手工制作立体字是比较辛苦的,文字结构复杂的话,要制作的立体面就比较多。不过只要掌握了方法,制作也是比较顺手的。
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开文字素材,拖进来,解锁后适当调整好位置,文字的颜色都已经加好,如下图。


<图3>
3、把文字图层复制一层,移到原文字图层下面,锁定像素区域后填充黑色。按Ctrl + T 调整大小及位置,做出初步的透视效果,如下图。

<图4>
4、下面就是立体面的制作,在背景图层上面新建一个组,在组里新建一个图层,由左侧的文字开支制作。用钢笔勾出下图所示的选区,拉上图6所示的线性渐变,注意好渐变的方向。隐藏透视图层后的效果如图7。

<图5>

<图6>

<图7>
5、需要制作的面是非常多的,自己慢慢制作,渐变的方向要统一。第一个文字制作过程如图8,9。

<图8>

<图9>
6、新建组,同上的方法制作其它文字立体面,过程如图10 - 12。

<图10>

<图11>

<图12>
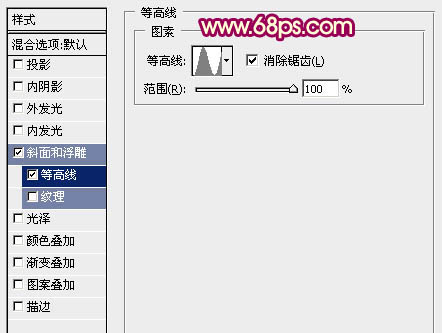
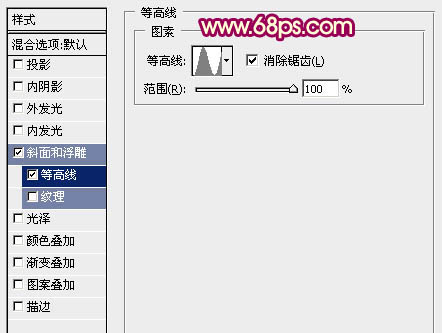
7、回到顶部的文字图层,双击图层面板的文字缩略图调出图层样式,设置斜面和浮雕及等高线,参数设置如图13,14,效果如图15。这一点浮雕效果还是不够的,后面还需要增加文字质感。

<图13>

<图14>

<图15>
上一页12 下一页 阅读全文
最终效果

1、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开文字素材,拖进来,解锁后适当调整好位置,文字的颜色都已经加好,如下图。


<图3>
3、把文字图层复制一层,移到原文字图层下面,锁定像素区域后填充黑色。按Ctrl + T 调整大小及位置,做出初步的透视效果,如下图。

<图4>
4、下面就是立体面的制作,在背景图层上面新建一个组,在组里新建一个图层,由左侧的文字开支制作。用钢笔勾出下图所示的选区,拉上图6所示的线性渐变,注意好渐变的方向。隐藏透视图层后的效果如图7。

<图5>

<图6>

<图7>
5、需要制作的面是非常多的,自己慢慢制作,渐变的方向要统一。第一个文字制作过程如图8,9。

<图8>

<图9>
6、新建组,同上的方法制作其它文字立体面,过程如图10 - 12。

<图10>

<图11>

<图12>
7、回到顶部的文字图层,双击图层面板的文字缩略图调出图层样式,设置斜面和浮雕及等高线,参数设置如图13,14,效果如图15。这一点浮雕效果还是不够的,后面还需要增加文字质感。

<图13>

<图14>

<图15>
上一页12 下一页 阅读全文
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年12月28日
2024年12月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
