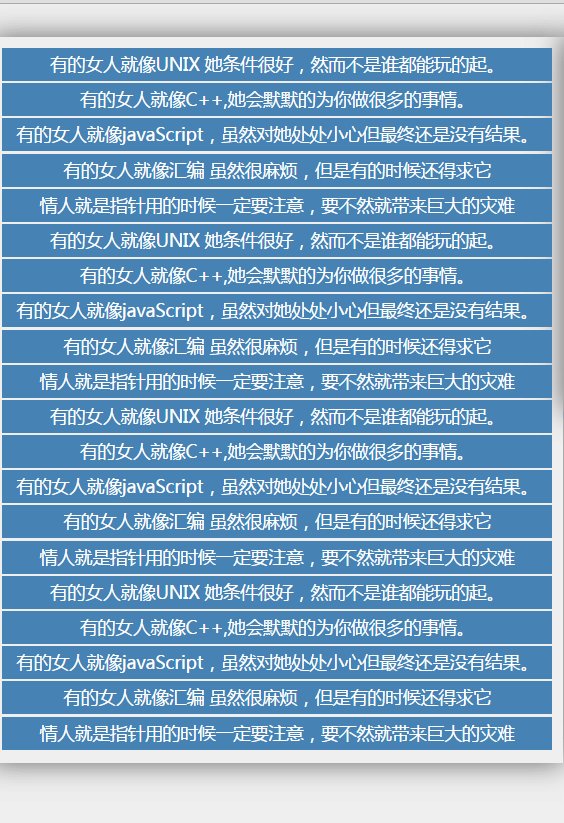
百叶窗大家都见过吧!如图:
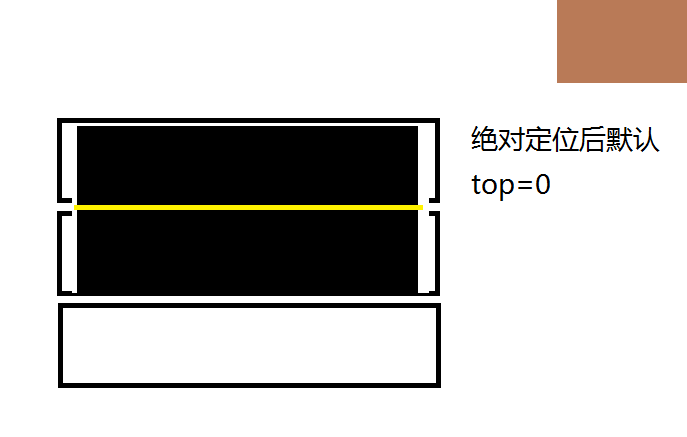
原理:
如图所示,空心格子就好比是每个li,给它设定相对定位属性,设置overflow:hidden;黑块为li子元素,高度为li的2倍,设置absolute属性,我们正是要改变它的top值从而获得变化!(右上角多余块与本图无关)
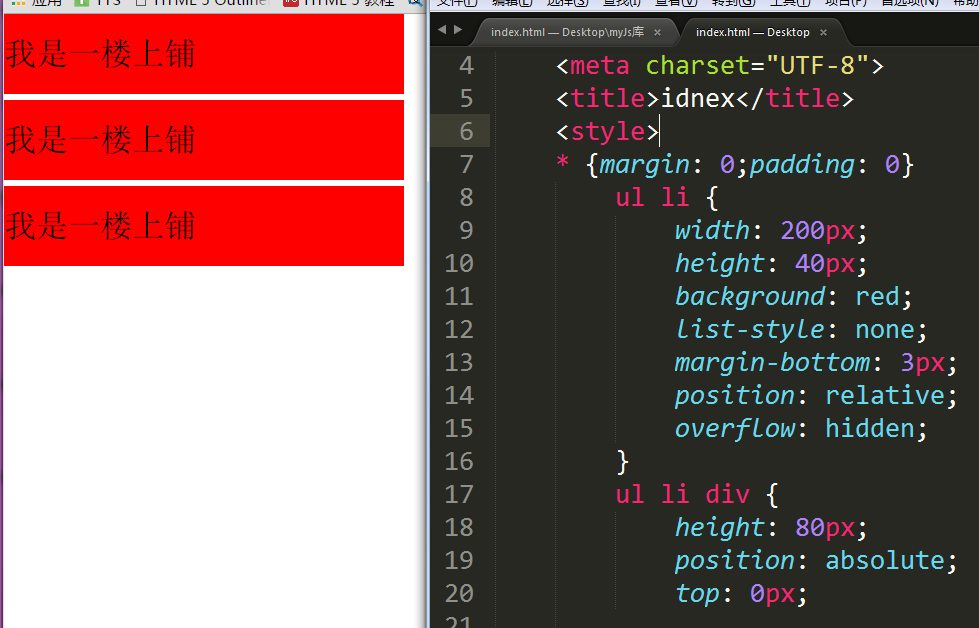
布局分析:
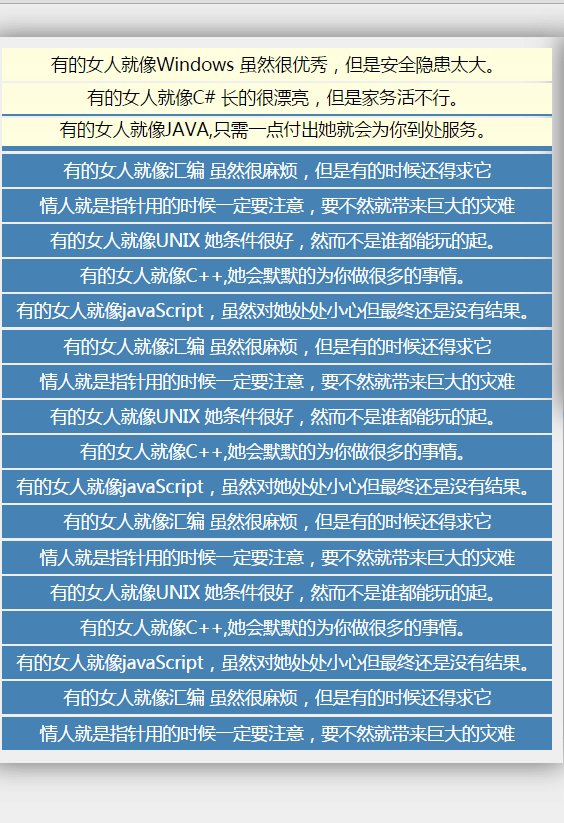
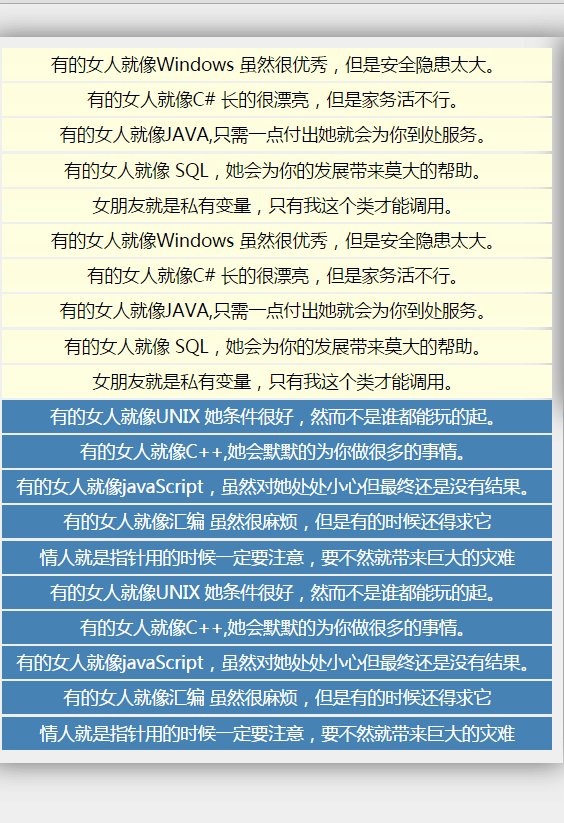
注意top值得变化!默认top=0时候,显示的“一楼上铺”,当top=-40px时候,li的子元素 上移40px,这时候显示的内容就为“一楼下铺”注意p元素的包裹层div
JS分析:
1、要开多个定时器来达到效果
2、执行相反方向
3、执行多组运动
4、累加产生错落感
5、产生时间间隔的动画
JS代码如下:
<script>
window.onload = function(){
var oUl = document.getElementById('ul1');
var oUl2 = document.getElementById('ul2');
toShow(oUl);
//每四秒执行一次
setTimeout(function(){
toShow(oUl2);
},4000);
function toShow(obj){
var aDiv = obj.getElementsByTagName('div');
var iNow = 0;
var timer = null;
var bBtn = true;
setInterval(function(){
toChange();
},2000);
function toChange(){
timer = setInterval(function(){
if(iNow==aDiv.length){
clearInterval(timer);
iNow = 0;
bBtn = !bBtn;
}
else if(bBtn){
startMove(aDiv[iNow],{top:0},function(){
var p = document.getElementsByClassName('p-2');
for(var i=0; i<p.length;i++){
p[i].style.background = 'red';
}
});
iNow++;
}
else{
startMove(aDiv[iNow],{top:-30});
iNow++;
}
},100);
}
}
};
//运动框架
function startMove(obj,json,endFn){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var bBtn = true;
for(var attr in json){
var iCur = 0;
iCur = parseInt(getStyle(obj,attr)) || 0;
var iSpeed = (json[attr] - iCur)/8;
iSpeed = iSpeed >0 "_blank" href="http://xiazai.jb51.net/201604/yuanma/baiywindow(jb51.net).rar">js实现百叶窗效果
以上就是本文的全部内容,希望对大家学习实现js百叶窗效果有所帮助。华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月16日
2024年11月16日
- 方伊琪.1979-沙鸥(LP版)【星岛全音】【WAV+CUE】
- 蔡琴《醇厚嗓音》6N纯银SQCD【WAV+CUE】
- 陈曦《遇见HQCD》[WAV+CUE]
- 大提琴-刘欣欣《爱的问候》HDCD[WAV+CUE]
- 周耀辉/邓慧中《从什么时候开始》[320K/MP3][95.71MB]
- 周耀辉/邓慧中《从什么时候开始》[FLAC/分轨][361.29MB]
- 蒋荣宗《蒋荣宗ZONG x FOCA 夏日马戏节》[320K/MP3][89.28MB]
- 坣娜.1997-你怎么可以不爱我【巨石】【WAV+CUE】
- 群星.1992-暗恋桃花源电影原声带【滚石】【WAV+CUE】
- 林隆璇.1989-愤怒的情歌【巨石】【WAV+CUE】
- 勤琴《海上花》[DTS-WAV分轨]
- 群星《歌声有故事》[DTS-WAV分轨]
- [发烧人声]群星《邂逅》DTS-WAV
- 艻打绿《夏/狂热(苏打绿版)》[320K/MP3][106.42MB]
- 艻打绿《夏/狂热(苏打绿版)》[FLAC分轨][574.2MB]