在涉及GUI程序开发的过程中,常常有模态对话框以及非模态对话框的概念
模态对话框:在子界面活动期间,父窗口是无法进行消息响应。独占用户输入
非模态对话框:各窗口之间不影响
主要区别:非模态对话框与APP共用消息循环,不会独占用户。
模态对话框独占用户输入,其他界面无法响应
本文内容
Angular JS 实现模式对话框。基于 AngularJS v1.5.3 和 Bootstrap v3.3.6。
项目结构
图 1 项目结构
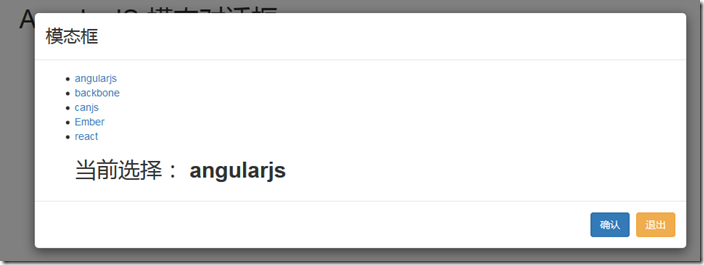
运行结果
图 1 运行结果:大模态
index.html
<!DOCTYPE html>
<!--[if lt IE 7]>
<html class="no-js lt-ie9 lt-ie8 lt-ie7">
<![endif]--><!--[if IE 7]>
<html class="no-js lt-ie9 lt-ie8">
<![endif]--><!--[if IE 8]>
<html class="no-js lt-ie9">
<![endif]--><!--[if gt IE 8]><!--><html class="no-js"><!--<![endif]--><head>
<meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width"><title>AngularJS 模态对话框</title><link rel="stylesheet"
href="../src/vendor/bootstrap/dist/css/bootstrap.css">
</head>
<body ng-app="myApp" class="body">
<!-- modal template -->
<script type="text/ng-template" id="myModelContent.html">
<div class="modal-header">
<h3 class="modal-title">模态框</h3>
</div>
<div class="modal-body">
<ul>
<li ng-repeat="item in items">
<a ng-click="selected.item = item">{{item}}</a>
</li>
<div class="h2">当前选择:
<b>{{selected.item}}</b></div>
</ul>
</div>
<div class="modal-footer">
<button class="btn btn-primary" ng-click="ok()">
确认
</button>
<button class="btn btn-warning" ng-click="cancel()">退出</button>
</div>
</script>
<div class="container h1">AngularJS 模态对话框</div>
<section class="row">
<section ng-controller="modalDemo" class="col-md-6"
style="margin: 40px auto; float: none; background: #fff; padding: 30px;">
<button class="btn btn-default" ng-click="open('lg')">大模态</button>
<button class="btn btn-default" ng-click="open()">中模态</button>
<button class="btn btn-default" ng-click="open('sm')">小模态</button>
<hr>
<div class="h1" ng-show="selected">当前选择:{{selected}}</div>
</section>
</section>
<!-- load js -->
<script src="/UploadFiles/2021-04-02/angular.js">
mymodal.js
/** * */angular.module('myApp',
[ 'ui.bootstrap' ])
// demo controller.controller('modalDemo', function($scope, $modal, $log)
{
// list
$scope.items = [ 'angularjs', 'backbone', 'canjs', 'Ember', 'react' ];
// open click
$scope.open = function(size)
{
var modalInstance = $modal.open({
templateUrl : 'myModelContent.html',
controller : 'ModalInstanceCtrl', // specify controller for modal
size : size,
resolve : {
items : function()
{
return $scope.items;
}
}
});
// modal return result
modalInstance.result.then(function(selectedItem)
{
$scope.selected = selectedItem;
}, function()
{
$log.info('Modal dismissed at: ' + new Date())
});
}})// modal controller.controller('ModalInstanceCtrl', function($scope, $modalInstance, items)
{
$scope.items = items;
$scope.selected =
{
item : $scope.items[0]
};
// ok click
$scope.ok = function()
{
$modalInstance.close($scope.selected.item);
};
// cancel click
$scope.cancel = function()
{
$modalInstance.dismiss('cancel');
}});
以上内容是小编给大家介绍的AngularJS 模态对话框 ,希望对大家有所帮助!
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 群星《一人一首成名曲 (欧美篇)》6CD[WAV/MP3][7.39G]
- 东来东往2004《回到我身边·别说我的眼泪你无所谓》先之唱片[WAV+CUE][1G]
- MF唱片-《宝马[在真HD路上]》2CD[低速原抓WAV+CUE]
- 李娜《相信我》新时代[WAV+CUE]
- 2019明达发烧碟MasterSuperiorAudiophile[WAV+CUE]
- 蔡幸娟.1993-相爱容易相处难【飞碟】【WAV+CUE】
- 陆虎.2024-是否愿意成为我的全世界【Hikoon】【FLAC分轨】
- 关淑怡.2009-ERA【星娱乐】【WAV+CUE】
- 林忆莲《关于她的爱情故事》2022新世纪MQA 24K金碟限量版[WAV+CUE]
- 张雨生1993《一天到晚游泳的鱼》台湾G字首版[WAV+CUE][1G]
- 群星《试音五大女声》[WAV+CUE][1G]
- 魔兽世界wlk武器战一键输出宏是什么 wlk武器战一键输出宏介绍
- 魔兽世界wlk狂暴战一键输出宏是什么 wlk狂暴战一键输出宏介绍
- 魔兽世界wlk恶魔术士一键输出宏是什么 wlk恶魔术士一键输出宏介绍
- 医学爱好者狂喜:UP主把医学史做成了格斗游戏!