本教程主要使用Photoshop制作超酷的3D立体字教程,教程主要用到PS自带的3D功能来完成,版本要求在CS5以上版本,教程难度不是很大,教程地也很详细,喜欢的朋友一起来学习吧!
先看看效果图
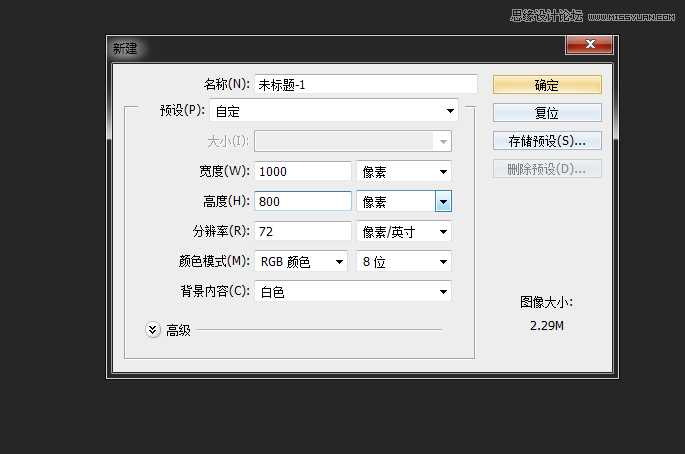
1、先打开PS,新建一个文档,大小差不多就行,图片大的话后期渲染可能会出问题,我这里都有些大了,你们随意。
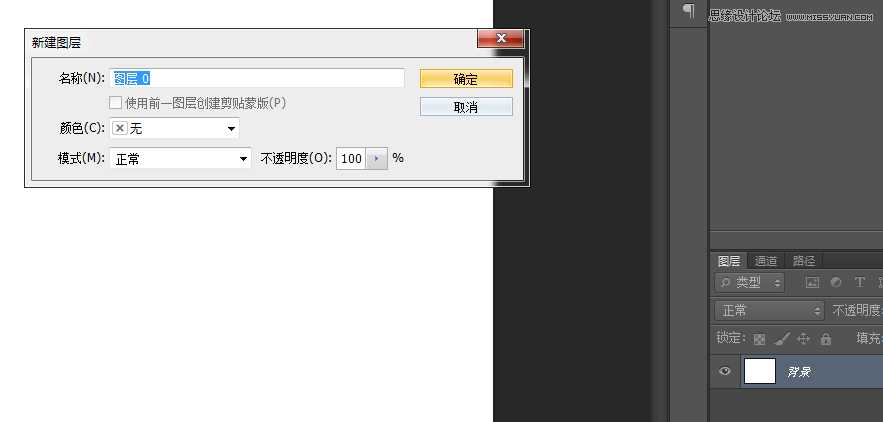
2、因为要用到背景层,所以,先双击背景层,弹出解锁的对话框,点确定解锁。
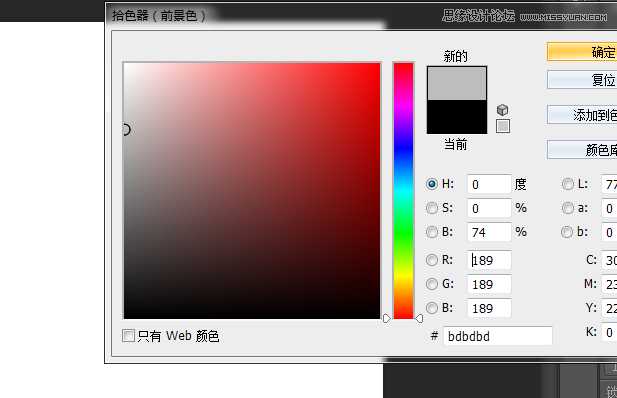
3、背景层太白了,有点晃眼,然后随意加了个灰色
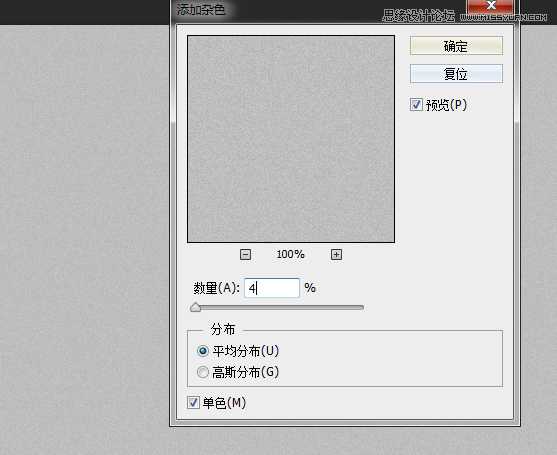
4、然后给背景层加一点质感,这里我用到滤镜-杂色-添加杂色,杂色不易添加过多,适量即可
5、这一步就比较随意了,打上自己喜欢的文字,这里建议做成一个整体的文本,不过你先打上字排好版,然后合并也是可以的,这里只是为了方便
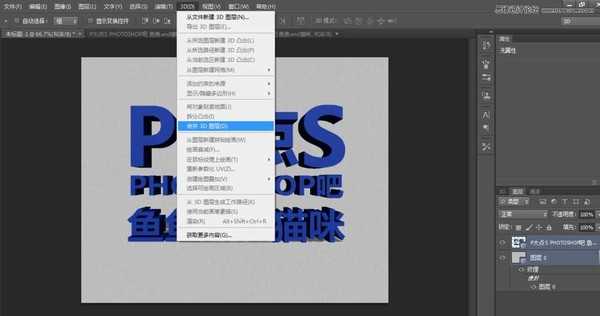
6、接下来就要用到一个重要的功能3D, 选择3D---从所选图层新建3D凸出。
这个是执行凸出之后的效果
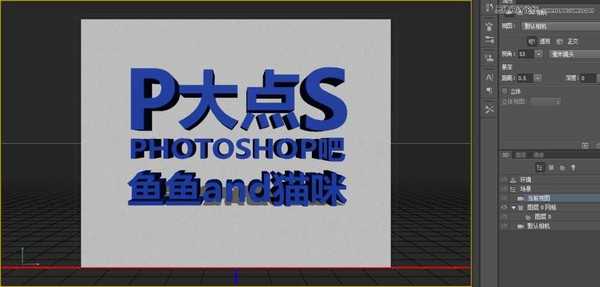
7、这个立体效果有些强了,点击当前视图下面的选项,属性面板会出现凸出选项,适当降低一些凸出深度
8、文字已经做过3D了,然后回到图层面板,选择背景图层,执行3D-从图层新建网络-明信片
这是执行背景3D之后的效果
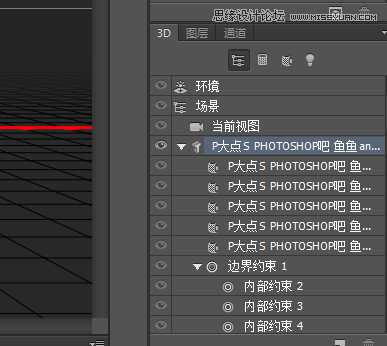
9、然后再回到图层面板,选中两个图层,然后执行3D-合并3D图层
合并之后的效果
上一页12 3 下一页 阅读全文
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年12月28日
2024年12月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]