WNMP(Windows+Nginx+Mysql+Php)环境安装操作:
1、安装phpStudy
1.1、下载phpStudy
下载地址:www.xp.cn/
解压后运行exe进行安装,我的安装目录是:D:\phpstudy_pro
1.2、配置环境:
在桌面启动小皮进行配置,我的配置如下:
首页面板:启动"WNMP"
网站面板:PHP版本
环境面板:数据库、PHP运行环境
2、安装PhpStorm2020
2.1、下载phpStudy
下载地址:https://blog.jetbrains.com/phpstorm/2020/03/phpstorm-2020-1-beta/
我使用的是缺省目录进行安装,如何激活在这就不详细说了。
2.1、配置PHP版本信息
我们点击“File->Settings”菜单进行PHP版本配置,使用和phpstudy对应的版本PHP7.3.4。
注意:Interpreter默认是没有的,我们需要点击右边的按钮进行配置。
3、新建测试工程
3.1、使用PhpStorm新建工程"HelloPHP"
第一步:打开PhpStorm软件,点击创建新项目,在输入框填写带项目存放地址的项目名称,完成后点击创建。
3.2、配置工程的本地服务
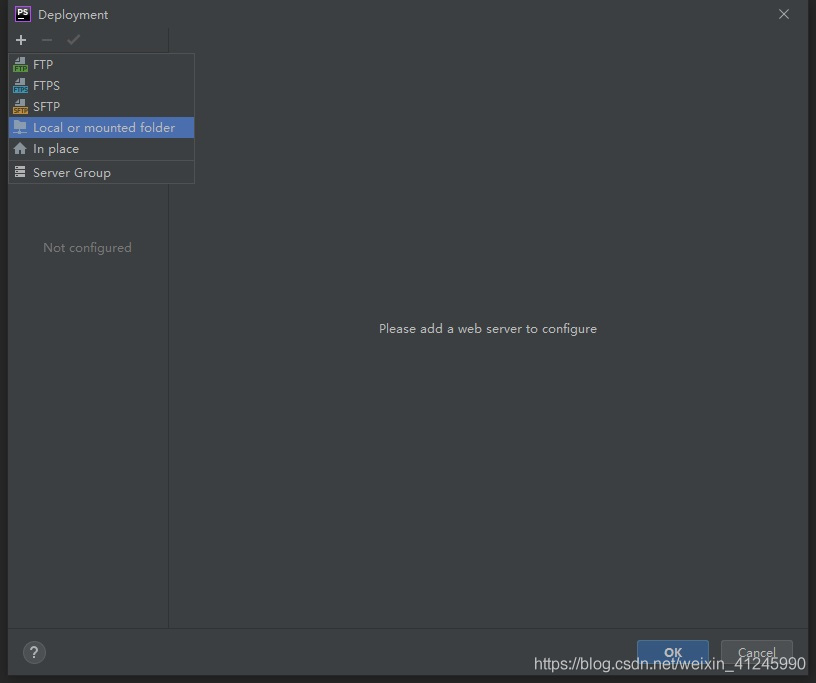
我们点击“工具/部署/配置”菜单进行本地服务配置
点击确定后进行具体配置:
Connection面板:配置部署目录
Mappings面板:配置相对目录和访问地址
配置完之后点击“确定”。
3.3、配置运行环境
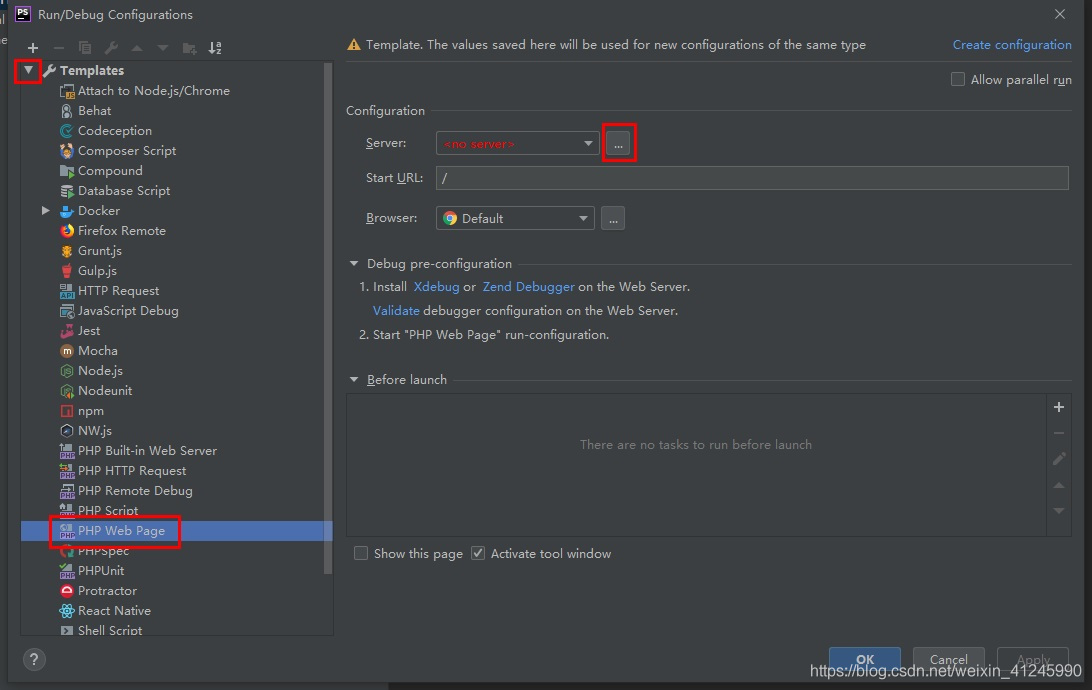
我们点击“运行/编辑配置”菜单进行运行环境配置
3.4、创建PHP文件
选择工程,单击右键->New->PHP File
输入文件的名称,点击确定增加PHP文件
在新建的文件里输入代码:
<"Hello PHP!"; // 在页面上输出“Hello PHP!” phpinfo(); // 调用PHP内置的函数显示PHP的基本信息
3.5、部署工程
在菜单中选择Tools->Deployment->Upload to localhost上传工程。
上传成功后,下方控制台显示上传的具体信息:
我们在phpstudy的www/HelloPHP目录下可以找到刚才上传的Index.php文件
3.6、运行Hello PHP
点击页面中悬浮的浏览器运行页面
我们来看看效果:
到这,我们完成了PHPStudy+PHPStorm配置和HelloPHP的运行,但是到目前为止PHPStorm只是承担了编辑器和部署的功能,没法直接调试,下面我们就来完成在PHPStorm进行单步调试。
4、调试Hello PHP
4.1、浏览器和插件
1)浏览器我们使用chrome,下载地址:https://www.google.com/chrome/;
2)配合chrome的插件我们使用xdebug,安装完成在浏览器地址栏的右侧能够看到一只小爬虫,点击后如下图所示:
我们选择Debug,就会通知我们的开发环境进行调试,选择disable,就会直接运行。
我们可以在xdebug helper中配置它,选择phpstorm并且在右边的框中填入phpstorm-xdebug。
到这里,我们可以phpstorm中设置断点,然后使用浏览器的xdebug helper开启页面调试。
4.2、在php.ini文件的末尾添加如下配置:
[Xdebug] zend_extension=D:/phpstudy_pro/Extensions/php/php7.3.4nts/ext/php_xdebug.dll xdebug.collect_params=1 xdebug.collect_return=1 xdebug.auto_trace=On xdebug.trace_output_dir=D:/phpstudy_pro/Extensions/php_log/php7.3.4nts.xdebug.trace ;设置的函数调用监测信息的输出路径 ;xdebug.profiler_enable=On ;效能监测的设置开关 xdebug.profiler_enable = 1 xdebug.profiler_enable_trigger = 0 xdebug.profiler_output_dir="D:\phpstudy_pro\Extensions\tmp\xdebug" ;profiler_enable设置为1的时候,效能监测信息写入文件所在的目录 xdebug.remote_host = "localhost" xdebug.remote_port=9090 xdebug.remote_handler="dbgp" xdebug.profiler_append = 0 xdebug.remote_enable=On xdebug.idekey=phpstorm-xdebug xdebug.profiler_output_name ="cache.out.%t-%s" ;生成的效能监测文件的名字
4.3、在PhpStorm配置Debug:
1)选择File->Settings->Languages&Frameworks->PHP>Debug,找到XDebug选项卡,Debug port 输入的是刚刚php.ini配置文件当中xdebug.remote_port的值,具体配置如下图:
2)选择File->Settings->Languages&Frameworks->PHP->Debug->DBGp Proxy,
IED key输入刚刚php.ini文件中xdebug.idekey的值,Host、Port是File->Settings->Languages&Frameworks->PHP->Servers中设定的Host、Port值,具体配置如下图:
4.4、开启XDebug调试
在phpStorm里打开监听,就是一个电话一样的按钮,点击变为绿色,在程序代码点前点击,设置程序段点,点击绿色的debug爬虫按钮,chrome浏览器打开xdebug页,phpStorm出现debug窗口,并获取到variables值
5、错误处理
5.1 PHP Warning: Xdebug MUST be loaded as a Zend extension in Unknown on line 0
原因1:
remote_port我们使用的是9090,默认使用的是9000。由于9000端口会被nginx占用做代理,如果被占用,就会导致php无法调试。
原因2:
phpStudy集成XDebug扩展,我们在PHP扩展中选择php_xdebug时会出现上述错误,个人分析:可能是因为php.ini中配置的zend_extension和选项有冲突。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 魔兽世界wlk武器战一键输出宏是什么 wlk武器战一键输出宏介绍
- 魔兽世界wlk狂暴战一键输出宏是什么 wlk狂暴战一键输出宏介绍
- 魔兽世界wlk恶魔术士一键输出宏是什么 wlk恶魔术士一键输出宏介绍
- 医学爱好者狂喜:UP主把医学史做成了格斗游戏!
- PS5 Pro评分解禁!准备升级入手吗?
- 我们盘点了近期火热的国产单机游戏!《琉隐神渡》等 你期待哪款?
- 2019年第12届广州影音展双碟纪念版ADMS2CD[MP3/WAV]
- 黄安《救姻缘》台首版[WAV+CUE]
- 模拟之声慢刻CD《柏林之声4》[正版CD低速原抓WAV+CUE]
- 李宗盛 《李宗盛经典金曲》[WAV+CUE][1G]
- 周华健《粤语精选》[WAV+CUE][1G]
- 蔡婧2024《天空》HQCDII头版限量编号[WAV+CUE][1G]
- 陈奂仁.2011-谁是陈奂仁【BBS】【FLAC分轨】
- 群星.2024-幻乐森林影视原声带【韶愔音乐】【FLAC分轨】
- 黎明.1999-向往金色的黎明新歌+精选2CD【环球】【WAV+CUE】