摘要:
之前给大家介绍过用CSS来实现带箭头的提示框,今天我们来点不太一样的,本文将分享几款带箭头提示框。
qtip
qTip是一种先进的提示插件,基于jQuery框架。以用户友好,而且功能丰富,qTip为您提供不一般的功能,如圆角和语音气泡提示,并且最重要的是免费。支持ie6+以及其他主流浏览器

grumble.js
grumble.js提供了特殊的提示,北/东/南/西定位的一般限制。可以围绕一个给定的元素以任意角度旋转,任何距离可以被指定,任何CSS样式可以应用。自动尺寸调整为本地化的文本使用。

cluetip
clueTip插件可以让你轻松展现出奇特的工具提示,当用户的鼠标悬停在(或可选点击)你的脚本中指定的任何元素。如果该元素包含一个title属性,它的文本成为clueTip的标题。

qtip2
qtip2是第二代先进的qTip插件,基于jQuery框架。支持ie6+以及其他主流浏览器。

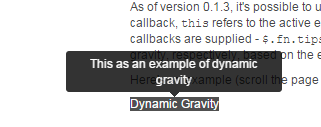
powertip
powertip采用了非常灵活的设计,易于定制,为您提供了多种不同的方法来使用工具提示,有API的开发人员,并支持添加复杂的数据提示。它正在积极地开发和维护,并提供了非常流畅的用户体验。

colortip
转换元素的标题属性值,变成了一系列丰富多彩的工具提示。六种颜色主题可供选择,让您可以在您的设计的其余部分很容易匹配。
 tipsy
tipsy
tipsy是一个jQuery插件,用于创建基于一个锚标记的title属性类似于Facebook的工具提示效果。

jQuery-tooltip
 floatabels
floatabels
 Bootstrap
Bootstrap
Popover
Popover用于当用户点击任何原件的子元素显示信息。

sweet
sweet工具提示是一个jQuery和CSS3的基础工具提示,不只是一个风格的提示,这种无意象工具提示使用CSS线性渐变,盒阴影,文字阴影制作。

tooltipster
一个强大,灵活的jQuery插件使您能够轻松地创建具有增强CSS的强大的语义,现代化的工具提示。支持ie8+以及其他主流浏览器

darktooltip
一个简单的自定义工具提示与确认方案和效果。

jCallout
易于使用和实施,只有CSS JQuery的实现(无需图像),可自定义的选项。

小结:
在这几款提示插件中,个人最细化的有sweet、tooltipster、grumble。因为他们样式非常的好看。
以上就是这13款带箭头提示插件的介绍了,小伙伴们使用了没呢?有问题给我留言吧
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 潘盈.1993-旧情绵绵【名将】【WAV+CUE】
- 西野カナ《Loveit》24-96[FLAC]
- 群星2016-《环球词选周礼茂》[环球][WAV+CUE]
- XSProject-Бочкабасколбаср(TheBestOf)(LimitedEdition)[2024][WAV]
- 群星1997 《国语卖座舞曲大碟》引进版[WAV+CUE][1.1G]
- 汪峰 白金超精选专辑《笑着哭》[WAV+CUE][1G]
- 群星1998《舞池中98》香港首版[WAV+CUE]
- 林忆莲.2006-回忆莲莲3CD【滚石】【WAV+CUE】
- 品冠.2002-U-TURN180°转弯【滚石】【WAV+CUE】
- 温岚.2001-有点野【阿尔发】【WAV+CUE】
- 房东的猫2018-柔软[科文音像][WAV+CUE]
- 黄乙玲1993-台湾歌古早曲[台湾首版][WAV+CUE]
- 黑鸭子2008-男人女人[首版][WAV+CUE]
- 张佳佳 《FOLK SONG Ⅱ Impromptus OP.23(即兴曲7首)》[320K/MP3][98.71MB]
- 祖海 《我家在中国 (维也纳金色大厅独唱音乐会)》[320K/MP3][118.55MB]

