教程虽然简单,不过创意非常不错。作者用简单的遮罩来制作动画,新建一个图层填充颜色或素材图片,输入文字并调出文字选区,在遮罩层按删除键即可得到文字遮罩,然后在底层设置动画即可。
最终效果

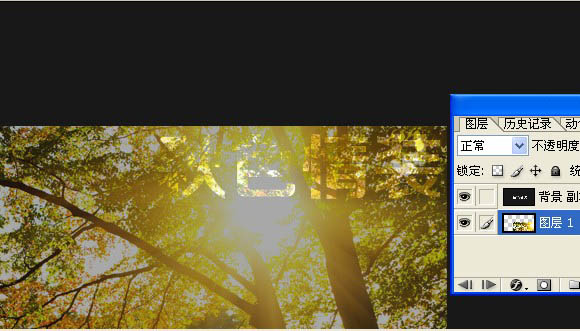
1、创建一个新的文件,大小自定义,百度找一个秋天素材,打开拖入新建的文件,Ctrl+t缩小到适合大小。

2、Shift+Ctrl+N新建一个图层,Shift+F5填充一个颜色,色值为#181818。

3、选择T键入文本,我用的是方正正黑体字体,网上很多你可以去下载一个,在画布上输入文字,文字要一个层,如下图所示。

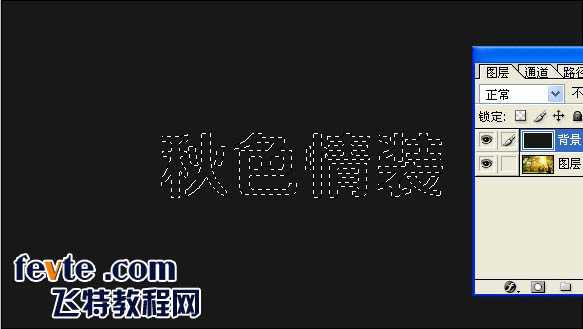
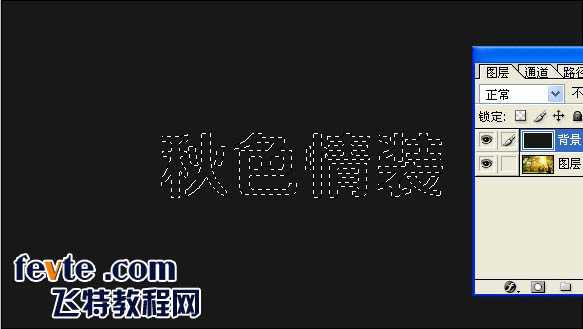
4、选择字体图层Ctrl+左键,然后删除字体图层。

5、按"删除键"删除边框里面的部分,Ctrl+D取消边框,得到。

6、高版本ps在图层里面勾选动画,8.0的ps请转到ImgageReady里面工作。入下图。

7、在动画里面设置时间为0.1秒,复制一层。

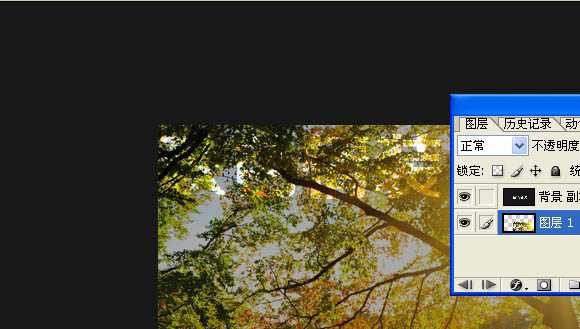
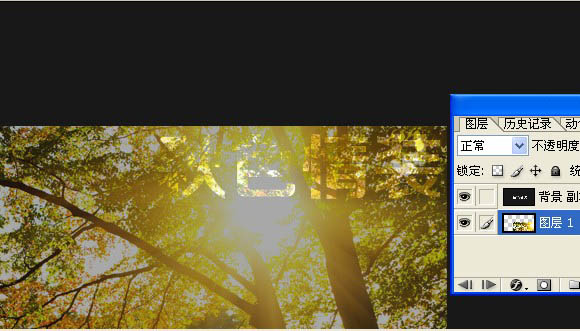
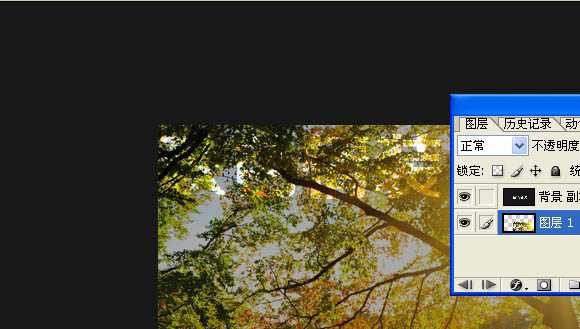
8、这部比较重要,选中素材图层,动画图层1把素材移动左上角,动画图层2把素材移动右上角。
动画图层1移动。

动画图层2移动。

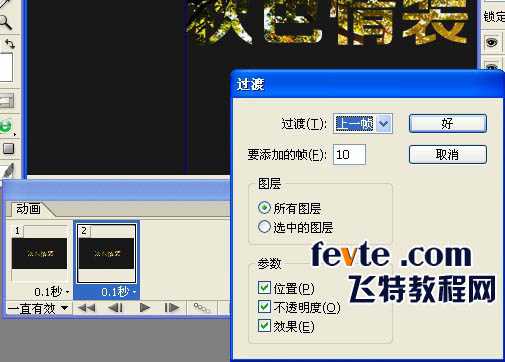
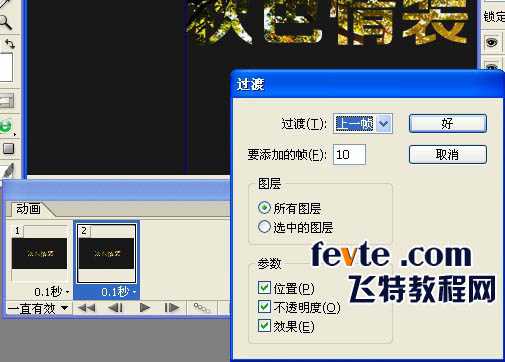
9、做过渡。参数如图。

点击"好",完成。

最终效果

1、创建一个新的文件,大小自定义,百度找一个秋天素材,打开拖入新建的文件,Ctrl+t缩小到适合大小。

2、Shift+Ctrl+N新建一个图层,Shift+F5填充一个颜色,色值为#181818。

3、选择T键入文本,我用的是方正正黑体字体,网上很多你可以去下载一个,在画布上输入文字,文字要一个层,如下图所示。

4、选择字体图层Ctrl+左键,然后删除字体图层。

5、按"删除键"删除边框里面的部分,Ctrl+D取消边框,得到。

6、高版本ps在图层里面勾选动画,8.0的ps请转到ImgageReady里面工作。入下图。

7、在动画里面设置时间为0.1秒,复制一层。

8、这部比较重要,选中素材图层,动画图层1把素材移动左上角,动画图层2把素材移动右上角。
动画图层1移动。

动画图层2移动。

9、做过渡。参数如图。

点击"好",完成。

华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年12月28日
2024年12月28日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
