燃烧的文字
我觉得这节课学静态比较好,只是我的教程讲的是动态。没办法,我又想讲这个效果,那我们凑合做一个动态的燃烧文字吧。

不管怎样,我们都有必要学一下这个效果。
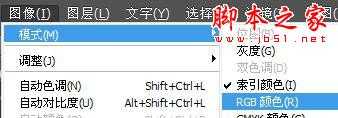
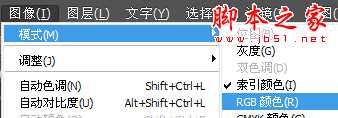
1.新建一个文件,大小根据自己需要设置。背景层改为黑色,并输入我们的文字:





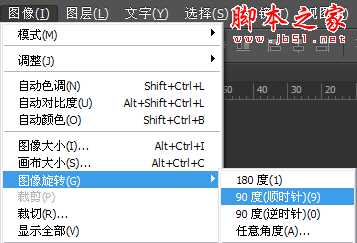
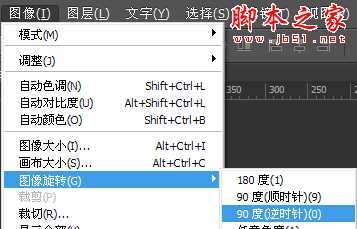
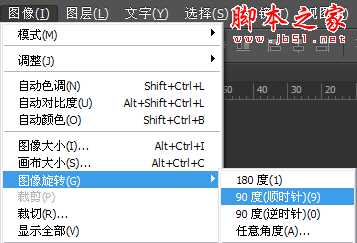
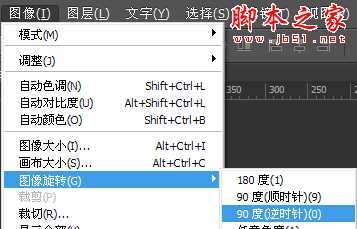
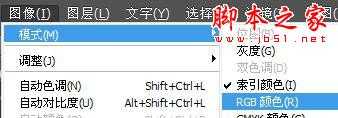
逆时针旋转画布,恢复我们的画布:












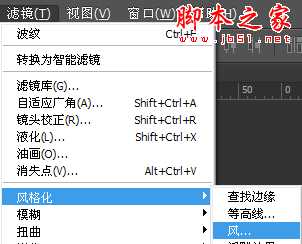
数量:-60
大小:中


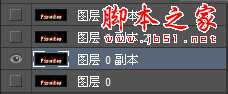
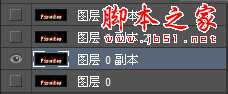
再次新建帧,显示并选中最顶端的图层,
执行扭曲滤镜,数量为-80,然后确定。
播放一下你的动画吧!感觉不怎么样的话,你可以摸索着把他们的数量改大一些,我对这个还是比较陌生的,做起来有些繁琐。。好吧,完美的火焰文字只好由你来实现了!
我觉得这节课学静态比较好,只是我的教程讲的是动态。没办法,我又想讲这个效果,那我们凑合做一个动态的燃烧文字吧。

不管怎样,我们都有必要学一下这个效果。
1.新建一个文件,大小根据自己需要设置。背景层改为黑色,并输入我们的文字:





逆时针旋转画布,恢复我们的画布:












数量:-60
大小:中


再次新建帧,显示并选中最顶端的图层,
执行扭曲滤镜,数量为-80,然后确定。
播放一下你的动画吧!感觉不怎么样的话,你可以摸索着把他们的数量改大一些,我对这个还是比较陌生的,做起来有些繁琐。。好吧,完美的火焰文字只好由你来实现了!
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年12月28日
2024年12月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
