简单的立体字制作教程,从透视到立体感的制作都讲解到了,适合立体字制作新手学习。喜欢的跟着一起做
方法/步骤
打开ps,输入文字,并用一个灰色背景框住。字体最好是方正形,便于后期的处理。
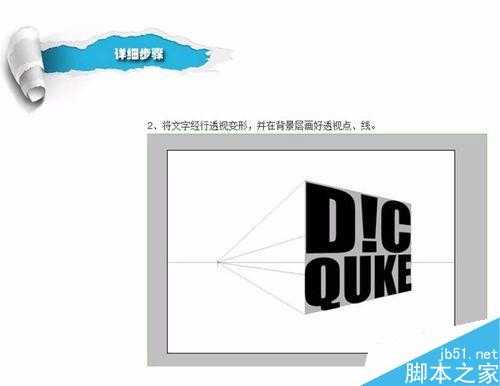
将文字经透视变形,并在背景层画好透视点、线。
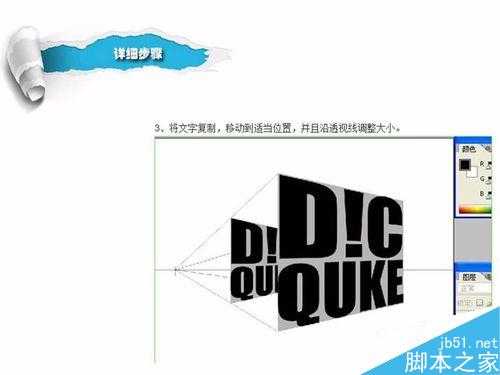
将文字复制,移动到适当位置,并且沿透视线调整大小
删除多余的图层,只留下两个文字图层
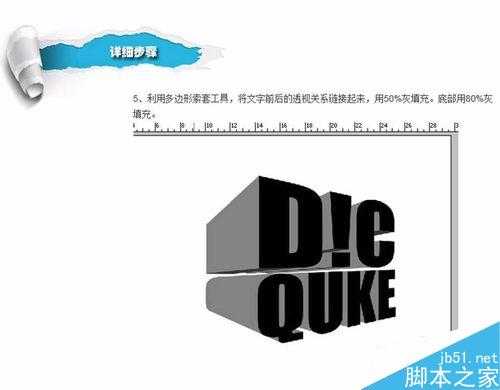
利用多边形套索工具,将文字前后的透视关系链接起来,用50%灰填充。底部用80%灰填充
在这里为了后期处理的方便,将图层分为十四层,分别为七个前文字层和七个透视距离层。
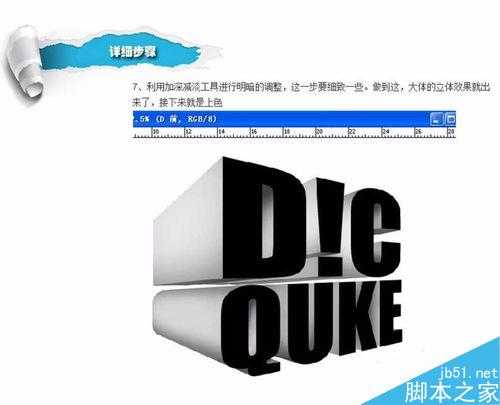
利用加深减淡工具进行明暗的调整,这一步要细致一些。做到这,大体的立体效果就出来了,接下来就是上色。
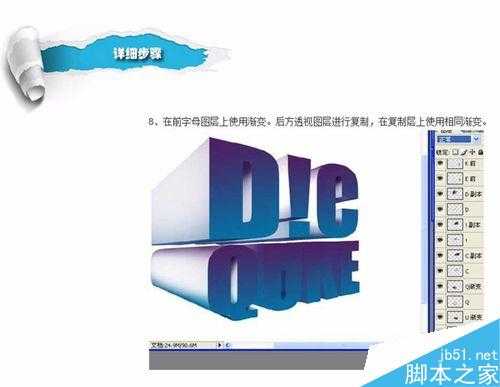
在前字母层上使用渐变。后方透视图层进行复制,在复制层上使用相同渐变
将透视的图层属性改为叠加。一上来看着有点暗,可以按图层经行亮度和对比调整,直到满意为止
前字母层使用浮雕效果
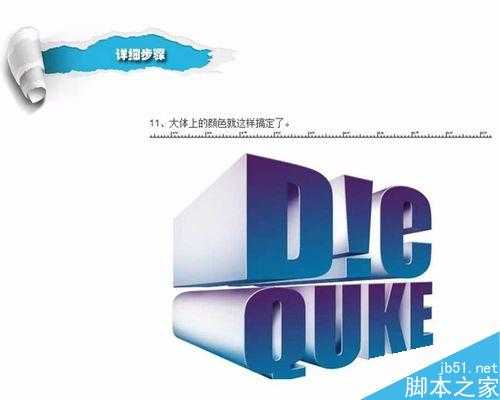
大体上的颜色就这样搞定了
利用透明渐变拉出反光区域,对前文字层创建剪切蒙版
再进行整体的调整,这里我是用曲线。
以上就是ps做透视立体感的文字教程,操作很简单的,感兴趣的朋友快快来学习吧!
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
更新日志
2024年12月27日
2024年12月27日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]