本文实例讲述了创建Django项目的方法。分享给大家供大家参考,具体如下:
创建Django项目
创建一个HelloDjango项目
GitHub地址:https://github.com/liangdongchang/HelloDjango.git
1、在linux命令窗口终端下
-
创建Django项目
django-admin.py startproject HelloDjango sudo apt install tree tree HelloDjango/
2、在PyCharm中创建
file->New Project->Dhango
3、默认工程结构
- HelloDjango
- _init_.py
- 一个普通的包初始化模块
- 可以在其中做全局的初始化动作
- 例如:导入和初始化数据库
- settings.py
- Django项目的配置文件
- 本项目引用的组件
- 项目名
- 数据库配置
- 时间、语言
- 静态文件访问地址和存储路径
- urls.py
- 维护项目的URL路由映射
- 当客户端访问时由哪个模块进行响应
- 使用views.py中的函数响应请求
- url(r'^$', views.home)
- 将特定请求全部转交子模块中的urls.py处理
- url(r'^axf/', include(‘App.urls', namespace='axf'))
- wsgi.py
- 定义WSGI的接口信息
- 用于服务器部署
- 通常使用系统默认设置即可
- manage.py
- Django用于管理本项目的命令行工具
- 运行站点
- 数据库自动生成
4、开启Django服务
在左下角找到Terminal,点击,在命令窗口中输入:
python manage.py runserver
在浏览器输入服务器地址:http://127.0.0.1:8000/,可以看到服务器已经启动,按ctrl+c可以关闭服务器。
5、创建子应用
在命令窗口中输入:
python manage.py startapp MyApp
MyApp结构如下:
- 应用目录结构
- _init_.py:其中暂无内容,使得app成为一个包
- admin.py:管理站点模型的声明文件,默认为空
- apps.py:应用信息定义文件,在其中生成了AppConfig,该类用于定义应用名等数据
- models.py:添加模型层数据类文件
- views.py:定义URL相应函数(路由规则)
- migrations包:自动生成,数据迁移文件
- tests.py:测试代码文件
6、注册子应用
在工程目录的settings.py中注册应用
7、 定义数据模型(Models)
1、定义班级类
在MyApp目录下的models.py中插入如下代码:
# 班级类 class Grade(models.Model): # 班级名称 gname = models.CharField(max_length=10) # 开班日期 gdate = models.DateTimeField() # 女生数量 ggirlnum = models.IntegerField() # 男生数量 gboynum = models.IntegerField() # 是否已逻辑删除该班级 isDelete = models.BooleanField(default=False) # 定义班级的打印输出信息 def __str__(self): return self.gname
2、定义学生类
# 学生类 class Students(models.Model): # 学生姓名 sname = models.CharField(max_length=20) # 学生性别 sgender = models.BooleanField(default=True) # 学生年龄 sage = models.IntegerField() # 备注信息 sinfo = models.CharField(max_length=20) # 是否已逻辑删除该学生 isDelete = models.BooleanField(default=False) # 学生所属的班级 sgrade = models.ForeignKey(Grade,on_delete=None) def __str__(self): return self.sname
on_delete参数的各个值的含义:
on_delete=None, # 删除关联表中的数据时,当前表与其关联的field的行为
on_delete=models.CASCADE, # 删除关联数据,与之关联也删除
on_delete=models.DO_NOTHING, # 删除关联数据,什么也不做
on_delete=models.PROTECT, # 删除关联数据,引发错误ProtectedError
# models.ForeignKey('关联表', on_delete=models.SET_NULL, blank=True, null=True)
on_delete=models.SET_NULL, # 删除关联数据,与之关联的值设置为null(前提FK字段需要设置为可空,一对一同理)
# models.ForeignKey('关联表', on_delete=models.SET_DEFAULT, default='默认值')
on_delete=models.SET_DEFAULT, # 删除关联数据,与之关联的值设置为默认值(前提FK字段需要设置默认值,一对一同理)
on_delete=models.SET, # 删除关联数据,
a. 与之关联的值设置为指定值,设置:models.SET(值)
b. 与之关联的值设置为可执行对象的返回值,设置:models.SET(可执行对象)
8、数据迁移
-
迁移的概念: 就是将模型映射到数据库的过程
-
生成迁移
python manage.py makemigrations
-
执行迁移(在MyApp下的migrations包中)
python manage.py migrate
-
迁移过后,框架为我们自动生成了库表,Django默认自带的数据库是SQLite数据库;
-
数据库文件生成路径为工程根目录下的db.sqlite3;
- 生成的数据表结构如图
-
给数据库添加数据:
班级表:
学生表:
9、创建页面(Templates)
- 修改HelloDjango下的settings.py中的模板配置
-
修改settings.py中的模板配置中的静态资源配置
# 静态文件访问路由 STATIC_URL = '/static/' # 静态文件存储目录:根目录/static/ STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
-
创建【根目录/static/img/】目录并放入一张wolf.jpg图片
-
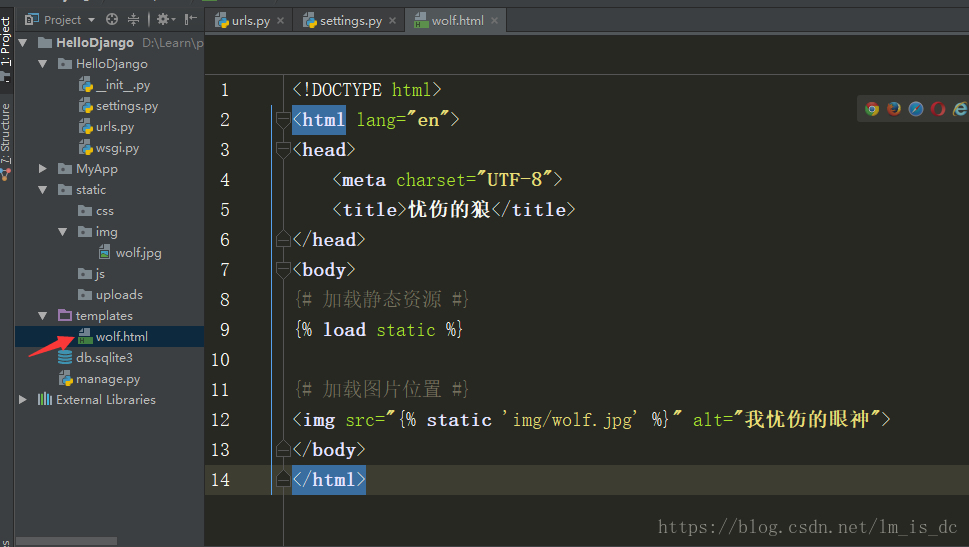
创建templates目录并在其中创建wolf.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>忧伤的狼</title> </head> <body> {# 加载静态资源 #} {% load static %} {# 加载图片位置 #} <img src="/UploadFiles/2021-04-08/wolf.jpg' %}">10、定义路由映射(urls)
-
在HelloDjango下的urls.py中插入如下代码
from django.conf.urls import url from django.contrib import admin from MyApp import views urlpatterns = [ url(r'^admin/', admin.site.urls), # http://127.0.0.1:8000/请求交由HelloDjango下的views中的index函数处理 url(r'^wolf', views.wolf), ]
"11定义路由处理函数views">11、定义路由处理函数(Views)
-
在MyApp下的views中插入如下代码:
# http://127.0.0.1:8000/wolf/ def wolf(request): # 渲染页面并呈现给用户 return render(request,'wolf.html')
12、运行项目
终端执行如下命令中的一条
python manage.py runserver python manage.py runserver [port] python manage.py runserver [ip:port]
- 默认执行起来的端口是8000
- ip指定为0.0.0.0的时候,匹配本机的全部ip
- 浏览器访问:localhost:8000
13、访问测试
[参考网址]:https://www.jb51.net/article/162625.htm
希望本文所述对大家基于Django框架的Python程序设计有所帮助。
-
-
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 魔兽世界地心之战酒仙武僧用什么饰品 地心之战酒仙武僧饰品推荐
- 王菲.2001-《菲经典DSD》引进版[WAV+CUE]
- 【雨果唱版】民歌对唱《红英与唐彪LPCD45》2007[WAV+CUE]
- 谷村新司-精选集立体声杂志Vol.4SACDISO
- 《崩坏3》八周年了!琪亚娜等角色送上美好祝福
- 《小朋友齐打交》真人电影预告公开 预计明年推出
- 《萨顶顶-华人首位获格莱美奖提名 怜香伴》[WAV/分轨][420MB]
- 《极致真发烧·HIFI过耳不忘 3CD》[WAV/分轨][1.8GB]
- 《流行HIFI摇滚音乐 摇滚在发烧 2CD》[WAV/分轨][1.3GB]
- 没有才能.2024-我终于也变成人了【华研国际】【FLAC分轨】
- 张国荣.1995-宠爱(2014年K2HD限量版)【滚石】【WAV+CUE】
- 林姗.2009-个人精选集【芮河】【WAV+CUE】
- 魔兽世界地心之战织雾武僧用什么饰品 地心之战织雾武僧饰品推荐
- 瑞鸣《喜马拉雅》[WAV+CUE]
- 【古典音乐】郑京和《华纳录音全集》11CD.2015[FLAC+CUE]