一. 开发前的准备
1. 必须了解的知识
- SDK:软件开发工具包,可以为开发者提供快速开发的工具
- 沙箱环境:也就是测试环境
- 支付宝支付金额的精度:小数点后两位(面试)
支付宝用的什么加密方式:RSA
2. 沙箱环境的配置
① 登录支付宝开放平台
https://auth.alipay.com/login/ant_sso_index.htm"text-align: center">
③ 生成RSA密钥
选择【查看应用公钥】
选择【查看应用公钥生成方法】
下载秘钥生成工具
链接已经找好了,windows的用户直接下载: https://ideservice.alipay.com/ide/getPluginUrl.htm"text-align: center">
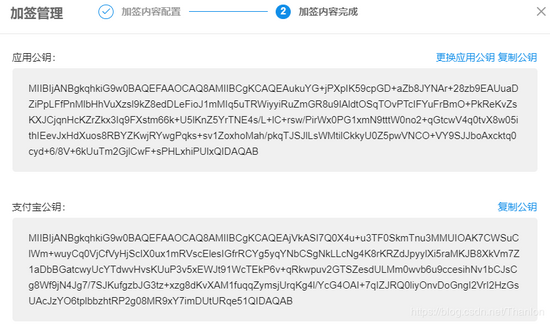
④ 将生成的 应用公钥 输入表单中,选择【保存】,系统会根据输入的 应用公钥 自动生成 支付宝公钥 ,可以选择【设置/查看】
⑤下载沙箱钱包APP,用于 支付测试
注意:生成秘钥工具生成的 应用公钥 是用来生成 支付宝公钥 ,剩下一个 应用私钥 注意保存。
3. 开发环境介绍
- 操作系统:Win10
- 编辑器:PyCharm 2019.2
- 调试:Chrome 77.0.3865.75
- Python版本:Python 3.7.x
- Django版本:Django 2.2.5
4. 支付宝支付流程
用户点击支付时,网站根据支付宝的 APPID / 网关 / 支付宝公钥私钥 / SDK生成地址,再根据生成的地址,让用户跳转到支付宝进行支付。用户支付完成后,支付宝会给网站发送两个请求,分别是get和post请求。get请求是从支付宝网站跳转到自己的网站,post请求是向自己的网站发送支付相关的信息,网站可以凭借这些信息去修改网站订单的状态。
二. 开发实施流程
1. 商品数据表的创建
model.py
from django.db import models # Create your models here. class Goods(models.Model): goods_name = models.CharField(max_length=32) goods_price = models.FloatField() class Order(models.Model): order_number = models.CharField(max_length=64) status_choices = ((0, '未支付'), (1, '已支付')) order_status = models.IntegerField(choices=status_choices, default=0) goods = models.ForeignKey(to='Goods', on_delete=models.CASCADE)
在Terminal中执行 python manage.py makemigrations 和 python manage.py migrate ,或者到工程目录下执行这两条指令,完成建表。
C:\Users\thanlon\PycharmProjects\alipay_django>python manage.py makemigrations
C:\Users\thanlon\PycharmProjects\alipay_django>python manage.py migrate
2. 购物车视图的构建
向商品表插入数据
构建商品信息页面
urls.py :
from django.contrib import admin
from django.urls import path
from app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('goods/', views.goods),
]
views.py :
from django.shortcuts import render
from app import models
# Create your views here.
def goods(request):
goods_list = models.Goods.objects.all()
# print(goods_list)
# <QuerySet [<Goods: Goods object (1)>, <Goods: Goods object (2)>, <Goods: Goods object (3)>, <Goods: Goods object (4)>]>
return render(request, 'goods.html', {'goods_list': goods_list})
goods.html :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>商品信息</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row" style="margin-top: 10px">
<h4 style="text-align: center;font-weight: bold">Django支付宝支付案例</h4>
</div>
<div class="row" style="margin-top: 10px">
<div class="col-md-4 col-md-offset-4">
<table class="table table-bordered">
{% for row in goods_list %}
<tr style="text-align: center">
<td>{{ row.id }}</td>
<td>{{ row.goods_name }}</td>
<td>{{ row.goods_price }}</td>
<td><a href="/purchase/{{ row.id }}">购买</a></td>
</tr>
{% endfor %}
</table>
</div>
</div>
</div>
<div class="container-fluid" style="color: #b2bcc5;margin-top: 20px;margin-bottom: 2px">
<div class="row">
<div class="col-md-12 text-center" style="padding: 40px">
Copyright © 2019-2020 蓝色旗帜 版权所有
<a target="_blank_" href="http://www.miit.gov.cn/" style="color:#b2bcc5;">豫ICP备19014367号-1</a>
</div>
</div>
</div>
</body>
<script src="/UploadFiles/2021-04-08/bootstrap.min.js">
3. 订单支付
① 把生成好的应用私钥和支付宝公钥以及支付宝网站支付接口 pay.py 也放在项目根目录下,如下图所示:
② 安装pycryptodome模块
pip install pycryptodome ,接口依赖于该加密模块。
③ 添加路由
urls.py :
from django.contrib import admin
from django.urls import path
from app import views
urlpatterns = [
path('admin/', admin.site.urls),
path('goods/', views.goods),
path('purchase/<goods_id>/', views.purchase),
]
④ 编写订单支付逻辑
views.py :
from django.shortcuts import render, redirect
from app import models
import uuid
from utils.pay import AliPay
# Create your views here.
def goods(request):
goods_list = models.Goods.objects.all()
# print(goods_list)
# <QuerySet [<Goods: Goods object (1)>, <Goods: Goods object (2)>, <Goods: Goods object (3)>, <Goods: Goods object (4)>]>
return render(request, 'goods.html', {'goods_list': goods_list})
def purchase(request, goods_id):
'''
订单支付
:param request:
:param goods_id:传过来的商品id
:return:跳转到支付宝支付页面
'''
# 获取商品信息,因为向支付宝接口发送请求的时候需要携带该商品相关信息
obj_goods = models.Goods.objects.get(pk=goods_id) # pk就是商品的标识,等价于使用id
'''
生成订单
'''
order_number = str(uuid.uuid4())
# print(order_number) # bd9ee7fe-aca5-449d-acd1-63bcd8e30cde
models.Order.objects.create(
order_number=order_number,
goods=obj_goods, # 或者goods_id=obj_goods.id
)
'''
跳转到支付宝支付页面
'''
# 实例化对象
alipay = AliPay(
appid='2016101200668044',
app_notify_url=' ', # 支付宝发送支付状态信息的地址,支付宝会向这个地址发送post请求,可以先不写但是必须有内容(我这里用的是空格)
return_url=' ', # 将用户浏览器地址重定向回原来的地址,支付宝会向这个地址发送get请求,可以先不写但是必须有内容
alipay_public_key_path='keys/alipay_public_2048.txt', # 支付宝公钥
app_private_key_path='keys/app_private_2048.txt', # 应用私钥
debug=True, # 默认是True代表测试环境,False代表正式环境
)
# 定义请求地址传入的参数
query_params = alipay.direct_pay(
subject=obj_goods.goods_name, # 商品的简单描述
out_trade_no=order_number, # 商品订单号
total_amount=obj_goods.goods_price, # 交易金额(单位是元,保留两位小数)
)
# 需要跳转到支付宝的支付页面,所以需要生成跳转的url
pay_url = 'https://openapi.alipaydev.com/gateway.do"text-align: center">
订单表生成数据:
4. 订单状态的更新
① 编写视图函数show_msg来接收支付宝的发送过来的get请求
支付成功后,支付宝向我们指定的地址发送get请求,也就从支付宝回到我们自己的网站。我们需要根据请求附带的信息,如:
http://106.12.115.136:5000/show_msg/"htmlcode">
path('show_msg/', views.show_msg),
views.py :
def show_msg(request):
if request.method == 'GET':
alipay = AliPay(
appid="2016101200668044", # APPID
app_notify_url='http://127.0.0.1:8000/check_order/',
return_url='http://127.0.0.1:8000/show_msg/',
app_private_key_path='keys/app_private_2048.txt', # 应用私钥
alipay_public_key_path='keys/alipay_public_2048.txt', # 支付宝公钥
debug=True, # 默认是False
)
params = request.GET.dict() # 获取请求携带的参数并转换成字典类型
print(
request.GET) # <QueryDict: {'charset': ['utf-8'], 'out_trade_no': ['04f09b6f-e792-4a1d-8dbc-c68f1d046622'], ……}
print(params) # {'charset': 'utf-8', 'out_trade_no': '04f09b6f-e792-4a1d-8dbc-c68f1d046622',……}
sign = params.pop('sign', None) # 获取sign的值
# 对sign参数进行验证
status = alipay.verify(params, sign)
if status:
return render(request, 'show_msg.html', {'msg': '支付成功'})
else:
return render(request, 'show_msg.html', {'msg': '支付失败'})
else:
return render(request, 'show_msg.html', {'msg': '只支持GET请求,不支持其它请求'})
show_msg.html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>支付结果</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row" style="margin-top: 30px">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-primary">
<div class="panel-body text-center">{{ msg }}!</div>
</div>
</div>
</div>
</div>
</body>
</html>
支付成功的截图:
① 编写视图函数check_order来接收支付宝的发送过来的POST请求,根据POST过来的请求体内容,判断是否支付成功,如果支付成功,把订单支付状态改为 已支付 。
注意:在本地测试app_notify_url参数必须通过公网接收请求,支付宝只能向外网发送POST请求,所以必须把项目运行在具有公网ip的服务器上,第三部分【三. 支付项目部署】会论述到。这里把视图函数逻辑完成。
因为需要支持POST请求,所以需要修改配置文件:
settings.py
…
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware', # 注释掉这一行,就不会报CSRF cookie not set.)的错误
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
…
views.py :(需要将所有的 app_notify_url 的值修改为公网地址)
def check_order(request):
'''
支付宝通知支付的结果信息,如果支付成功可以用来修改订单的状态
:param request:
:return:
'''
if request.method == 'POST':
alipay = AliPay(
appid="2016101200668044", # APPID
app_notify_url='http://106.12.115.136:8000/check_order/', # 支付宝会向这个地址发送post请求
return_url='http://127.0.0.1:8000/show_msg/', # 支付宝会向这个地址发送get请求
app_private_key_path='keys/app_private_2048.txt', # 应用私钥
alipay_public_key_path='keys/alipay_public_2048.txt', # 支付宝公钥
debug=True,
)
# print('request.body:', request.body) # 是字节类型,b'gmt_create=2019-09-21+17%3A00%3A15&charset=utf-8&……
body_str = request.body.decode('utf-8') # 转成字符串
# print('body_str:', body_str)
from urllib.parse import parse_qs
post_data = parse_qs(body_str) # 根据&符号分割
print(post_data) # post_data是一个字符串
post_dict = {}
for k, v in post_data.items():
post_dict[k] = v[0]
sign = post_dict.pop('sign', None)
status = alipay.verify(post_dict, sign)
if status: # 支付成功
out_trade_no = post_data['out_trade_no']
models.Order.objects.filter(order_number=out_trade_no).update(order_status=1)
return HttpResponse('success') # 向支付宝返回success,表示接收到请求
else:
return HttpResponse('支付失败')
else:
return HttpResponse('只支持POST请求')
5. 订单视图的生成
order_list.html :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>订单信息</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row" style="margin-top: 10px">
<h4 style="text-align: center;font-weight: bold">Django支付宝支付案例</h4>
</div>
<div class="row" style="margin-top: 10px">
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered">
<tr style="text-align: center">
<th style="text-align: center">订单ID</th>
<th style="text-align: center">订单号</th>
<th style="text-align: center">订单状态</th>
<th style="text-align: center">商品名称</th>
<th style="text-align: center">商品价格</th>
</tr>
{% for row in order_obj %}
<tr style="text-align: center">
<td>{{ row.id }}</td>
<td>{{ row.order_number }}</td>
<td>{{ row.get_order_status_display }}</td>
<td>{{ row.goods.goods_name }}</td>
<td>{{ row.goods.goods_price }}</td>
</tr>
{% endfor %}
</table>
</div>
</div>
</div>
<div class="container-fluid" style="color: #b2bcc5;margin-top: 20px;margin-bottom: 2px">
<div class="row">
<div class="col-md-12 text-center" style="padding: 40px">
Copyright © 2019-2020 蓝色旗帜 版权所有
<a target="_blank_" href="http://www.miit.gov.cn/" style="color:#b2bcc5;">豫ICP备19014367号-1</a>
</div>
</div>
</div>
</body>
</html>
views.py :(订单列表部分逻辑代码)
def order_list(request):
order_obj = models.Order.objects.all()
return render(request, 'order_list.html', {'order_obj': order_obj})
截图:
三. 支付项目的部署
1. 项目部署环境
- 系统:CentOS 7
- Python版本:python 3.7.3
- Django版本:Django 2.2.5
2. 安装python3
① 解决依赖关系
[root@instance-mtfsf05r ~]# yum update
[root@VM_39_157_centos ~]# yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel -y
② 下载python3的源代码
[root@VM_39_157_centos ~]# wget https://www.python.org/ftp/python/3.7.3/Python-3.7.3.tgz ,或
[root@instance-mtfsf05r ~]# wget https://www.python.org/ftp/python/3.7.4/Python-3.7.4.tar.xz
③ 解压缩源代码
[root@instance-mtfsf05r ~]# tar zxvf Python-3.7.3.tgz -C ./ 或
[root@instance-mtfsf05r ~]# xz -d Python-3.4.7.tar.xz
[root@instance-mtfsf05r ~]# tar -xf Python-3.4.7.tar
④ 切换进入python源代码目录
[root@instance-mtfsf05r ~]# cd Python-3.7.3/
⑤ 释放编译文件
[root@instance-mtfsf05r Python-3.7.3]# ./configure --prefix=/usr/local/python373
执行完这条语句后还不会生成/usr/local/python373这个文件夹。./configure是用来检测安装平题啊的目标特征。比如,它会检测你是不是有CC或GCC,它是一个sheel脚本。configure脚本执行后,会生成一个Makefile文件。
./configure:是当前文件夹下面的configure文件(绿色的文件表示可执行文件)
./configure --prefix=/usr/local:释放脚本文件,指明安装路径。
执行后会检查依赖问题,如果依赖没解决好,就会有各种报错。
⑥ 编译与安装
[root@instance-mtfsf05r Python-3.7.3]# make
[root@instance-mtfsf05r Python-3.7.3]# make install
这两步完成后才会创建/usr/local/python373这个文件夹。make是用来编译的,它从Makefile中读取指令,然后编译。make install是用来安装的,它也会从Makefile中读取指令,安装到指定的位置。
这两句也可以一句执行:make && make install,表示make执行成功之后,才会执行make install命令。make命令执行的时候,就会调Makefile开始编译。
⑦ 配置软链接,快捷启动python3和pip3(如果选择配置软链接, 请忽略⑧⑨ )
[root@instance-mtfsf05r bin]# ln -s /usr/local/python373/bin/python3 /usr/bin/python3
[root@instance-mtfsf05r bin]# ln -s /usr/local/python373/bin/pip3 /usr/bin/pip3
[root@instance-mtfsf05r ~]# pip3 install --upgrade pip
pip3 install --upgrade pip的意思是:通过pip3 install 这个命令去升级pip
如果想要直接执行python就使用python3可以执行下面的操作:
[root@instance-mtfsf05r ~]# cd /usr/bin
[root@instance-mtfsf05r bin]# mv python python.backup
[root@instance-mtfsf05r bin]# ln -s /usr/local/bin/python3.7 /usr/bin/python
⑧ 配置系统环境变量,加入python3的目录(与⑦ 任选其一种方式)
第一种方式: PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/root/bin:/usr/local/python3/bin/
第二种方式: PATH=$PATH:/usr/local/python3/bin/
配置环境变量需要谨慎,如果配错了,其它命令也会丢失。
⑨ 写入个人配置文件,永久生效
编辑配置文件: [root@instance-mtfsf05r bin]# vim /etc/profile
将PATH写入到配置文件中: PATH=$PATH:/usr/local/python3/bin/ (可以放到最后一行)
读取配置文件,生效配置: [root@instance-mtfsf05r bin]# source /etc/profile
2. 安装django
[root@instance-mtfsf05r ~]# pip3 install django
注意:项目依赖的第三方库也都要安装到系统中。
3. 启动支付宝项目
启动项目之前需要修改django配置文件(settings.py)修改为所有主机都可以访问,这是为了防止项目不能被访问:
ALLOW_HOST = ['*']
[root@instance-mtfsf05r ~]# cd alipay_django/
[root@instance-mtfsf05r alipay_django]# python3 manage.py runserver 0.0.0.0:5000
网页访问不到的解决方案:1. iptables -F:清空规则;2. setenforce 0:把两个防火墙都关闭。
可能用到的linux命令:
查找被占用的端口: netstat -tln | grep 8000
查看被占用端口的PID: lsof -i:8000
kill掉该进程: kill -s -9 32290
四. 支付案例的总结
1. 案例的下载
github: https://github.com/ThanlonSmith/alipay_django
2. 服务器宕机问题(面试)
用户支付完成后,支付宝刚刚返回支付完成的信息时,但服务器却宕机了。要知道这个时候,我们系统的订单支付状态还没更新呢,该如何解决?其实不用过多担心的,实际上如果支付宝没有收到返回结果,会不时间隔一段时间在24小时之内不停地向我们的服务器发送请求。如果服务器在24小时之内运行起来了,还是可以更新我们的订单支付状态的。但是,如果超过24小时,就只能自己修改站内的订单状态信息了。还有,可以在程序代码中看到有这样一行代码 return HttpResponse('success') ,这其实再告诉支付宝,我们网站已经收到信息,不用再发请求了,这是支付宝的一种检测机制。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]