今天给大家介绍一下左侧菜单栏可折叠功能,在后台管理中左侧菜单折叠功能是特别常见的一个功能,基本不管是什么类型的管理后台都会涉及到这个功能的实现。
今天给大家介绍的是二级可折叠菜单的功能,相对一级的菜单折叠功能就显得稍微比较复杂一点了,我这里将给大家介绍菜单折叠过程中三种变换形式。
第一种变换形式是:不管点击哪一级菜单都可以打开或者关闭本级菜单,但是不会影响其他级别的菜单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.11.1.min.js">
运行截图为:
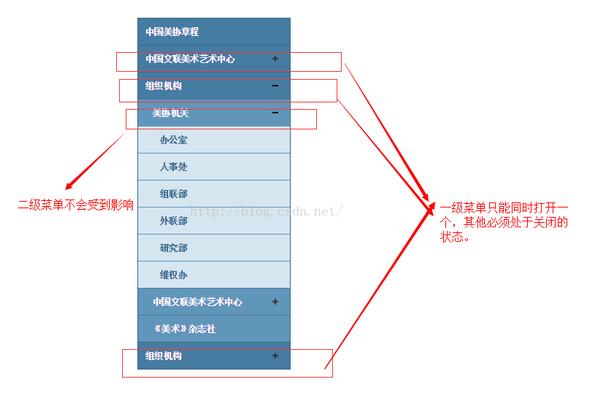
第二种变换形式是:一级菜单会互相影响,也就是一级菜单同时只能打开一个,其他都得处于关闭状态。但是二级菜单下的开闭不会受到影响,也就是二级菜单本来是什么状态,点击任意一级菜单之后还是相应的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.11.1.min.js">
第三种变换形式是:一级菜单会互相影响,也就是一级菜单同时只能打开一个,其他都得处于关闭状态。而且二级菜单也会受到影响,也就是当点击一级菜单的时候,所有的二级菜单都会处于关闭的状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery点击展开收缩树形菜单</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.11.1.min.js">
这样左侧折叠菜单的三种状态就都已经实现了,是不是特别简单呀。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
华山资源网 Design By www.eoogi.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
华山资源网 Design By www.eoogi.com
暂无评论...
更新日志
2024年11月15日
2024年11月15日
- 陈洁丽《监听王NO.1 》示范级发烧天碟[WAV+分轨][1.1G]
- 单色凌.2014-小岁月太着急【海蝶】【WAV+CUE】
- 陈淑桦.1988-抱紧我HOLD.ME.NOW【EMI百代】【WAV+CUE】
- 黄妃.2020-色違【米乐士娱乐】【FLAC分轨】
- LouisHayes-ArtformRevisited(2024)[24Bit-96kHz]FLAC
- 永恒英文金曲精选5《TheBestOfEverlastingFavouritesVol.5》[WAV+CUE]
- 黑鸭子2005-紫丁香[首版][WAV+CUE]
- 林忆莲《爱上一个不回家的人》XRCD版[低速原抓WAV+CUE][999M]
- 经典《历届奥斯卡金曲回顾》[正版原抓WAV+CUE] [1G]
- 群星《试音草原·女声篇》经典蒙古民歌[WAV+CUE][1G]
- 炉石传说月末上分卡组推荐 国服月末最快上分卡组推荐
- 炉石传说月底最强卡组有哪些 2024国服月底最强卡组推荐
- 炉石传说月初最强卡组有哪些 2024月初最强上分卡组推荐
- 狼人杀亮相原生鸿蒙之夜 假面科技强势登陆华为生态
- 12小时光线挑战!AI画质专家才是大平层首选