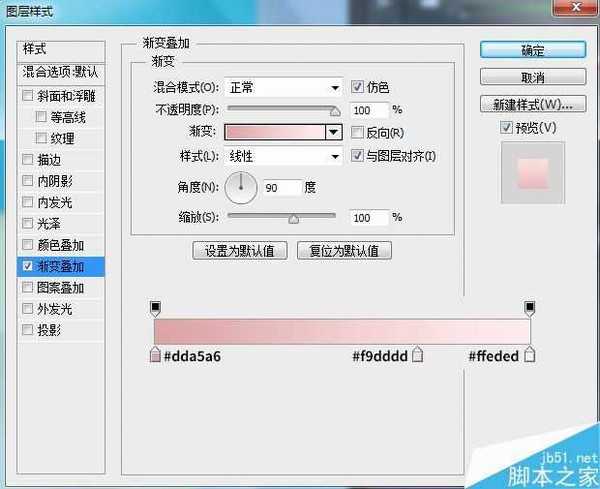
现在,我们画出这个塔尖,添加一个渐变叠加。
接着,在塔图层组的最底层画出这个塔的倒影,无压力吧?当然,记得用蒙版擦一下底部,降低点透明度。
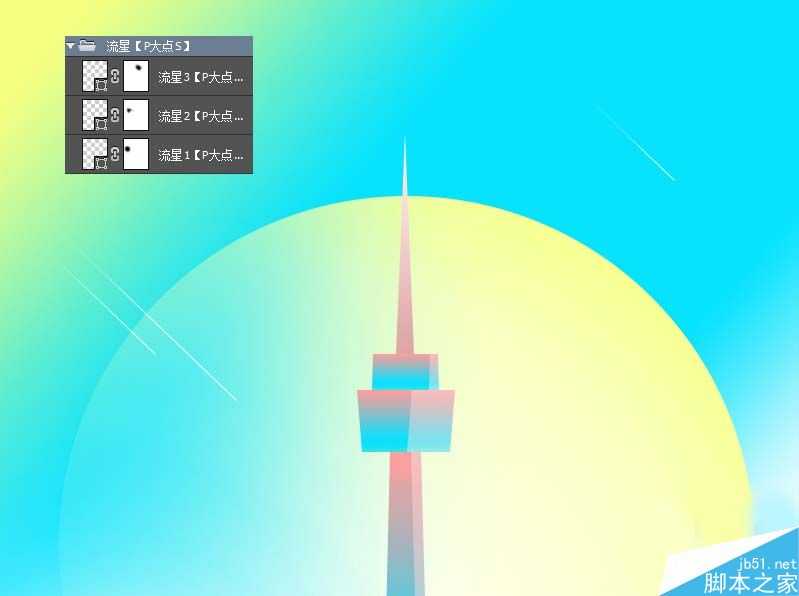
接下来,画流星,直接用直线工具画几条直线,辅以蒙版就OK了。
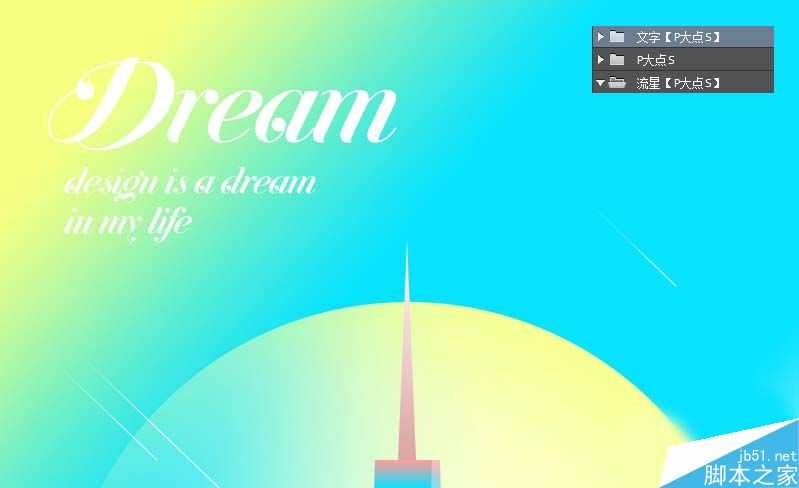
打上文字,这个不用解释吧!
对了,最后,别忘了做个阴影。
大功告成,百分百视图下的效果。
教程结束,以上就是PS快速制作扁平化渐变风格的海报图方法,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
相关阅读:
PS路径和钢笔工具制作扁平化图标方法详解
Photoshop合成创意扁平化风格的柠檬杯插画
PS绘制MBE扁平化风格图标
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]